- Макет из трех колонок
- Ширина колонок в пикселах
- Ширина колонок в процентах
- Сочетание процентов и пикселов
- Макет из трёх колонок
- Ширина колонок в пикселах
- Ширина колонок в процентах
- Сочетание процентов и пикселов
- Идеальная 3-колоночная вёрстка средствами CSS
- Авторизуйтесь
- Идеальная 3-колоночная вёрстка средствами CSS
- Как сделать три колонки в ворде?
- Видео.
Макет из трех колонок
Использование трех колонок на страницах сайта обусловлено широтой информации, которую требуется показать посетителю. Обычно одна колонка, самая широкая, отдается под текст основного материала, статьи, например, а остальные колонки применяются для ссылок, рекламы, анонсов и т.д.
Принцип создания трехколонной модульной сетки с помощью таблицы аналогичен созданию двухколонной сетки, поэтому остановимся лишь на некоторых моментах.
Ширина колонок в пикселах
Ширина разных колонок зависит от используемого макета — фиксированного или «резинового». При макете фиксированной ширины общая ширина таблицы задается в пикселах и остается постоянной независимо от разрешения монитора и размера окна браузера. При этом ширину отдельных колонок также имеет смысл установить в пикселах. В примере 1 ширина макета задана как 750 пикселов, а колонки соответственно 150, 400 и 200 пикселов.
Пример 1. Фиксированная ширина колонок
При определении ширины колонок следует принимать во внимание значение атрибута cellpadding . На ширину ячеек этот аргумент не влияет, но зато уменьшает область, которая отводится под содержимое ячеек.
Ширину всех ячеек в подобном случае задавать не обязательно. Так, если не указать ширину одной ячейки, то она будет вычислена автоматически исходя из общей ширины таблицы и ширины остальных ячеек. В других случаях, например, когда не установлена ширина двух ячеек, их размер определяется по содержимому. Поскольку содержимое ячеек варьируется от страницы к странице, то ширина также будет «плавать». Это, по-английски говоря, not good (для тех, кто не понял, нехорошо), поскольку вид документов должен оставаться единым. Так что ширину колонок лучше все-таки задавать.
Ширина колонок в процентах
При «резиновом» макете ширина таблицы устанавливается в процентах от ширины окна браузера и, таким образом, напрямую зависит от нее. Здесь возможны два варианта:
- ширина всех ячеек задана в процентах;
- сочетание процентов и пикселов, когда ширина одних ячеек устанавливается в процентах, а других — в пикселах.
В первом случае вначале устанавливается ширина всей таблицы в процентах, а затем ширина отдельных ячеек (пример 2). Причем в сумме ширина ячеек должна получиться 100%, несмотря на то, что размер таблицы может быть иным. Дело в том, что ширина таблицы вычисляется относительно доступного пространства веб-страницы, а размер ячеек устанавливается относительно всей таблицы в целом.
Пример 2. Ширина колонок в процентах
Для удобства изменения вида колонок параметры в данном примере перенесены в стили.
Процентная запись для таблиц имеет ряд преимуществ — используется все свободное пространство веб-страницы, а сам макет подстраивается под ширину окна браузера. Вместе с тем каждая таблица имеет некоторый минимальный размер, при достижении которого таблица уже не уменьшается и начинает отображаться горизонтальная полоса прокрутки. Такой минимальный размер зависит от содержимого таблицы. Если, например, в каждую из трех ячеек поместить по рисунку шириной 200 пикселов, то общая ширина таблицы не может быть меньше 600 пикселов плюс значения полей вокруг изображений.
Сочетание процентов и пикселов
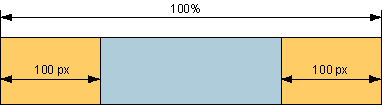
Рассмотрим два основных варианта, когда для задания ширины колонок одновременно применяются проценты и пикселы. Первый вариант состоит в том, что размер крайних колонок устанавливается в пикселах, а ширина средней колонки вычисляется автоматически, исходя из заданной ширины таблицы (рис. 1).
Рис. 1. Ширина средней колонки определяется браузером
Для создания подобного макета понадобится таблица с тремя ячейками. Ширину первой и третьей ячейки устанавливаем в пикселах, а ширину средней ячейки намеренно не задаем (пример 3). При этом обязательно следует определить общую ширину всей таблицы.
Пример 3. Ширина колонок в процентах и пикселах
Во втором варианте ширина двух колонок устанавливается в процентах, а третьей — в пикселах. В подобном случае обойтись одной таблицей не удастся. Сами посудите, если ширина всей таблицы равна 100%, первой колонки — 200 пикселов, а оставшихся колонок по 20%, то простое вычисление показывает, что размер первой колонки получается равным 60%. Поэтому заданное значение в пикселах браузером будет проигнорировано, а размер установлен в процентах.
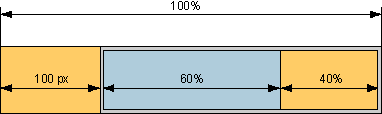
На рис. 2 показана схема расположения вложенных таблиц относительно друг друга.
Рис. 2. Применение вложенных таблиц
Вначале создаем таблицу заданного размера и с двумя ячейками. Левая ячейка будет выступать в роли первой колонки, и для нее устанавливаем требуемую ширину в пикселах. Ширину для правой ячейки не определяем, поэтому она будет занимать оставшееся пространство, а также служить каркасом для других колонок. Внутрь этой ячейки добавляем вторую таблицу, тоже состоящую из двух ячеек. И уже для них определяем ширину в процентах (пример 4).
Пример 4. Вложенные таблицы
При создании подобного макета следует принимать во внимание следующие моменты.
- Ширина внутренней таблицы должна быть задана как 100%, чтобы эта таблица занимала все свободное пространство.
- Для того чтобы ячейки плотно прилегали друг к другу, для внешней таблицы необходимо обнулить значение атрибутов cellpadding и cellspacing . Поля можно устанавливать через свойство padding , как показано в данном примере.
- Ширина второй и третьей колонки вычисляется относительно ширины ячейки, а не внешней таблицы в целом. Поэтому значение 60% в примере следует расценивать не как ширину колонки относительно всего макета, а лишь как ширину относительно внутренней таблицы.
Источник
Макет из трёх колонок
Использование трёх колонок на страницах сайта обусловлено широтой информации, которую требуется показать посетителю. Обычно одна колонка, самая широкая, отдаётся под текст статьи, а остальные колонки применяются для ссылок, рекламы, анонсов и др.
Принцип создания трехколонной модульной сетки с помощью таблицы аналогичен созданию двухколонной сетки, поэтому остановлюсь лишь на некоторых моментах.
Ширина колонок в пикселах
Ширина разных колонок зависит от используемого макета — фиксированного или «резинового». При макете фиксированной ширины общая ширина таблицы задается в пикселах и остаётся постоянной независимо от разрешения монитора и размера окна браузера. При этом ширину отдельных колонок также имеет смысл установить в пикселах. В примере 2.21 ширина таблицы задана как 950 пикселов, а колонок соответственно 150, 600 и 200 пикселов.
Пример 2.21. Фиксированная ширина колонок
XHTML 1.0 CSS 2.1 IE Cr Op Sa Fx
При определении ширины колонок следует принимать во внимание значение атрибута cellpadding . На ширину ячеек этот атрибут не влияет, но зато уменьшает область, которая отводится под содержимое ячеек.
Ширину всех ячеек в подобном случае задавать не обязательно. Так, если не указать ширину одной ячейки, то она будет вычислена автоматически исходя из общей ширины таблицы и ширины остальных ячеек. В других случаях, например, когда не установлена ширина двух ячеек, их размер определяется по содержимому. Поскольку содержимое ячеек варьируется от страницы к странице, то ширина также будет «плавать». Так что ширину колонок лучше всё-таки задавать.
Ширина колонок в процентах
При «резиновом» макете ширина таблицы устанавливается в процентах от ширины окна браузера и, таким образом, напрямую зависит от неё. Здесь возможны два варианта:
- ширина всех ячеек задана в процентах;
- сочетание процентов и пикселов, когда ширина одних ячеек устанавливается в процентах, а других — в пикселах.
В первом случае вначале устанавливается ширина всей таблицы в процентах, а затем ширина отдельных ячеек (пример 2.22). Причём в сумме ширина ячеек должна получиться 100%, несмотря на то, что размер таблицы может быть иным. Дело в том, что ширина таблицы вычисляется относительно доступного пространства веб-страницы, а размер ячеек устанавливается относительно всей таблицы в целом.
Пример 2.22. Ширина колонок в процентах
XHTML 1.0 CSS 2.1 IE Cr Op Sa Fx
Процентная запись для таблиц имеет ряд преимуществ — используется всё свободное пространство веб-страницы, а сам макет подстраивается под ширину окна браузера. Вместе с тем каждая таблица имеет некоторый минимальный размер, при достижении которого таблица уже не уменьшается и начинает отображаться горизонтальная полоса прокрутки. Такой минимальный размер зависит от содержимого таблицы. Если, например, в каждую из трех ячеек поместить по рисунку шириной 200 пикселов, то общая ширина таблицы не может быть меньше 600 пикселов плюс значения полей вокруг изображений. Впрочем, это ограничение обходится добавлением свойства table-layout к селектору TABLE .
Сочетание процентов и пикселов
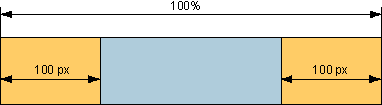
Рассмотрим два основных варианта, когда для задания ширины колонок одновременно применяются проценты и пикселы. Первый вариант состоит в том, что размер крайних колонок устанавливается в пикселах, а ширина средней колонки вычисляется автоматически, исходя из заданной ширины таблицы (рис. 2.23).
Рис. 2.23. Ширина средней колонки определяется браузером
Для создания подобного макета понадобится таблица с тремя ячейками. Ширину первой и третьей ячейки устанавливаем в пикселах, а ширину средней ячейки намеренно не задаем (пример 2.23). При этом обязательно следует определить общую ширину всей таблицы.
Пример 2.23. Ширина колонок в процентах и пикселах
XHTML 1.0 CSS 2.1 IE Cr Op Sa Fx
Во втором варианте ширина двух колонок устанавливается в процентах, а третьей — в пикселах. В подобном случае обойтись одной таблицей не удастся. Сами посудите, если ширина всей таблицы равна 100%, первой колонки — 200 пикселов, а оставшихся колонок по 20%, то простое вычисление показывает, что размер первой колонки получается равным 60%. Поэтому заданное значение в пикселах браузером будет проигнорировано, а размер установлен в процентах.
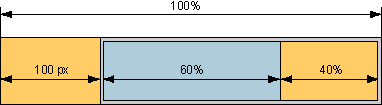
На рис. 2.25 показана схема расположения вложенных таблиц относительно друг друга.
Рис. 2.25. Применение вложенных таблиц
Вначале создаём таблицу заданного размера и с двумя ячейками. Левая ячейка будет выступать в роли первой колонки, и для неё устанавливаем требуемую ширину в пикселах. Ширину для правой ячейки не определяем, поэтому она будет занимать оставшееся пространство, а также служить каркасом для других колонок. Внутрь этой ячейки добавляем вторую таблицу, тоже состоящую из двух ячеек. И уже для них определяем ширину в процентах (пример 2.24).
Пример 2.24. Вложенные таблицы
XHTML 1.0 CSS 2.1 IE Cr Op Sa Fx
При создании подобного макета следует принимать во внимание следующие моменты.
- Ширина внутренней таблицы должна быть задана как 100%, чтобы эта таблица занимала всё свободное пространство.
- Для того чтобы ячейки плотно прилегали друг к другу, для внешней таблицы необходимо обнулить значение атрибутов cellpadding и cellspacing . Поля можно устанавливать через свойство padding , как показано в данном примере.
- Ширина второй и третьей колонки вычисляется относительно ширины ячейки, а не внешней таблицы в целом. Поэтому значение 60% в примере следует расценивать не как ширину колонки относительно всего макета, а лишь как ширину относительно внутренней таблицы.
Источник
Идеальная 3-колоночная вёрстка средствами CSS
Авторизуйтесь
Идеальная 3-колоночная вёрстка средствами CSS
Пропустим ту часть, где я говорю, что меня зовут Рималь и то, что я увлекаюсь версткой дизайна для сайтов, а именно HTML & CSS.
Также пропустим ту часть, где я рассказываю, что у меня была мечта создать идеальный шаблон с 100 % адаптацией и кроссбраузерностью.
На просторах интернета я не нашел нормального объяснения о создании N-колоночных блоков сайта, всегда и везде был кривой и некрасивый код.
Данная статья более подойдет для новичков в веб-разработке, и я хочу поделиться им, ведь новички — это свежие умы, которые рано или поздно заменят старых нудных кодеров.
Наша цель — сделать трехколоночный сайт, блоки которого будут:
- Уменьшаться в зависимости от размера экрана (т.е. не будут уходить вниз);
- Растягиваться по всей ширине экрана (обычно это 2-х колоночный сайт);
- Адаптироваться при уменьшении заданных размеров.
Итак, приступим. Для того, чтобы сделать горизонтальные 3 колонки, мы будем использовать свойство display: inline-block. Да-да, свойство float уже не так актуально, но оно нам все же понадобится.
Прежде чем задать им свойства, создадим 3 блока, обернув их в классы main и inline:
Далее будет логично написать стили для этих классов, что мы и сделаем:
Размер окна больше 900px
Размер окна меньше 900px
Иногда нужно, чтобы дизайн сайта не сразу адаптировался под конкретные размеры, т.е. не исчезали какие-либо части сайта, а сохранялся весь функционал, просто с уменьшением их размера.
Для того, чтобы растянуть дизайн на всю ширину экрана, достаточно удалить свойство max-width:700px в классе main.
Чтобы дизайн полностью не уменьшался при малых размерах окна, а адаптировался, добавляем в стили @media запрос:
Более подробно можно посмотреть на JS Fiddle — приветствуется любое изменение кода в лучшую его сторону.
За материал выражаем благодарность нашему подписчику, Рималю Сафарову.
Однако обратите внимание, что проще всего добиться такого результата средствами CSS Flexbox, о котором мы подробно рассказали в нашей статье.
Источник
Как сделать три колонки в ворде?
При работе с программой ворд, вам действительно может потребоваться разбить текст на три колонки. Сделать это можно двумя способами: использовать таблицу, которую нужно немного отредактировать, или использовать встроенный функционал.
Первый способ. Разбить на три колонки используя функционал «Разметка страницы».
Первый шаг. Открываете рабочий лист, на верхней панели настроек активируете закладку «Разметка страницы», в которой есть блок «Параметры страницы». Среди представленных иконок, ищите с названием «Колонки».
Второй шаг. После нажатия на иконку, появиться дополнительное меню, в котором необходимо выбрать ярлык с названием «Три».
В итоге документ разбился на три колонки.
Также в этом способе есть несколько нюансов, если вам нужно только определенный фрагмент текста разделить на три колонки, то вы выделяете эту область. А потом выполняете вышеописанный алгоритм.
Настраивать размеры колонок и область применения можно в специальном меню. Для этого при нажатии на иконку «Колонки», выбираете последнюю строку «Другие колонки».
В этом меню вы можете поставить галочки, что колонки одинокого размера или убрать её и вручную внести нужные цифры. Также в этом меню есть возможность выбрать область применения в графе «Применить», где вы её выбираете из выпадающего списка.
Второй способ. Разбиваем документ ворда на три колонки с помощью таблицы.
Первый шаг. На верхней панели выбираете закладку «Вставка», там с левой стороны есть иконка «Таблица», нажимаете на неё. В появившемся меню, рисуем таблицу размером: 3 столбца, 1 строка.
Второй шаг. Курсор ставите в третий столбец и с помощью клавиши «Enter» растягиваете таблицу на нужную длину.
Третий шаг. Снова курсор ставите в любую часть таблицы и жмете на правую кнопку мыши, на экране появится меню, в нем выбираем строку «Граница и заливка».
Четвертый шаг. Открывается меню настроек «Граница и заливка», в левой части таблицы находите блок «Тип» и выбираете иконку с надписью «Нет». После можно закрывать данное меню.
Снова получили документ ворд с тремя колонками.
Видео.
Источник