- Многоколоночность на CSS подробнее
- Создание контента, разбитого на несколько колонок
- Интервал между колонками
- Разделитель колонок
- Объединение колонок
- Как сделать список li и ul в две колонки CSS
- Сделать HTML список UL LI в две колонки при помощи CSS
- Способы построения колонок в CSS
- Варианты, основанные на Flexbox-модели
- Вариант 1. Колонки а-ля Bootstrap-4
- Вариант 2. Колонки, распределяемые по ширине за счет свойства justify-content: space-between
- Вариант 3. Колонки с внешними отступами
- Варианты 4-хколоночного макета на основе Grid
- Способ 1. Использование grid-template-columns: 1fr 1fr 1fr 1fr и колонок с внешними отступами
- Способ 2. Использование повторения и колонок с внутренними отступами
- Использование колонок со свойством display: inline-block
- Способ 1. Колонки только с внутренними отступами
- Способ 2. Колонки с внутренними и внешними отступами
- Использование CSS свойства columns
- Использование свойств display: table + display: table-cell для колонок
- Верстка ul/li в несколько колонок?
Многоколоночность на CSS подробнее
В продолжение своего топика Новое в CSS3: многоколоночность, flexbox, сеточная разметка предлагаю вам перевод статьи с более глубоким погружением в свойство многоколоночности с простыми и наглядными примерами.
Еще газетами и журналами на практике доказано, что разбитый на несколько колонок текст воспринимается намного проще. На веб-страницах до недавнего времени отобразить контент таким образом было проблемой, доходило до того, что верстальщик разделял текст на несколько div’ов. Но все может стать намного проще с CSS3 Multi Column Module.
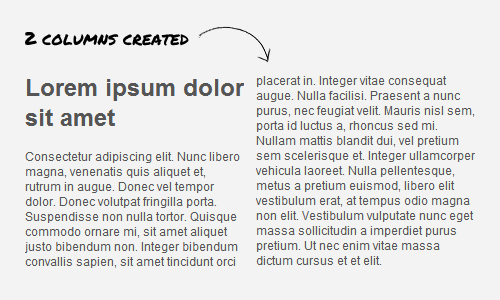
Создание контента, разбитого на несколько колонок
Используем HTML5-тег article:
Разбиваем текст на две колонки:
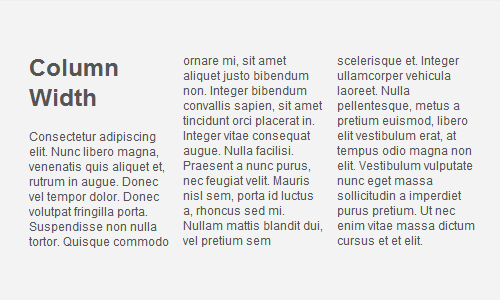
При помощи свойства column-width можно задать колонкам необходимую ширину:
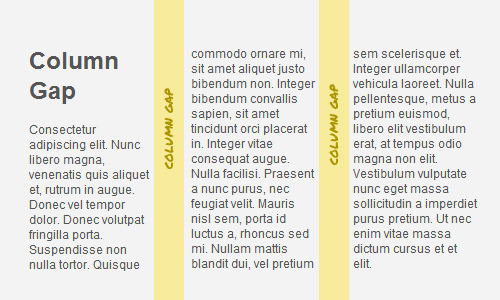
Интервал между колонками
Интервал задается свойством column-gap в px или em, и не может быть отрицательным:
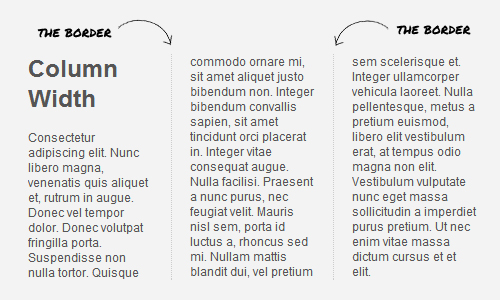
Разделитель колонок
Свойство column-rule позволяет добавлять разделитель между колонками, принцип работы схож с border.
Объединение колонок
Свойство column-span работает аналогично с colspan в table, объединяя нужные колонки.
Источник
Как сделать список li и ul в две колонки CSS
Так как множество есть функций на этих элементах, то иногда зайдешь на интернет ресурс, то смотришь все в одну колону установлено, а по правую сторону много места остается, то как раз здесь можно больше материала разместить и место не будет пустовать, а на нем разместится информация.
Сделать HTML список UL LI в две колонки при помощи CSS
Берем за основу стандартный и безусловно самый актуальный список.
- Сайт ZORNET.RU
- Скрипты сайта
- Шаблоны сайта
- Дизайн портала
- Скрипты и шаблоны
- Все для сайта uCoz
Как установили его, то здесь нужно добавить стиль, который выведет темы в колонки.
Чтоб понятно было, все проверил на работоспособность.
По умолчанию идет:

При добавление стиля и правкой свойствами свойставя margin и padding все стало совершенно по другому.
Источник
Способы построения колонок в CSS
Мы рассмотрим варианты построения макета на основе 4 колонок. Во-первых, такое распределение информации является очень популярным, во-вторых, они хорошо перестраиваются в 2 колонки для планшетов и в одну для телефонов. В третьих, все размеры в примерах указаны в процентах, и при небольшом изменении ширины вы получите 2-х, 3-х или 5-6-колоночный макет.
Для начала определимся с размерами основного контейнера, в котором все колонки будут находится. Для него выделен класс .container с такими свойствами:
Свойство border в нем необходимо для того, чтобы видеть, где находятся пределы родительского элемента. Кроме того, в большинстве случаев нам понадобится еще класс .row , который отвечает за одну линию (row — строку в переводе с англ. языка), и нужен для формирования внутренних колонок с классом .column . Правила для них смотрите в каждом примере на вкладке CSS.
Постоянными стилями для .row будут отрицательные внешние отступы слева и справа.
Остальные стили будут зависеть от способа формирования колонок.
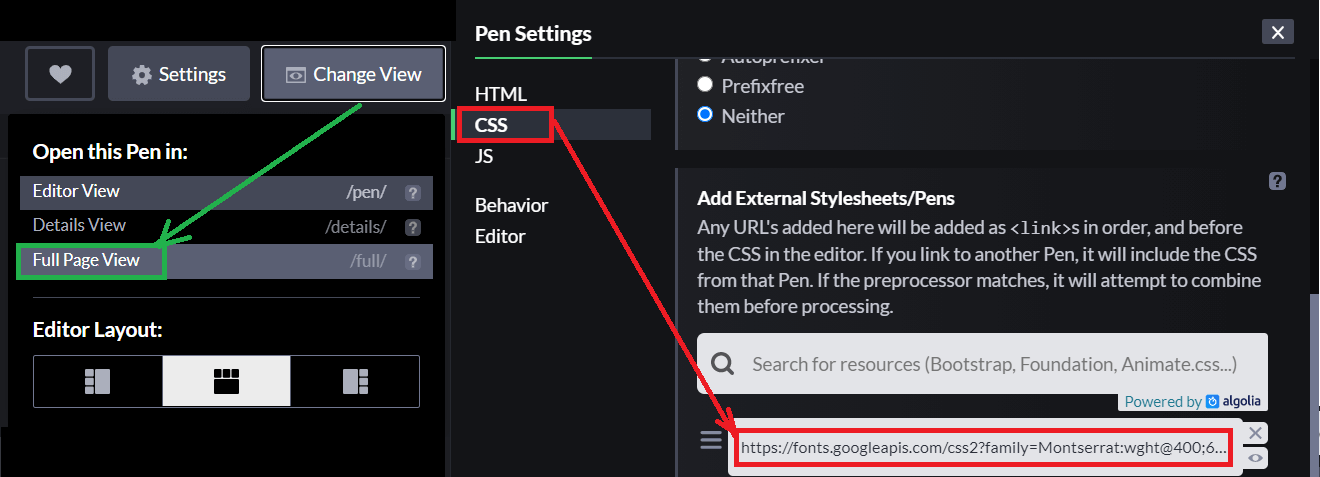
Все примеры находятся на ресурсе codepen.io и могут быть открыты для редактирования на нем с помощью кнопки 
Надеюсь, что с общими параметрами и настройками примеров все понятно, поэтому перейдем сразу к практике.
Варианты, основанные на Flexbox-модели
Flexbox-модель стала очень популярной за счет своей гибкости и легкости перестраивания размеров под любые разрешения экранов. Именно поэтому ее использует такие популярные фреймворки, как Bootstrap, Foundation, и другие.
Мы рассмотрим здесь 3 варианта построения колонок на основе Flexbox-модели, основанные на разных принципах.
Вариант 1. Колонки а-ля Bootstrap-4
Особенностью таких колонок является то, что они имеют размер в виде свойства flex: 0 0 25% , что делит ширину их контейнера на 4 равные части. Отступы формируются за счет правого и левого padding в 15px.
В примере ниже видно, что рамки колонок «прилипают» друг к другу, но, если их убрать, отступы между колонками сформируются как раз за счет padding . Если вам нужно будет задать background-color , отличный от прозрачного или белого, придется внутри
Вариант 2. Колонки, распределяемые по ширине за счет свойства justify-content: space-between
В этом примере код для .column похож на предыдущий, за исключением того, что ширина колонки задана правилом flex: 0 0 24% , а для .row добавлено свойство justify-content: space-between . За счет этого колонки распределяются равномерно по всему контейнеру, а 1% от его ширины уйдет на формирование отступов между колонками.
Вариант 3. Колонки с внешними отступами
В этом варианте вместо padding-left и padding-right у нас появляются margin -ы. Однако внешние отступы не входят в модель расчета ширины элемента, основанной на свойстве box-sizing: border-box , в отличие от padding и border . Поэтому от ширины необходимо отнимать удвоенный размер margin (15px*2 = 30px). В результате получаем такие свойства.
Варианты 4-хколоночного макета на основе Grid
В случае с Grid (системой сеток) основным формирователем размеров может выступать, не класс .column , а класс .row . Поэтому стоит обращать внимание на список его свойств.
Способ 1. Использование grid-template-columns: 1fr 1fr 1fr 1fr и колонок с внешними отступами
В этом примере для класса .row назначено свойство grid-template-columns: 1fr 1fr 1fr 1fr , что обеспечивает одинаковую ширину для всех колонок. Для отступов, которые описаны в классе .column , использованы внешние margin: 15px .
Способ 2. Использование повторения и колонок с внутренними отступами
В этом примере для .row вроде бы использовано похожее на предыдущее свойство grid-template-columns: repeat(4, 25%) . Можно заменить это значение на grid-template-columns: repeat( auto-fit, 25%) или grid-template-columns: repeat( auto-fill, 25%) — вы получите аналогичный результат.
Также здесь вместо внешних отступов в классе .column были использованы внутренние padding-left и padding-right в 15px. Это не является обязательным. Вы можете использовать и вариант с margin-left и margin-right в 15px — в этом случае изменятся границы колонок.
Обратите внимание на стили в медиа-запросах. Они по сути похожи, но отличаются вариантами записи.
Использование колонок со свойством display: inline-block
Способ 1. Колонки только с внутренними отступами
По сравнению со строчными элементами строчно-блочные (а именно так можно перевести значение свойства display: inline-block ) позволяют нормально отобразить все отступы и ширину элемента, но выстраиваются в одну линию друг рядом с другом, а не один под другим, как блочные теги. Поэтому их вполне можно использовать для построения колонок. Тем не менее у них есть ряд особенностей, которые могут привести к непониманию того, почему последний элемент (колонка) съезжает вниз.
Собственно, в примере ниже учтено то, что после каждого inline-block-элемента образуется отступ в 1 пробельный символ, а также то, что колонки разной высоты выравниваются по нижней, а не по верхней линии.
В примере использованы только внутренние отступы. Внешние совсем малы — порядка 3px — размер 1 пробельного символа.
Есть 1 серьезный минус у таких колонок по сравнению с вариантами Flexbox- или Grid-модели: если у колонок разная высота и для них задан background-color , то это будет довольно сильно бросаться в глаза. Выход здесь таков: задать минимальную высоту ( min-height ) для определенных разрешений экранов.
Способ 2. Колонки с внутренними и внешними отступами
В том случае, если вам необходимы и внутренние, и внешние отступы, код будет несколько сложнее. Вам придется немного заняться арифметикой, т.к. без расчетов здесь не обойтись. Во-первых, мы будем использовать только margin-right , margin-left нам не понадобится. Во-вторых, для последней колонки ( .column:last-of-type ) необходимо отключить margin-right , указав значение 0.
А теперь расчеты. Ширина контейнера = 100%. Мы отведем на каждую из колонок 24%, тогда на отступы между ними останется 100% — 24%*4 = 4% . Отступов у нас 3 (у 4-й колонки за ненадоностью мы его отключили), поэтому каждый оступ будет равен 4%/3 = 1.33% .
Смотрим на реализацию. Обращаем внимание на свойства в медиа-запросах.
А вы думали, зачем вам в школе математика? Вот — пригодилась.
Использование CSS свойства columns
Вы можете задать количество колонок с помощью CSS-свойства columns . Достаточно поставить нужную цифру в качестве значения этого свойства для родительского элемента ( .row в примере) — и все будет работать. Есть нюанс с поддержкой более ранних версий браузеров, когда это свойство нужно использовать с вендорными префиксами:
- Firefox до версии 52 поддерживает свойство -moz-columns .
- Safari до версии 9, Chrome до версии 50 и Android до версии 80 поддерживают свойство -webkit-columns .
На самом деле, свойство columns далеко не единственное, которым вы можете управлять. В «компании» с ним есть еще column-gap , управляющее отступами между колонками, column-width — ширина колонок, column-rule , отвечающее за вывод разделительной линии между колонками, а также column-rule-color , column-rule-style и column-rule-width , которые управляют цветом, видом и толщиной разделительной линии по аналогии со свойством border-color , border-style и border-width для рамки (границы) в блочной модели. Для заголовков, которые должны находится над всеми колонками, можно использовать свойство column-span.
Использование свойств display: table + display: table-cell для колонок
Таблицы в свое время использовались для верстки сайтов, хотя для этой цели не разрабатывались. Плюсом их использования было то, что все ячейки таблицы всегда имеют одинаковую высоту и размещаются плотно друг к другу. Поэтому раньше колонки формировали с помощью тегов
Мы можем сформировать колонки на основе свойств display: table и display: table-cell , добавив их, соответственно, к классу .row и классу .column .
Внутри колонок есть внутренние отступы ( padding ), т.к. их можно задавать для ячеек. А вот внешние ( margin ) задавать бесполезно (можете раскомментировать строку 28 на вкладке CSS и убедиться самостоятельно. Для того чтобы задать внешние, необходимо использовать свойство, характерное для стилевого оформления таблиц, а именно border-spacing (раскомментируйте строку 19 примера).
Проблема этого варианта — в отсутствии гибкости для разных разрешений экрана — таблица «не гнется». Поэтому меняем display: table на block для .row и table-cell на inline-block для .column, а также пересчитываем длину и изменяем внешние отступы.
Источник
Верстка ul/li в несколько колонок?
Появилась задача — разбить большой (ок. 100 элементов) список ul/li на несколько колонок. Но задача этим не заканчивается…
Нужно сделать не так:
Гугл не выдает секретов реализации того, что мне нужно — только первый вариант…
Подскажите, пожалуйста, реализацию.
- Вопрос задан более трёх лет назад
- 57747 просмотров
Дано ограничение по количеству строк или столбцов?
Сделать несложно с jQuery.
Попробуйте использовать flex. Вот ссылочка на использование этой замечательной вещи. Ну и сверху решение хорошее, с использованием column.
Вот вам еще ништячек, можно просмотреть, что поддерживается и какими браузерами. Достаточно прописать название свойства в поиске.
Источник