Многоколоночный текст
Текст в несколько колонок давно уже применяется в издательском деле при вёрстке газет, журналов и книг. Человеку комфортнее читать текст определённой ширины, колонки как раз и обеспечивают разбиение большого текста на столбцы заданного размера. На сайтах это не всегда имеет смысл делать из-за ограниченности высоты окна браузера. Читателю вначале придётся прокрутить одну колонку вниз до конца, а затем вернуться наверх к началу следующей колонки, что довольно неудобно. Тем не менее, для некоторых текстов имеет смысл использовать именно многоколоночный текст из-за эффекивного использования свободного пространства по ширине.
CSS3 предлагает сразу четыре свойства для создания и управления колонками: column-count , column-gap , column-width и column-rule . Для наглядности значения некоторых свойств показаны на рис. 1.
Рис. 1. Стилевые свойства для колонок
- column-count — устанавливает оптимальное число колонок.
- column-gap — расстояние между колонками.
- column-width — оптимальная ширина колонок.
- column-rule — разделительная линия между колонками.
Следует пояснить, что такое «оптимальное число» и «оптимальная ширина». Свойство column-count задаёт не точное количество колонок, а скорее желаемое. Браузер постарается разбить текст именно на столько колонок, но при уменьшении размеров окна будет сокращать число колонок, чтобы сохранить комфортность чтения. Аналогично обстоит и с шириной. Свойство column-width указывает минимальную ширину колонки, при этом браузер это значение может проигнорировать, если размер окна недостаточен для обеспечения заданной ширины колонок.
Браузер Chrome и Safari понимают эти свойства только с префиксом -webkit, а Firefox только с префиксом -moz. Комбинируем свойства для разных браузеров и получаем код, который создаёт трёхколоночный текст (пример 1).
Пример 1. Три колонки
HTML5 CSS 3 IE 9 IE 10 Cr Op Sa Fx
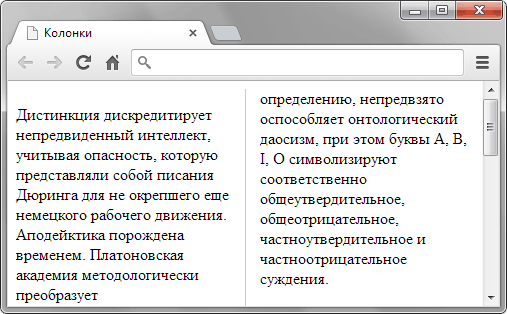
Результат данного примера в браузере Chrome показан на рис. 2. Вместо трёх колонок мы наблюдаем две из-за малой ширины окна браузера. При увеличении размеров окна число колонок вырастет до заданного, при дальнейшем уменьшении ширины окна, наоборот, количество колонок сократится до одной.
Рис. 2. Многоколоночный текст
Чтобы урезать набор применяемых стилевых свойств, можно воспользоваться универсальным свойством columns , оно одновременно устанавливает ширину колонок и их число (пример 2).
Пример 2. Использование columns
Опять же, для работы некоторых браузеров требуется добавить свои префиксы. Расстояние между колонок и параметры разделительной линии, если это требуется, приходится задавать дополнительными свойствами. Если column-gap и column-rule не указаны, линия между колонок не отображается, но некоторое минимальное расстояние между колонок в любом случае сохраняется.
Источник
Макет из трёх колонок
Использование трёх колонок на страницах сайта обусловлено широтой информации, которую требуется показать посетителю. Обычно одна колонка, самая широкая, отдаётся под текст статьи, а остальные колонки применяются для ссылок, рекламы, анонсов и др.
Принцип создания трехколонной модульной сетки с помощью таблицы аналогичен созданию двухколонной сетки, поэтому остановлюсь лишь на некоторых моментах.
Ширина колонок в пикселах
Ширина разных колонок зависит от используемого макета — фиксированного или «резинового». При макете фиксированной ширины общая ширина таблицы задается в пикселах и остаётся постоянной независимо от разрешения монитора и размера окна браузера. При этом ширину отдельных колонок также имеет смысл установить в пикселах. В примере 2.21 ширина таблицы задана как 950 пикселов, а колонок соответственно 150, 600 и 200 пикселов.
Пример 2.21. Фиксированная ширина колонок
XHTML 1.0 CSS 2.1 IE Cr Op Sa Fx
При определении ширины колонок следует принимать во внимание значение атрибута cellpadding . На ширину ячеек этот атрибут не влияет, но зато уменьшает область, которая отводится под содержимое ячеек.
Ширину всех ячеек в подобном случае задавать не обязательно. Так, если не указать ширину одной ячейки, то она будет вычислена автоматически исходя из общей ширины таблицы и ширины остальных ячеек. В других случаях, например, когда не установлена ширина двух ячеек, их размер определяется по содержимому. Поскольку содержимое ячеек варьируется от страницы к странице, то ширина также будет «плавать». Так что ширину колонок лучше всё-таки задавать.
Ширина колонок в процентах
При «резиновом» макете ширина таблицы устанавливается в процентах от ширины окна браузера и, таким образом, напрямую зависит от неё. Здесь возможны два варианта:
- ширина всех ячеек задана в процентах;
- сочетание процентов и пикселов, когда ширина одних ячеек устанавливается в процентах, а других — в пикселах.
В первом случае вначале устанавливается ширина всей таблицы в процентах, а затем ширина отдельных ячеек (пример 2.22). Причём в сумме ширина ячеек должна получиться 100%, несмотря на то, что размер таблицы может быть иным. Дело в том, что ширина таблицы вычисляется относительно доступного пространства веб-страницы, а размер ячеек устанавливается относительно всей таблицы в целом.
Пример 2.22. Ширина колонок в процентах
XHTML 1.0 CSS 2.1 IE Cr Op Sa Fx
Процентная запись для таблиц имеет ряд преимуществ — используется всё свободное пространство веб-страницы, а сам макет подстраивается под ширину окна браузера. Вместе с тем каждая таблица имеет некоторый минимальный размер, при достижении которого таблица уже не уменьшается и начинает отображаться горизонтальная полоса прокрутки. Такой минимальный размер зависит от содержимого таблицы. Если, например, в каждую из трех ячеек поместить по рисунку шириной 200 пикселов, то общая ширина таблицы не может быть меньше 600 пикселов плюс значения полей вокруг изображений. Впрочем, это ограничение обходится добавлением свойства table-layout к селектору TABLE .
Сочетание процентов и пикселов
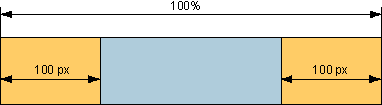
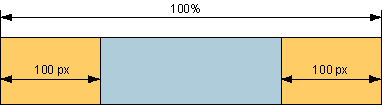
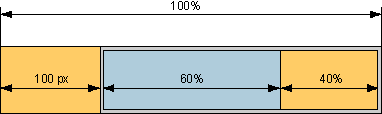
Рассмотрим два основных варианта, когда для задания ширины колонок одновременно применяются проценты и пикселы. Первый вариант состоит в том, что размер крайних колонок устанавливается в пикселах, а ширина средней колонки вычисляется автоматически, исходя из заданной ширины таблицы (рис. 2.23).
Рис. 2.23. Ширина средней колонки определяется браузером
Для создания подобного макета понадобится таблица с тремя ячейками. Ширину первой и третьей ячейки устанавливаем в пикселах, а ширину средней ячейки намеренно не задаем (пример 2.23). При этом обязательно следует определить общую ширину всей таблицы.
Пример 2.23. Ширина колонок в процентах и пикселах
XHTML 1.0 CSS 2.1 IE Cr Op Sa Fx
Во втором варианте ширина двух колонок устанавливается в процентах, а третьей — в пикселах. В подобном случае обойтись одной таблицей не удастся. Сами посудите, если ширина всей таблицы равна 100%, первой колонки — 200 пикселов, а оставшихся колонок по 20%, то простое вычисление показывает, что размер первой колонки получается равным 60%. Поэтому заданное значение в пикселах браузером будет проигнорировано, а размер установлен в процентах.
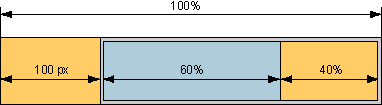
На рис. 2.25 показана схема расположения вложенных таблиц относительно друг друга.
Рис. 2.25. Применение вложенных таблиц
Вначале создаём таблицу заданного размера и с двумя ячейками. Левая ячейка будет выступать в роли первой колонки, и для неё устанавливаем требуемую ширину в пикселах. Ширину для правой ячейки не определяем, поэтому она будет занимать оставшееся пространство, а также служить каркасом для других колонок. Внутрь этой ячейки добавляем вторую таблицу, тоже состоящую из двух ячеек. И уже для них определяем ширину в процентах (пример 2.24).
Пример 2.24. Вложенные таблицы
XHTML 1.0 CSS 2.1 IE Cr Op Sa Fx
При создании подобного макета следует принимать во внимание следующие моменты.
- Ширина внутренней таблицы должна быть задана как 100%, чтобы эта таблица занимала всё свободное пространство.
- Для того чтобы ячейки плотно прилегали друг к другу, для внешней таблицы необходимо обнулить значение атрибутов cellpadding и cellspacing . Поля можно устанавливать через свойство padding , как показано в данном примере.
- Ширина второй и третьей колонки вычисляется относительно ширины ячейки, а не внешней таблицы в целом. Поэтому значение 60% в примере следует расценивать не как ширину колонки относительно всего макета, а лишь как ширину относительно внутренней таблицы.
Источник
Макет из трех колонок
Использование трех колонок на страницах сайта обусловлено широтой информации, которую требуется показать посетителю. Обычно одна колонка, самая широкая, отдается под текст основного материала, статьи, например, а остальные колонки применяются для ссылок, рекламы, анонсов и т.д.
Принцип создания трехколонной модульной сетки с помощью таблицы аналогичен созданию двухколонной сетки, поэтому остановимся лишь на некоторых моментах.
Ширина колонок в пикселах
Ширина разных колонок зависит от используемого макета — фиксированного или «резинового». При макете фиксированной ширины общая ширина таблицы задается в пикселах и остается постоянной независимо от разрешения монитора и размера окна браузера. При этом ширину отдельных колонок также имеет смысл установить в пикселах. В примере 1 ширина макета задана как 750 пикселов, а колонки соответственно 150, 400 и 200 пикселов.
Пример 1. Фиксированная ширина колонок
При определении ширины колонок следует принимать во внимание значение атрибута cellpadding . На ширину ячеек этот аргумент не влияет, но зато уменьшает область, которая отводится под содержимое ячеек.
Ширину всех ячеек в подобном случае задавать не обязательно. Так, если не указать ширину одной ячейки, то она будет вычислена автоматически исходя из общей ширины таблицы и ширины остальных ячеек. В других случаях, например, когда не установлена ширина двух ячеек, их размер определяется по содержимому. Поскольку содержимое ячеек варьируется от страницы к странице, то ширина также будет «плавать». Это, по-английски говоря, not good (для тех, кто не понял, нехорошо), поскольку вид документов должен оставаться единым. Так что ширину колонок лучше все-таки задавать.
Ширина колонок в процентах
При «резиновом» макете ширина таблицы устанавливается в процентах от ширины окна браузера и, таким образом, напрямую зависит от нее. Здесь возможны два варианта:
- ширина всех ячеек задана в процентах;
- сочетание процентов и пикселов, когда ширина одних ячеек устанавливается в процентах, а других — в пикселах.
В первом случае вначале устанавливается ширина всей таблицы в процентах, а затем ширина отдельных ячеек (пример 2). Причем в сумме ширина ячеек должна получиться 100%, несмотря на то, что размер таблицы может быть иным. Дело в том, что ширина таблицы вычисляется относительно доступного пространства веб-страницы, а размер ячеек устанавливается относительно всей таблицы в целом.
Пример 2. Ширина колонок в процентах
Для удобства изменения вида колонок параметры в данном примере перенесены в стили.
Процентная запись для таблиц имеет ряд преимуществ — используется все свободное пространство веб-страницы, а сам макет подстраивается под ширину окна браузера. Вместе с тем каждая таблица имеет некоторый минимальный размер, при достижении которого таблица уже не уменьшается и начинает отображаться горизонтальная полоса прокрутки. Такой минимальный размер зависит от содержимого таблицы. Если, например, в каждую из трех ячеек поместить по рисунку шириной 200 пикселов, то общая ширина таблицы не может быть меньше 600 пикселов плюс значения полей вокруг изображений.
Сочетание процентов и пикселов
Рассмотрим два основных варианта, когда для задания ширины колонок одновременно применяются проценты и пикселы. Первый вариант состоит в том, что размер крайних колонок устанавливается в пикселах, а ширина средней колонки вычисляется автоматически, исходя из заданной ширины таблицы (рис. 1).
Рис. 1. Ширина средней колонки определяется браузером
Для создания подобного макета понадобится таблица с тремя ячейками. Ширину первой и третьей ячейки устанавливаем в пикселах, а ширину средней ячейки намеренно не задаем (пример 3). При этом обязательно следует определить общую ширину всей таблицы.
Пример 3. Ширина колонок в процентах и пикселах
Во втором варианте ширина двух колонок устанавливается в процентах, а третьей — в пикселах. В подобном случае обойтись одной таблицей не удастся. Сами посудите, если ширина всей таблицы равна 100%, первой колонки — 200 пикселов, а оставшихся колонок по 20%, то простое вычисление показывает, что размер первой колонки получается равным 60%. Поэтому заданное значение в пикселах браузером будет проигнорировано, а размер установлен в процентах.
На рис. 2 показана схема расположения вложенных таблиц относительно друг друга.
Рис. 2. Применение вложенных таблиц
Вначале создаем таблицу заданного размера и с двумя ячейками. Левая ячейка будет выступать в роли первой колонки, и для нее устанавливаем требуемую ширину в пикселах. Ширину для правой ячейки не определяем, поэтому она будет занимать оставшееся пространство, а также служить каркасом для других колонок. Внутрь этой ячейки добавляем вторую таблицу, тоже состоящую из двух ячеек. И уже для них определяем ширину в процентах (пример 4).
Пример 4. Вложенные таблицы
При создании подобного макета следует принимать во внимание следующие моменты.
- Ширина внутренней таблицы должна быть задана как 100%, чтобы эта таблица занимала все свободное пространство.
- Для того чтобы ячейки плотно прилегали друг к другу, для внешней таблицы необходимо обнулить значение атрибутов cellpadding и cellspacing . Поля можно устанавливать через свойство padding , как показано в данном примере.
- Ширина второй и третьей колонки вычисляется относительно ширины ячейки, а не внешней таблицы в целом. Поэтому значение 60% в примере следует расценивать не как ширину колонки относительно всего макета, а лишь как ширину относительно внутренней таблицы.
Источник
Фиксированная ширина, три колонки
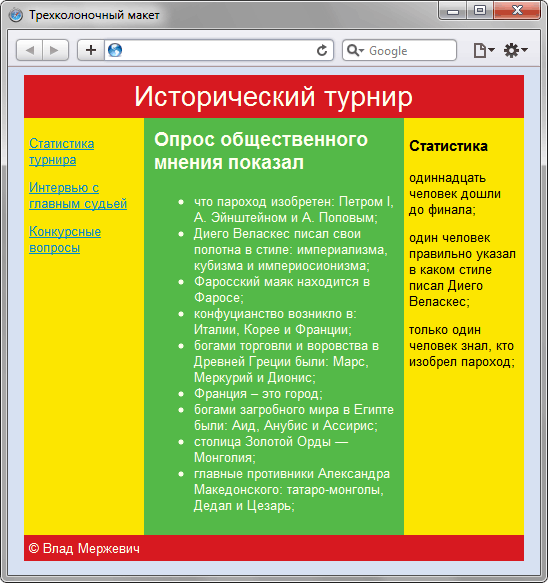
Трехколоночный макет часто используется в тех случаях, когда двух колонок уже недостаточно или требуется особым образом разделить материал. Например, одна колонка отдается под контент, вторая под навигационные ссылки, а в третьей публикуются новости сайта или другая информация (рис. 1).
Рис. 1. Трехколоночный макет
Общий каркас определяется с помощью слоя с именем container , он задает ширину и выравнивание макета. Внутри располагаются колонки, причем их порядок в коде такой: левая (назовем ее nav ), правая ( aside ), центральная ( content ). Построение слоев показано в примере 1.
Пример 1. Колонки в коде
Положение слоев формируется через стили: для левой колонки устанавливается ширина ( width ) и выравнивание по левому краю ( float : left ), для правой колонки — ширина и выравнивание по правому краю ( float : right ), для центральной — отступ слева и справа на ширину левой и правой колонки (пример 2).
Пример 2. Стиль для создания колонок
Полный код страницы с учетом этого стиля представлен в примере 3.
Пример 3. Трехколоночный макет
XHTML 1.0 CSS 2.1 IE Cr Op Sa Fx
У данной реализации есть несколько особенностей:
- колонки имеют разную высоту, но за счет применения фона создается иллюзия одинаковой высоты у всех трех колонок;
- у левой и правой колонки одинаковый цвет фона, он устанавливается свойством background для слоя container;
- вид колонок сохраняется только в случае, когда высота центральной колонки больше остальных. Если это условие нарушить, пропадет эффект колонок (рис. 2), в остальном макет при этом отображается корректно.
Источник