- Колонки таблицы
- Создание таблиц в HTML. Все о HTML таблицах
- Простая HTML таблица
- Пример простой таблицы HTML
- Исходный код простой таблицы HTML
- Заголовки таблицы HTML
- Пример HTML таблицы с заголовком th
- Исходный код таблицы HTML с заголовками th
- Объединение ячеек в таблице HTML
- Пример HTML таблицы с объединением ячеек
- Исходный код таблицы HTML с объединенными ячейками
- Колонтитулы и подпись в HTML таблицах
- Пример HTML таблицы с колонтитулами и подписью
- Исходный код таблицы с колонтитулами и подписью
- Колонки и группы колонок
- Пример HTML таблицы с разделением на колонки
- Исходный код таблицы HTML c и
- Таблицы в макете страниц сайта
- Система сеток
- Как это устроено
- Параметры сеток
- Автоматическое расположение с помощью колонок
- Равная ширина
- Информатика
- Электронные таблицы, табличный редактор
- Примеры формата данных электронной таблицы
- Табличные редакторы
- Символы математических операций, используемые в электронных таблицах
- Пример формулы с использованием ссылок
- Встроенные функции
- Табличное представление информации
- Виды информации по форме представления
- Структура таблицы
- Структура таблицы
- Переход текстовой формы в табличную
- Таблицы встречаемые в повседневной жизни
- Представление информации в форме таблицы
- Обобщенная форма таблиц типа ОС
- Изменение значения строк и столбцов
- Обобщенная табличная форма ООО
- Пример таблицы типа ООО
- Табличный способ решения логических задач
Колонки таблицы
Чтобы взгляд читателя скользил по данным, представленным в колонках таблицы, не перескакивая на соседний раздел, колонки удобно выделить цветом фона или вертикальными линиями. При этом цвет четных и нечетных колонок может различаться.
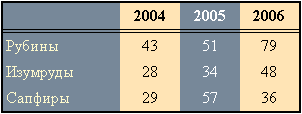
Поскольку формирование таблицы происходит по строкам, а не по колонкам, то для изменения вида колонок приходится задавать стиль практически для каждой ячейки. В этом случае удобно использовать разные классы — один для ячеек четных колонок, а второй — для нечетных. На рис. 1 показана таблица, которая формируется именно таким способом.
Рис. 1. Таблица с выделенными колонками
Цвет нечетных колонок можно задать путем добавления стилевых свойств к селектору TABLE , а для четных колонок введем новый класс, назовем его even . Первая колонка обычно используется для заголовков строк, поэтому для нее имеет смысл задать стиль, отличный от стиля остальных ячеек. В данном случае вводим еще один класс, назовем его lc и для него определим выравнивание по левому краю и цвет текста (пример 1). Остается для ячеек первой колонки добавить к тегу
Пример 1. Колонки разного цвета
Чтобы отделить первую строку с заголовком от данных таблицы в примере используется двойная линия. Она получается за счет добавления свойства border-bottom к селектору TH .
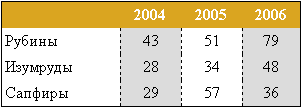
Рассмотрим еще один способ формирования вида колонок — не только за счет разного цвета фона, но и применением линий между колонками (рис. 2).
Рис. 2. Выделение колонок с помощью линий и цвета
Структура кода останется практически той же, что была показана в примере 1. А именно, для ячеек четных колонок используем класс even , а для первой колонки — класс lc . Чтобы установить линию между колонками, к селектору TD добавляем свойство border-left , оно создает линию слева от ячейки. Однако при этом возникнет ненужная линия слева в первой колонке, поэтому для класса lc используем border: none , это свойство уберет лишние границы (пример 2).
Пример 2. Линии между колонками
К сожалению, работа с колонками таблицы не так удобна, как хотелось бы. Если применять стили, то фактически все ячейки таблицы пестрят указаниями на определенный стилевой класс. За счет этого снижается удобство по расширению табличных данных и повышается объем кода. Существуют специальные теги и призванные облегчить работу с колонками таблицы. Но их возможности ограничены, да и нужный результат будет отображаться не во всех браузерах. Так что на данном этапе для создания таблиц желаемого вида приходится обращаться к стилям.
Источник
Создание таблиц в HTML. Все о HTML таблицах
В HTML для создания таблиц используются теги группы table. К ним относятся:
Каждому из этих тегов посвящена отдельная страница в нашем справочнике. Перейти на нее вы можете нажав по названию тега.
Далее будет рассмотрена практика создания HTML таблиц с примером исходного кода и описанием на русском языке.
Простая HTML таблица
Чтобы создать простую таблицу HTML достаточно 3 тега: , и .
Далее необходимо определить строки и ячейки — структуру таблицы.
Пример простой таблицы HTML
| Ячейка 1 | Ячейка 2 | Ячейка 3 |
| Ячейка 4 | Ячейка 5 | Ячейка 6 |
| Ячейка 7 | Ячейка 8 | Ячейка 9 |
Исходный код простой таблицы HTML
Заголовки таблицы HTML
Для наглядности в примерах далее мы будем использовать конкретные ситуации, где можно применять те или иные возможности HTML таблиц.
Пример HTML таблицы с заголовком th
| Volkswagen AG | Daimler AG | BMW Group |
|---|---|---|
| Audi | Mercedes-Benz | BMW |
| Skoda | Mercedes-AMG | Mini |
| Lamborghini | Smart | Rolls-Royce |
Исходный код таблицы HTML с заголовками th
Объединение ячеек в таблице HTML
В HTML таблицах есть возможность объединить ячейки по горизонтали и вертикали.
Чтобы объединить ячейки по горизонтали используйте атрибут colspan=»х» , у ячейки или , где x — количество ячеек для объединения.
Чтобы объединить ячейки по вертикали используйте атрибут rowspan=»х» , у ячейки или , где x — количество ячеек для объединения.
Ячейки можно объединять по горизонтали и вертикали одновременно. Для этого используйте оба атрибута colspan и rowspan для нужной ячейки:
Пример HTML таблицы с объединением ячеек
| Nissan | ||
|---|---|---|
| Модель | Комплектация | Наличие |
| Nissan Qashqai | VISIA | + |
| TEKNA | + | |
| Nissan X-Trail | ACENTA | + |
| CONNECTA | — | |
Исходный код таблицы HTML с объединенными ячейками
Колонтитулы и подпись в HTML таблицах
HTML таблицы можно поделить на 3 области: верхний колонтитул, основная часть, нижний колонтитул.
По умолчанию, колонтитулы не отличаются стилями (это можно сделать через CSS при необходимости), но могут быть использованы браузерами. Например, при печати многостраничной таблицы колонтитулы могут дублироваться на каждой напечатанной странице.
По необходимости к таблице можно добавить подпись. Для этого используйте тег .
Подпись , при использовании, ставится сразу после открывающего тега .
Пример HTML таблицы с колонтитулами и подписью
| Характеристика | SUTA 09H 6R | SUTA 09HR6R | SUTA 15H 5R |
|---|---|---|---|
| Наличие | + | + | + |
| Мощность двигателя | 0,9 (90 л.с.) | 0,9 (90 л.с.) | 1,5 (90 л.с.) |
| Топливо | бензин | бензин | дизель |
| Норма токсичности | Евро-6 | Евро-6 | Евро-5 |
Исходный код таблицы с колонтитулами и подписью
Колонки и группы колонок
HTML таблицу можно делить на колонки и группы колонок с помощью тегов и .
Такое разделение позволяет задать стили для таблицы используя минимальное количество CSS свойств, тем самым уменьшая объем кода таблицы (вместо определения стилей для каждой ячейки колонки, можно задать стили для одной или нескольких колонок сразу).
Оба тега могут определять стили для одной или нескольких колонок. Атрибут span=»число» , указывает количество колонок, на которые будет влиять тег. Если атрибут span не указан, его значение приравнивается к единице.
Теги и похожи друг на друга, однако тег позволяет использование вложенных тегов , таким образом можно задать стили группе колонок через и конкретной колонке внутри группы через элемент (см. пример ниже).
Если внутри есть вложенные теги , то атрибут span у тега не ставится, а количество колонок на которые влияет тег определяется вложенными элементами.
Пример HTML таблицы с разделением на колонки
| ZEN 2E2C AL A | ZEN 2E2C J5 A | INTENSE 2E3C AL A | Характеристика |
|---|---|---|---|
| 1.5 (90 л.с.) | 1.2 (115 л.с.) | 1.5 (90 л.с.) | Мощность двигателя |
| дизель | бензин | дизель | Топливо |
| АКП6 (EDC) | АКП6 (EDC) | АКП6 (EDC) | Трансмиссия |
Исходный код таблицы HTML c и
Таблицы в макете страниц сайта
На современных сайтах немаловажно корректное отображение страниц как на компьютерах, так и на мобильных устройствах. Использовать таблицы для создания каркаса HTML страницы не целесообразно, так как теряется возможность адаптирования контента под экрыны разного размера (компьютеры, смартфоны, планшеты).
Теги группы Table лучше использовать внутри страницы для отображения контента табличного формата.
Источник
Система сеток
Используйте нашу мощную мобильную сетку flexbox для создания макетов всех форм и размеров. Используется система «12 колонок», 5-ти адаптивных ярусов, препроцессоров Sass и предустановленных классов.
Как это устроено
Система сеток Bootstrap 4 использует контейнеры, ряды и колонки, чтобы удобно располагать содержимое. Бутстрап реализован с помощью флексбокса и полностью адаптивен. Ниже приведен пример и глубокий взгляд на объединение сетки.
Если вы не знакомы с flexbox, то ознакомьтесь с руководством по флексбоксу CSS Tricks чтобы получить справочную информацию, термины, рекомендаций и фрагменты кода.
В данном примере с помощью наших предустановленных классов сеток были созданы 3 колонки равной ширины для маленьких, средних и больших девайсов. Эти колонки выровнены с помощью родительского класса .container .
Вот как это работает:
- Инструмент для центровки контента сайта. Используйте класс .container для фиксированной ширины или .container-fluid для 100%-ной ширины.
- Ряды – это обертка для колонок. Каждая колонка имеет горизонтальный padding (называемый gutter) для контроля пространства между колонками. Этот padding (паддинг) влияет на ряды с отрицательным марджином. В этом случае все содержимое ваших колонок будет визуально центрировано внизу с левой стороны.
- Содержимое должно быть расположено в колонках, и только колонки могут быть расположены в рядах.
- Благодаря флексбоксу колонки сетки без установленного атрибута «ширина» автоматически получают равную ширину. Например, четыре экземпляра класса .col-sm автоматически (на малых контрольных точках) получат ширину одной колонки = 25%. Подробнее смотрите раздел Автоматическое расположение с помощью колонок.
- Цифры в наименовании классов колонок показывают, сколько колонок из 12-ти возможных в ряду вы бы хотели использовать. Так, если вы хотите использовать три колонки одной ширины, используйте .col-sm-4 .
- Ширина колонок width задана в процентах, что позволяет колонкам быть гибкими и изменять размер относительно их родительского элемента.
- Колонки имеют горизонтальный паддинг padding для создания отступов между отдельными колонками, но вы можете удалить марджины margin из рядов и паддинги padding из колонок, добавив класс .no-gutters в .row .
- Есть 5 «ярусов» сеток, по одному для каждого «брейкпойнта»: все контрольные точки (экстра маленький), маленький, средний, большой и экстрабольшой.
- Ярусы сетки основаны на минимальной широте, т.е. они подходят для каждого вышестоящего яруса (т.е., .col-sm-4 подходит для маленьких, средних, больших и XL девайсов).
- Вы можете использовать предопределенные классы сетки (например .col-4 ) или препроцессоры Sass для создания своей разметки.
Параметры сеток
Бутстрап использует em и rem для задания большинства размеров, а пиксели px – для «брейкпойнтов» сетки и ширин контейнеров. Это происходит потому, что ширина зоны видимости на каждом устройстве измеряется в пикселях и не изменяется с размером шрифта.
Посмотрим, как действуют некоторые аспекты системы сеток Bootstrap на разных «ручных» устройствах.
 Extra small .col- .col-sm- | .col-md- | .col-lg- | .col-xl- | | |
|---|---|---|---|---|---|
| Число колонок | 12 | ||||
| Ширина отступа | 30px (15px с каждой стороны столбца) | ||||
| Может быть вложенным | Да | ||||
| Упорядочивание колонок | Да | ||||
Автоматическое расположение с помощью колонок
Используйте классы столбцов, специфичные для контрольной точки, для упрощения определения размера столбца без явного нумерованного класса, такого как .col-sm-6 .
Равная ширина
Например, здесь мы видим две сетки, которые подойдут к любому устройству и зоне видимости, от xs до xl . Добавляйте любое количество простых классов для каждого брейкпойнта, и каждая колонка будет одинаковой ширины.
Источник
Информатика
Именная карта банка для детей
с крутым дизайном, +200 бонусов
Закажи свою собственную карту банка и получи бонусы
План урока:
Электронные таблицы, табличный редактор
Фактически в каждой сфере деятельности, в первую очередь, в экономике, бухгалтерском и банковском деле, широко применяется представление данныхс помощью таблицы.
В 1979г. американцы Д. Бриклини Б. Френкстон создали первый табличный редактор, концепция которого была разработана еще в 1961г. Р. Маттезихом.
Электронная таблица – это компьютерная программа, позволяющая хранить и обрабатывать информацию в табличнойформе. Такие прикладные приложения называются еще табличными редакторами (процессорами).
Ниже представлен фрагмент электронной таблицы.
Основные понятия табличного редактора:
- Ячейка – наименьший табличный компонент, образуемый при скрещивании строки электронной таблицы и столбца, в котором хранится информация.
- Строка – ряд смежных горизонтальных ячеек.
- Столбец – ряд смежных вертикальных ячеек (другое название «колонка» или «графа»).
Каждая колонка электронной таблицы имеет буквенное наименование, а строка – числовое. Таким образом, соединение буквы и цифры на пересечении строки и столбца будет указывать адрес (ссылку)ячейки.
- Диапазон ячеек – совокупность смежных ячеек, состоящая из нескольких клеток строки и/или столбца. Он обозначается указанием верхней и нижней границ диапазона.
Данные в ячейках электронных таблиц используются разного формата: текст (надписи, заголовки, заметки), формулы или числа.
Примеры формата данных электронной таблицы
Возможности современных электронных таблиц позволяют производить различные операции:
- математические вычисления с применением функций и формул;
- анализ воздействия разнообразных факторов на данные;
- сортировка информации по заданным параметрам;
- создание графиков и диаграмм на основе данных;
- ведение бухгалтерского и банковского учета;
- организация различных баз данных и т.п.
Три самых распространенных табличных процессоров:
- Open Office Calc – свободно распространяемая программа, входящая в состав пакета OpenOffice.org.
- Gnumeric –свободный бесплатный редактор табличных документов, аналог Microsoft Excel.
- Microsoft Excel – одна из наиболее популярных приложений в мире, созданная корпорацией Microsoft. Табличный редактор Excel обладает богатыми ресурсами и свободно применяется как в коммерческих целях, так и в домашнем использовании.
Табличные редакторы
При открывании Microsoft Excel создает рабочую книгу, каждая страница которой представляет таблицу из 256 столбцов и более 65 тысяч строк.
Табличный редактор Excel – мощный инструмент для нахождения суммы, разности, частного, произведения, среднего арифметического, поиска максимума и минимума и других математических операций. Для проведения вычислений в электронных таблицах нужно ввести в ячейку необходимую формулу – выражение, задающее необходимые математические действия.
Для выполнения правильных вычислений в табличном редакторе необходимо знать основные правила записи формул:
- Любая формула должна записываться со знака «=».
- Формула может содержать числа, адреса отдельных ячеек или диапазона, знаки операций и функции.
Символы математических операций, используемые в электронных таблицах
- Если выражение содержит адрес ячейки, то формула оперирует с ее содержимым. Это позволяет автоматически пересчитать результат при изменении значения ячейки.
Пример формулы с использованием ссылок
Можно увидеть, что в электронной таблице записанная формула соответствует следующим подсчетам: 2*4+6.
- Формулы могут содержать одну или несколько функций. Функции табличного редактора — встроенные вычислительные инструменты, обеспечивающие автоматические расчеты. После указания названия функции в формуле в скобках вводятся разного рода параметры (число, адрес ячейки или диапазона ячеек и др.), разделенные между собой «;».
Встроенные функции
Табличное представление информации
Любое сообщение может быть закодировано различными методами. Учитывая форму представления информации различают:
- числовые данные;
- текстовую форму;
- звуковые сообщения;
- видеоматериалы;
- графическую информацию.
Виды информации по форме представления
Рассмотрим подробнее графический способ представления информации, который имеет ряд преимуществ:
- облегчает восприятие человеком, благодаря наглядности;
- допускает компьютерную обработку;
- помогает в сравнительно небольшом объеме охватить суть информации.
Одним из видов наглядных средств является таблица – самая простая и удобная форма упорядочивания однотипных данных. Основными элементами ее графики является полосы и колонки. Таблицы легко создаются, редактируются и широко применяются в разнообразных областях деятельности.
Структура таблицы
Структуры данных таблицы зависит от ее типа:
- разъяснительные (могут в сжатом виде преподнести большой объем теоретического материала);
- сравнительные (осуществляют сравнение различных параметров нескольких объектов);
- обобщающие (тематические) (позволяют произвести систематизацию текстовых сообщений).
Любая таблицы состоит из следующих элементов:
- Номер таблицы – нумерационный заголовок.
- Общий заголовок – имя таблицы.
- Верхний заголовок (его еще называют «головкой») – первая строка таблицы, предназначенная для ввода наименований столбцов.
- Боковой заголовок (или «боковик») – левый столбец, в котором записываются имена строк.
- Прографка – совокупность горизонтальных и вертикальных полос таблицы, в которой находятся данные, относящиеся к головке и боковику.
- Ячейка – основной табличный элемент, образующийся пересечением строки и столбца.
- Строка – ряд смежных ячеек, ограниченный линиями сверху и снизу.
- Графа (столбец) таблицы – вертикальная колонка данных.
Структура таблицы
Для того, чтобы корректно составить таблицу, необходимо знать некоторые правила оформления таблицы:
- Оформление таблиц начинается с написания номера таблицы, представляющий собой сочетание слова«Таблица» + порядковый номер («Таблица 1»). Размещается он в правом верхнем углу. Это делается для упрощения ссылки на конкретную сводку в документе.
- Общий заголовок располагается по центру. Он призван давать четкое представление о хранящейся в таблице информации.
- Наименования строк и столбцов должны быть короткими и понятными. Они записываются с заглавной буквы.В конце заголовков и данных в табличных ячейках точки не принято ставить.
- Имена строк и колонок можно печатать в свободном порядке. В том случае, когда наименований достаточно много целесообразнее их объединить в группы или перечислить в алфавитной последовательности.
- Единицы измерений (в том случае, если в прографке указываются числовые данные), записываются только в заголовке. Они вводятся после наименования,через«,». Например, «Температура, °С».
- Вся область прографки заполняется полностью. Если возникают трудности с заполнением конкретной клетки, то используют прочерк или другой условный знак. Часто используемые символы:
? – неустановленные сведения;
ⅹ – заполнение неосуществимо;
↓ – необходимо использование информации из вышерасположенной ячейки.
Переход текстовой формы в табличную
Зачастую табличная форма применяется для наглядности представления текстовых сообщений.
Таблицы встречаемые в повседневной жизни
Последовательность действий, которых необходимо придерживаться для того, чтобы составить таблицу:
- Подчеркнуть в тексте названия предметов, их свойства и параметры.
- Обдумать табличную структуру, число необходимых строк и колонок, боковые и верхние заголовки.
- Ввести необходимые данные в сводку.
Представление информации в форме таблицы
Ярким примером является табличная форма баз данных, которые представляют собой организованный определенным способом большой объем информации. К таким базам данных можно отнести телефонные справочники, картотеки, прайсы и прочее.
Различают следующие виды таблиц:
- v «Объекты – свойства» (в сокращении ОС). Таблица этого типа включает сведения о параметрах отдельных объектов, принадлежащих к одному и тому же классу.
Обобщенная форма таблиц типа ОС
Численность табличных строк обусловлено численностью объектов, а численность графов – от анализируемых свойств. Прографка заполняется содержанием свойств. Причем, если число параметров намного превосходит число объектов, то возможно боковик перенести в верхний заголовок, т.е. значения строк и столбцов поменять местами. Делается это для большей наглядности представляемых данных.
Изменение значения строк и столбцов
- v «Объекты-объекты-один» (или ООО). Данная таблица сообщает о единственном значении объектов, принадлежащим к различным классам.
Обобщенная табличная форма ООО
Отличительная особенность таких таблиц:
— прографка содержит исключительно данные одного типа.
Пример таблицы типа ООО
Таким образом, можно убедиться, что информация, преобразованная в табличный вид, удобна, компактна и легко обозрима.
Табличный способ обработки информации позволяет без труда упорядочить однотипные данные, которые в виде сплошного текста вызывают затруднения при зрительном восприятии.
Табличный способ решения логических задач
Перевод текстовой формы информационных сообщений в табличную облегчает решение задач на логическое мышление. Преобразование данных позволяет установить существование или отсутствие связи между объектами. Только таблица сможет учесть все возможные варианты решения.
Алгоритм решения логических задач с помощью таблицы:
- Построить таблицу, определив число строк и графов согласно данным задачи.
- Внимательно прочитать каждое условие, отыскав опорные точки, позволяющие сделать исключение. Проставить в нужную ячейку соответствующий символ.
- Анализируя условие задачи, сравнивая и устанавливая связи и противоречия, заполнить пустые ячейки таблицы.
- Проверить обязательно условие: в каждой строке или столбце должен находиться только один знак «+», а в остальных знак «-». Знаки можно заменить на 0 или 1.
- Найти решение, используя метод последовательных исключений.
Разбор решения задачи табличным способом.
Решение задачи №1 табличным способом
1.Определиться со структурой таблицы. Она должна содержать 4 строки (бутылка, стакан, кувшин и банка) и 4 столбца (молоко, лимонад, квас и вода).
Составление таблицы к задаче №1
2.Заполнить ячейки. Анализируя первое утверждение задачи, можно выяснить, что и вода и молоко не могут находиться в бутылке. Нужно поставить прочерки в нужных клетках.
- Согласно второму утверждению, «сосуд с лимонадом стоит между кувшином и сосудом с квасом», т.е. в кувшине не может находиться ни лимонад, ни квас. Поставить «-».
4.Так как известно, что банка наполнена не лимонадом и не водой, тогда следует проставить прочерки в строке «банка» в подходящих ячейках.
5.Последнее предположение о том, что стакан поставили возле банки и сосудом с молоком, означает, что молоко находится не в стакане и не в банке. Можно поставить «+» в оставшуюся незанятую ячейку и выяснить, что в кувшин оказался сосудом для молока.
6.Так как в любой строке или в колонке допускается лишь единственный плюс, можно заполнить таблицу полностью.
Ответ: Бутылка наполнена лимонадом, в стакане хранится вода, кувшин является сосудом для молока, а в банке соответственно квас.
Источник