Колонки одинаковой высоты
Колонки, получаемые с помощью ячеек таблицы, имеют одну высоту. Это неудивительно, поскольку ячейки взаимосвязаны и при повышении высоты одной ячейки, соответственно увеличивается высота рядом расположенных ячеек. Многие разработчики пытаются произвести подобный эффект с помощью слоёв, т.е. сделать их взаимосвязанными и одной высоты, независимо от объема содержимого. В действительности, при вёрстке слоями высота колонок устанавливается автоматически исходя из объема контента. Поэтому искусственные приёмы по созданию колонок одинаковой высоты противоречат самой идеологии слоёв.
Таким образом, видно чёткое разделение подходов к вёрстке:
- если используются слои, то колонки должны иметь высоту, которая определяется их содержимым;
- колонки одинаковой высоты строятся с помощью таблицы.
Игнорирование этих принципов приводит к усложнению кода и появлению ошибок в отображении документа браузерами, как следствие, повышается время на разработку сайта и его отладку. Исключением может служить применение свойства height , которое устанавливает высоту слоёв. В примере 5.32 показано создание подобного макета.
Пример 5.32. Использование height
XHTML 1.0 CSS 2.1 IE Cr Op Sa Fx
Результат данного примера показан на рис. 5.23.
Рис. 5.23. Колонки одинаковой высоты
Понятно, что объём текста в колонках может различаться, поэтому высоту через height обычно указывают с запасом. Ещё можно добавить свойство overflow со значением auto . Если текст превысит заданную высоту, появится полоса прокрутки.
Также существуют способы, построенные на визуальном обмане. Колонки кажутся одинаковыми за счёт использования границ в качестве колонок, добавления фоновой картинки или цвета фона. В действительности же их высота, как им и положена, определяется контентом.
Границы в качестве колонок
Суть метода в следующем — устанавливаем слева или справа от элемента границу, ширина которой совпадает с шириной одной из колонок. Понятно, что границы предназначены совсем для других целей, но в данном случае такое их использование позволяет получить желаемый результат. Для этого создаем слой с именем layout и для него устанавливаем стиль, как показано ниже.
Поскольку слой у нас всего один, то колонки, имитированные с помощью широкой вертикальной линии и фона, всегда имеют одну высоту. Остается расположить информацию точно поверх границы. Для левой колонки, назовём её col1 , следует задать ширину и с помощью стилевого свойства float указать, что это плавающий элемент. Поскольку граница не является частью текстового блока, то требуется сместить слой col1 влево за счет добавления свойства margin-left с отрицательным значением, равным ширине границы.
В данном примере сочетание свойств float и margin-left позволяет расположить содержимое слоя прямо поверх границы. Для правой колонки col2 никаких дополнительных условий указывать не надо, текст будет располагаться как нам требуется.
Из-за того, что используется плавающий элемент, может получиться, что текст в левой колонке выходит за пределы цветного прямоугольника. Чтобы этого не произошло, следует отменить действие свойства float за счет использования clear . В данном случае использовать overflow : hidden нельзя, будет обрезано пространство внутри границы, включая нашу фальшивую колонку. Окончательный код показан в примере 5.33.
Пример 5.33. Две колонки
XHTML 1.0 CSS 2.1 IE Cr Op Sa Fx
Результат примера показан на рис. 5.24.
Рис. 5.24. Две колонки, созданные с помощью границы
Для создания трёхколоночного макета границу следует добавить слева и справа от контейнера layout . Для разнообразия ширина правой колонки указывается в em (в процентах границу задавать нельзя).
Для первой колонки стилевой код остаётся неизменным, а третьей колонке следует указать свойство float со значением right и сдвинуть её вправо с помощью свойства margin-right (пример 5.34).
Пример 5.34. Три колонки
XHTML 1.0 CSS 2.1 IE Cr Op Sa Fx
Результат примера показан на рис. 5.25.
Рис. 5.25. Три колонки, созданные с помощью границы
Браузер IE6 содержит ошибку с границами и некорректно отображает данные примеры. Чтобы он правильно выводил макет, для него следует величину границ уменьшить вдвое.
Фоновая картинка
Принцип использования фонового изображения для колонок основан на том, что мы видим повторяющуюся по вертикали картинку, сверху которой располагается текст и другие элементы. Поскольку нам надо сделать эффект колонок, фон добавляется не к колонкам по отдельности, а для их родителя. Здесь имеет значение, какой это фон, что он собой представляет и каковы его размеры. Предположим, что у нас двухколоночный фиксированный макет шириной 980 пикселов, левая колонка занимает ширину 200 пикселов. Создаём изображение размером 980х60 пикселов. Ширина соответствует ширине макета, а высоты обычно берётся 20–30 пикселов.
Многие разработчики делают рисунок высотой 1–2 пиксела, полагая, что объём файла будет минимальным, и загрузка произойдёт быстрее. Однако всё обстоит наоборот. Компьютер тратит в несколько раз больше времени для отображения одной страницы с узким фоном, что особенно заметно при прокрутке окна браузера. Так что при использовании фонового рисунка делайте изображение высотой не менее 20–30 пикселов — так отображение его на странице будет происходить быстрее.
Слишком скучно делать колонки однотонными, раз мы имеем дело с изображениями, поэтому добавим какие-нибудь ограничители по бокам колонок (рис. 5.26). Здесь самое главное, чтобы рисунок повторялся без стыков по вертикали.
Рис. 5.26. Фоновый рисунок
Теперь вставляем фон для слоя layout , внутри которого расположены наши колонки (пример 5.35).
Пример 5.35. Фон для фиксированного макета
XHTML 1.0 CSS 2.1 IE Cr Op Sa Fx
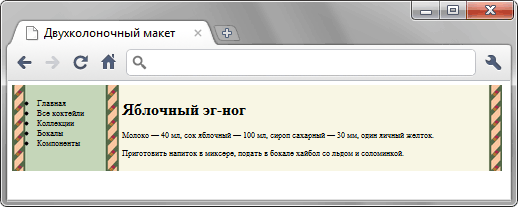
Результат данного примера показан на рис. 5.27. Хорошо заметно, что колонки имеют одинаковую высоту.
Рис. 5.27. Колонки одинаковой высоты, созданные фоновой картинкой
При использовании в рисунке каких-либо декоративных элементов, следует позаботиться, чтобы текст от них был отодвинут через padding и не «налипал».
Для трёх и более колонок в фиксированном макете процесс подготовки изображения сходный, а вот для резинового макета есть ряд особенностей из-за того, что ширина макета может лежать в широком диапазоне. Тогда фоновую картинку необходимо сделать заведомо широкой, например, 2000 пикселов. Фон не влияет на ширину веб-страницы и если не помещается в отведённые ему размеры, то обрезается. Этим качеством и воспользуемся. В качестве примера рассмотрим резиновый макет с фиксированной правой колонкой шириной 300 пикселов. Для него сделаем изображение шириной 2000х30 пикселов с тёмно-красным прямоугольником справа (рис. 5.28).
Рис. 5.28. Фон для резинового макета
Фиксированная колонка располагается справа, поэтому фон также надо установить в правый верхний угол, указав 100% 0 для свойства background (пример 5.36).
Пример 5.36. Фон для резинового макета
XHTML 1.0 CSS 2.1 IE Cr Op Sa Fx
Напоследок перечислю плюсы и минусы использования фона в качестве искусственных колонок.
Плюсы
- Метод простой и не требует изменения существующего кода.
- В рисунок можно добавить разные декоративные элементы вроде градиентов, линий и др. Это позволит разнообразить дизайн колонок.
Минусы
- Наилучшие результаты получаются, когда одна из колонок или все имеют фиксированные размеры. Для макета, где ширина колонок резиновая, фон корректно добавить не получится.
- При отключении изображений в браузере текст может оказаться нечитабельным. Впрочем, это легко обойти, задав наряду с фоновой картинкой цвет фона.
- Файл с фоновой картинкой может иметь большой объём и долго загружаться. Отметим, что для простого изображения, вроде приведённого на рис. 5.27, это не так, при размерах 2000х30 пикселов файл занимает всего 275 байт.
Цвет фона
При имитации колонок одинаковой высоты с помощью фоновой картинки она добавляется через свойство background к родительскому элементу колонок (слой layer ). Похожим образом работает и цвет фона. Его достаточно установить для слоя layer , а самой высокой колонке задать свой собственный цвет. В примере 5.37 приведён трёхколоночный макет, в котором цвет фона боковых колонок устанавливается через слой layer , а центральной колонки через слой col2 .
Пример 5.37. Использования фонового цвета для колонок
XHTML 1.0 CSS 2.1 IE Cr Op Sa Fx
Свойство height в примере добавлено, чтобы стало заметно влияние цвета на колонках. В реальности оно не требуется.
У этого метода есть ряд недостатков, которые следует учитывать на практике.
- Сложно оценить предварительно, какая из колонок будет иметь наибольшую высоту.
- Для «раскрашивания» колонок применяется всего два цвета, так что нельзя задать трём и более колонкам разный цвет и чтобы они при этом имели одинаковую высоту.
Достоинства у метода тоже имеются, но их можно выразить всего парой слов: это простота и изящность решения. Поэтому этот метод можно довольно часто встретить в вёрстке, в частности, он применяется на сайте W3C.
Источник
Выравнивание ширины столбцов таблицы в Word
Способ 1: Автоматически
Сделать все столбцы таблицы в Word одинаковой ширины можно с помощью инструмента выравнивания, доступного в контекстном меню и вкладке «Макет».
Вариант 1: Контекстное меню
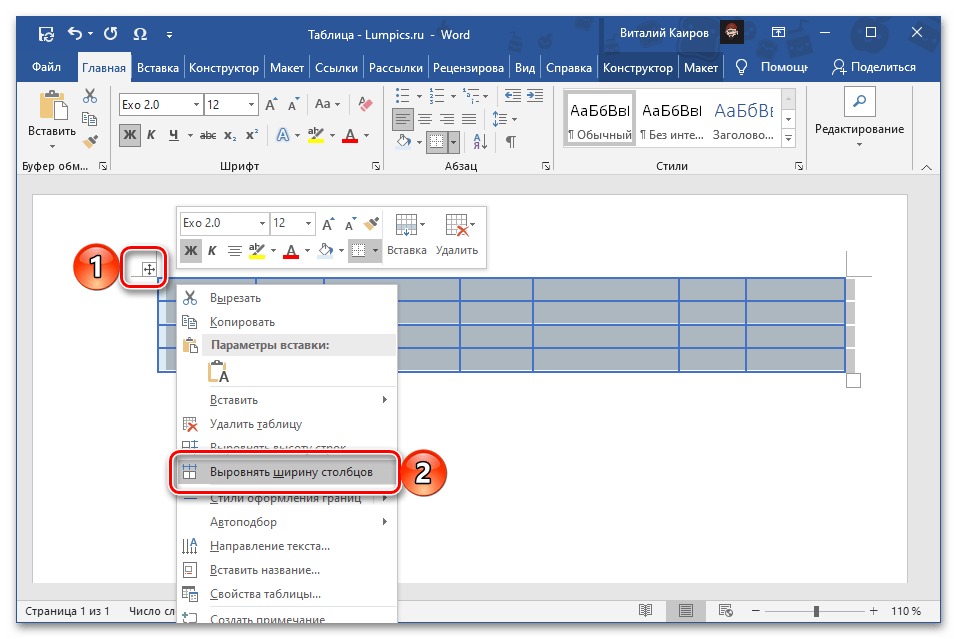
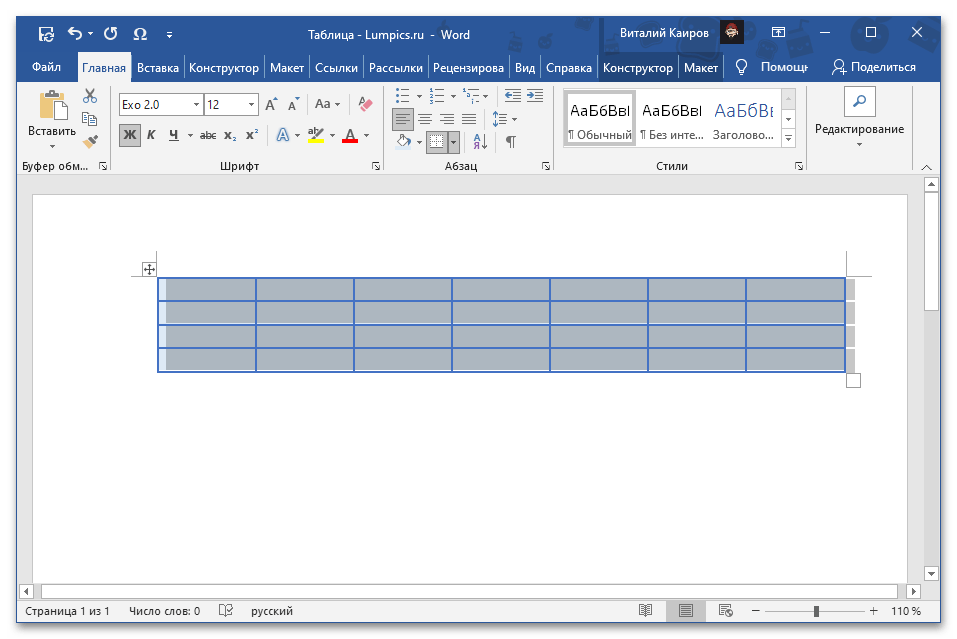
Выделите всю таблицу, нажав на расположенный в ее левом верхнем углу значок. Кликните правой кнопкой мышки и выберите в появившемся контекстном меню пункт «Выровнять ширину столбцов».
После этого все столбцы будут иметь одинаковую ширину, доступную в рамках изначального размера самой таблицы, так как это значение в данном случае остается неизменным.
Вариант 2: «Размер ячейки»
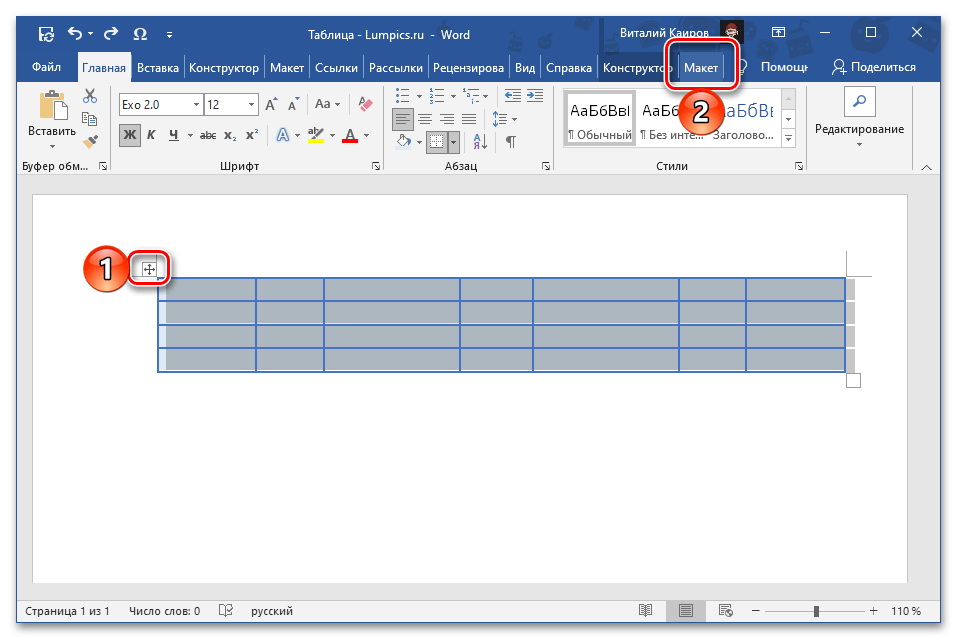
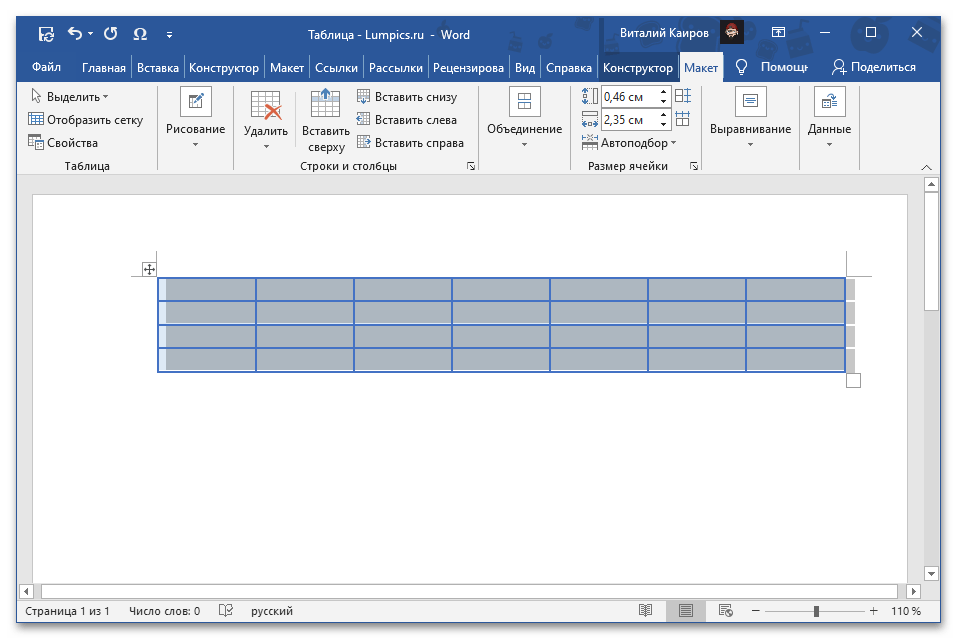
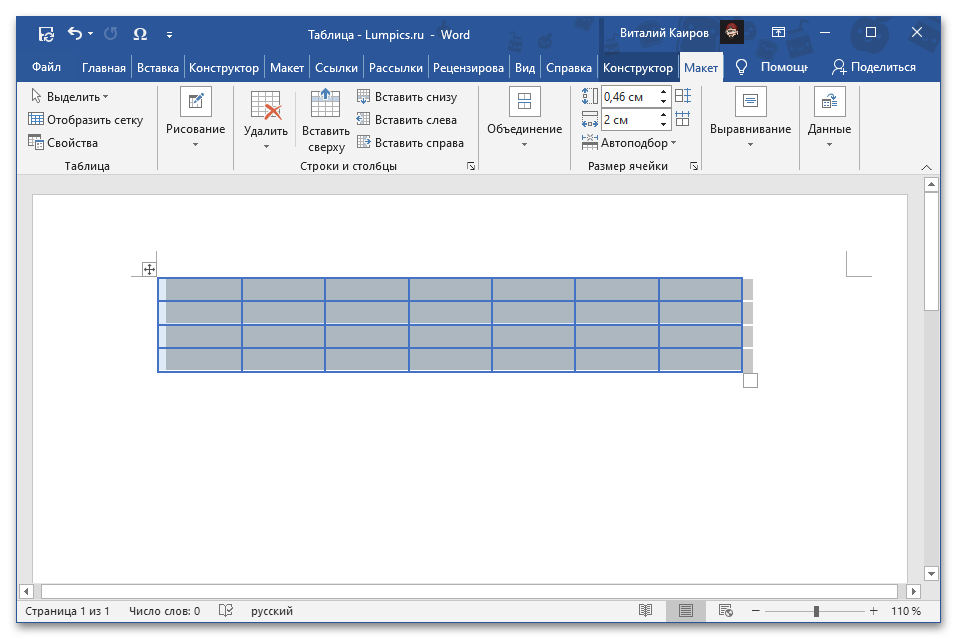
- Выделите всю таблицу и перейдите во вкладку «Макет» группы «Работа с таблицами».
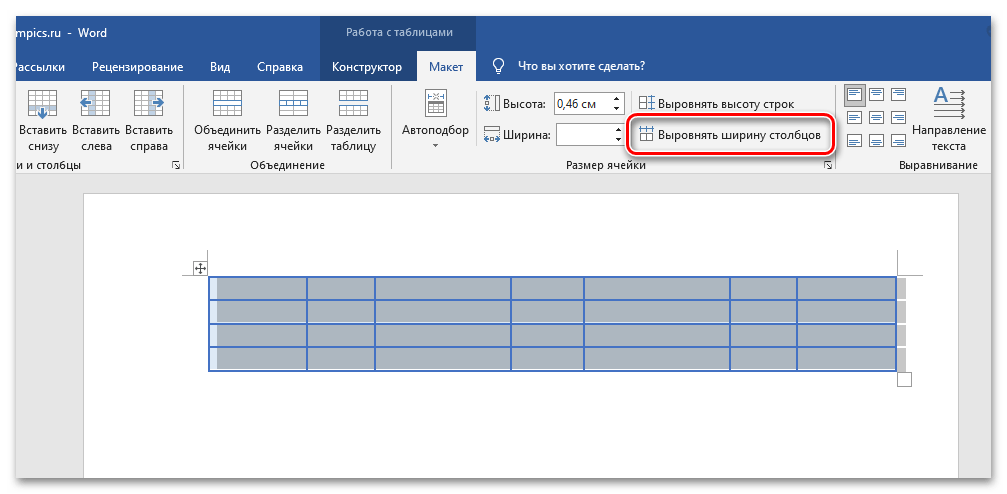
В группе инструментов «Размер ячейки» воспользуйтесь пунктом «Выровнять ширину столбцов».
Результат будет точно таким же, как и при использовании контекстного меню – размер таблицы останется прежним, а каждый столбец будет иметь одинаковую ширину.
Способ 2: Заданный размер
В том случае, если требуется не просто сделать все столбцы одинаковыми, а установить для них конкретный размер, следует изменить свойства таблицы или настроить уже упомянутый в предыдущей части статьи «Размер ячейки».
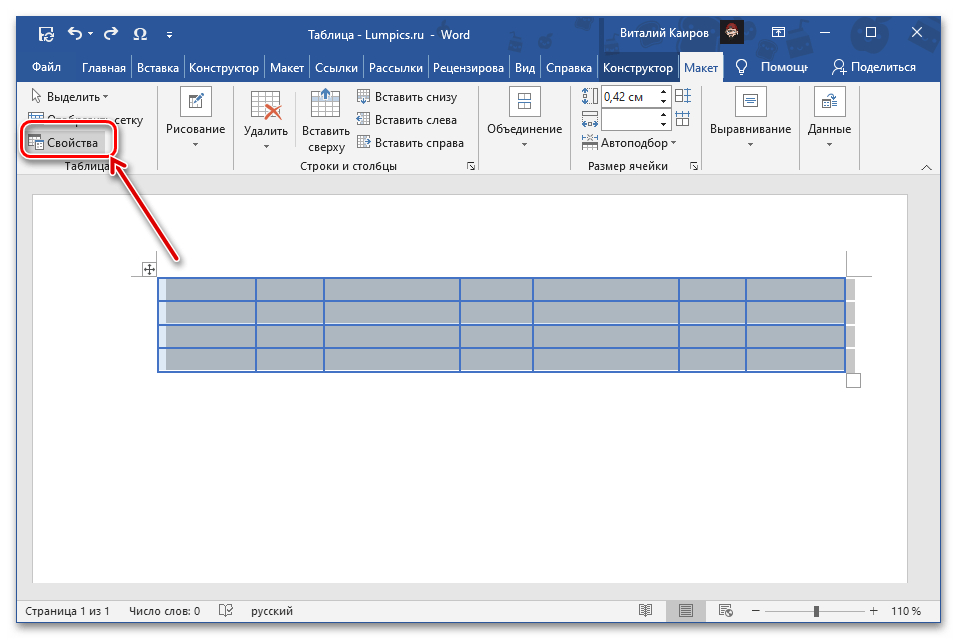
- Выделите таблицу и перейдите во вкладку «Макет».
Нажмите на расположенную слева кнопку «Свойства».
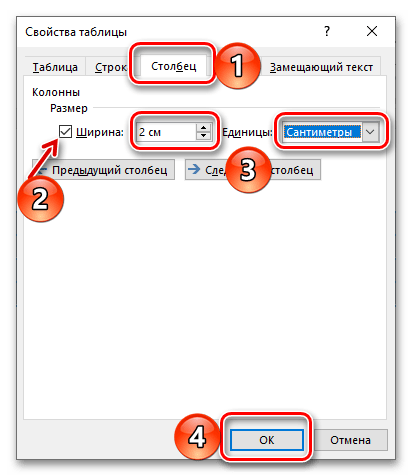
В открывшемся окне перейдите на вкладку «Столбец», установите галочку напротив параметра «Ширина» и укажите желаемое значение в сантиметрах или процентах (выбирается в выпадающем списке «Единицы»). Если указываете значение в «см», обязательно учитывайте общую ширину всей таблицы, которая не может превышать ширину страницы (по умолчанию это 16 см).
Для сохранения внесенных изменений нажмите на кнопку «ОК», после чего все столбцы в таблице станут одинаковой, заданной вами ширины.
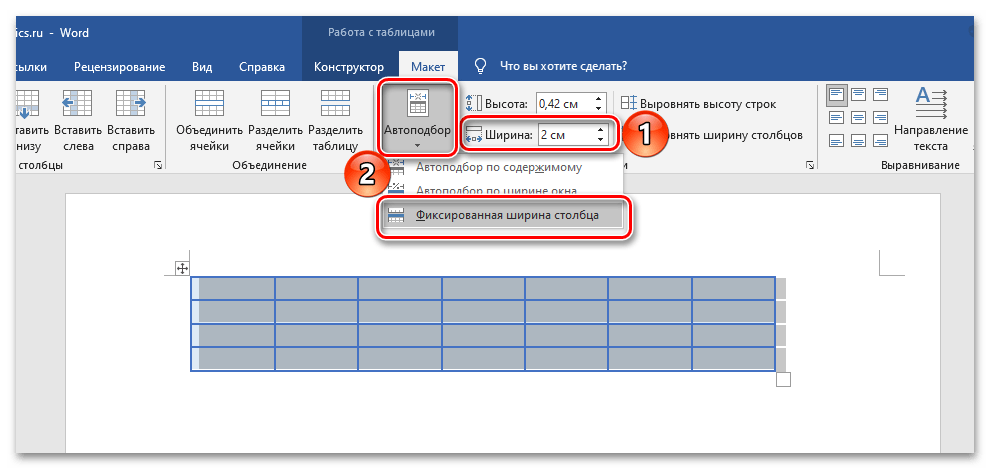
Обратите внимание! Указать желаемую ширину столбцов также можно в соответствующем поле блока инструментов «Размер ячейки» текстового редактора Ворд. Расположенный слева от него параметр «Автоподбор» позволяет задать фиксированное или, наоборот, автоматически подбираемое значение.
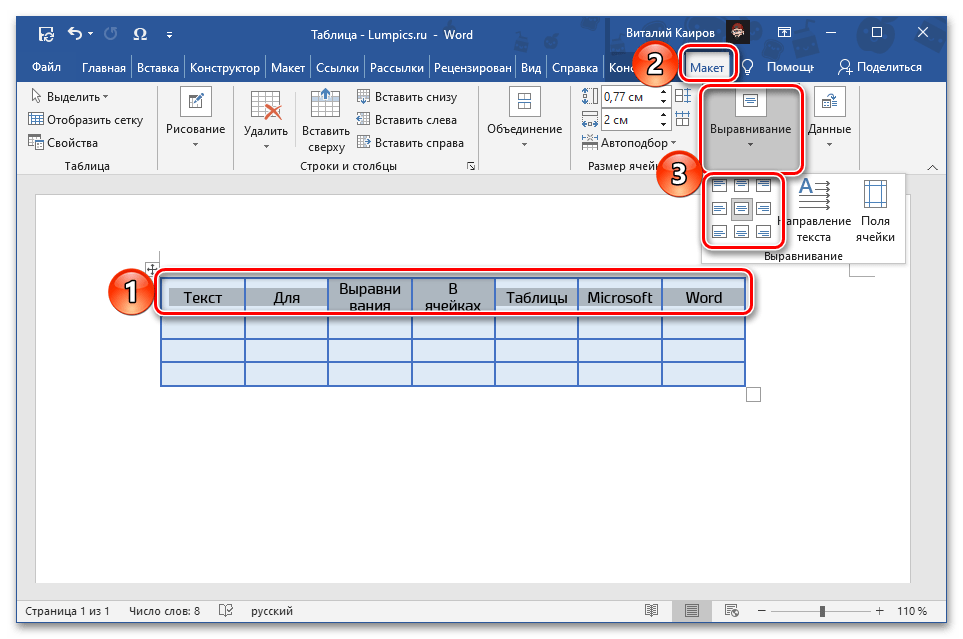
Дополнительно: Выравнивание текста в таблице
Зачастую установка одинаковой ширины для столбцов таблицы в Ворде – лишь часть задачи, которую требуется решить. Так как внутри каждой ячейки содержатся какие-то данные, текстовые и/или числовые, их тоже следует выровнять. В данном случае на выбор доступно сразу несколько вариантов – по ширине, высоте, а также относительно любой из границ или сразу пары таковых. Делается это по отличному от рассмотренного выше алгоритму, но не особо сложнее, к тому же ранее нами уже была составлена пошаговая инструкция, с которой и предлагаем ознакомиться по следующей ссылке.
Помимо этой статьи, на сайте еще 12385 инструкций.
Добавьте сайт Lumpics.ru в закладки (CTRL+D) и мы точно еще пригодимся вам.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Источник