- Добавляем и удаляем колонки в таблицах в админке
- Часть 1. Добавление колонок
- Добаление колонки в таблицу терминов таксономии
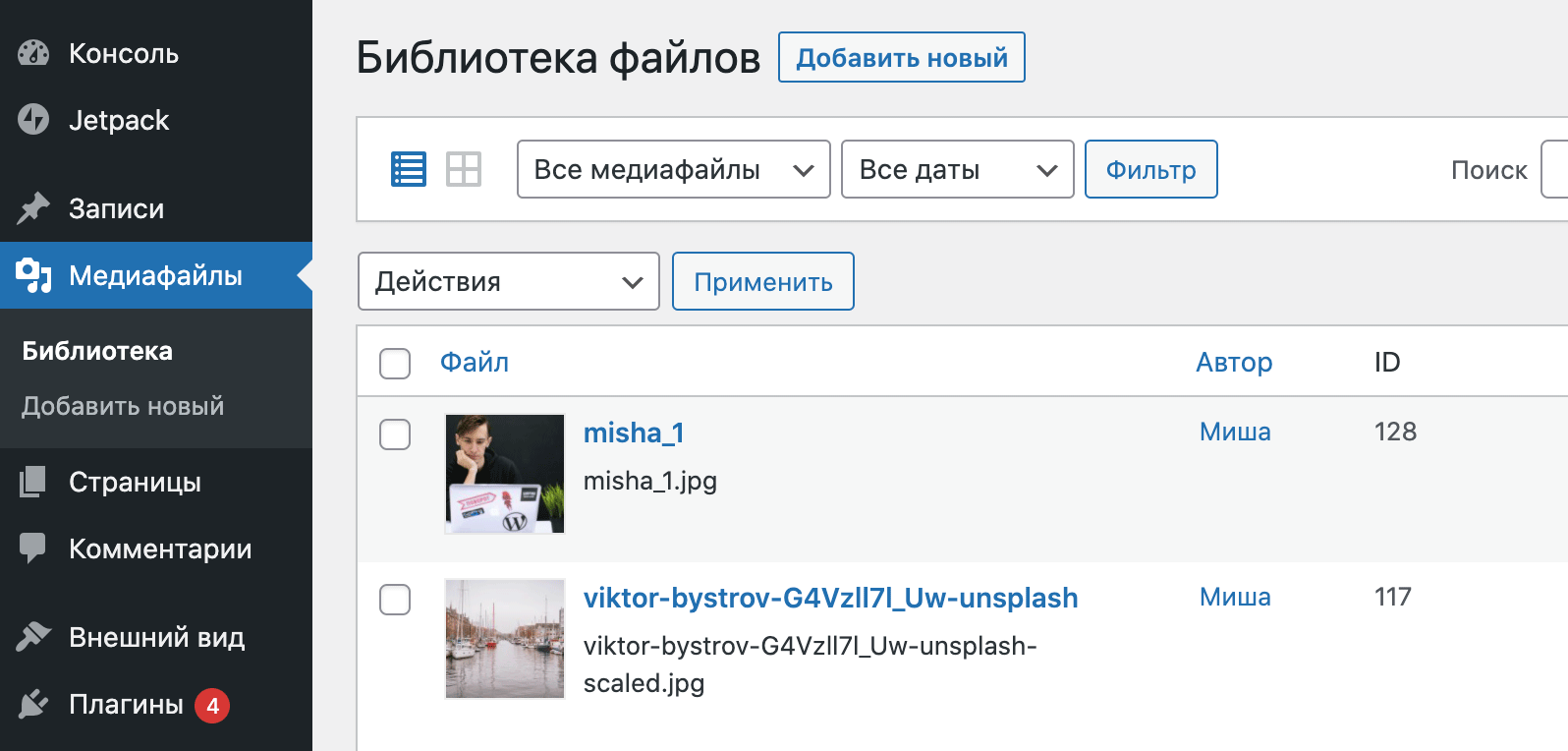
- Добавление колонки в таблицу медиафайлов
- Добавление колонки в таблицу типов постов
- WordPress, как вывести записи в две колонки
- Отображение записей на главной в 2 колонки
- WordPress вывод постов в 2 колонки
- WordPress количество символов в анонсе
- WordPress обрезать заголовок
- WordPress вывод постов в 2 колонки в рубриках
- Плагины для вывода записей в 2 колонки
- Как сделать колонки на wordpress сайте
- Compnot
- Блог о WordPress
- Admin Columns — управляем колонками в админ-панели WordPress
- Краткое описание
- Использование
- Изменение существующих колонок
- Удаление существующих колонок
- Добавление новых колонок
- Типы колонок
- Пользовательское поле
- Attachments
- Content
- Date Published
- Estimated Reading Time
- Last Modified Author
- Ping Status
- Shortcodes
- Title without actions
Добавляем и удаляем колонки в таблицах в админке
В этом уроке я покажу, как добавлять и сортировать новые колонки, а также удалять стандартные на страницах со списками постов, таксономий, медиафайлов, пользователей и комментариев в админке WordPress.
Если же вас интересуют именно сортирующиеся по значению колонки (по возрастанию и убыванию), то рекомендую вам свой другой урок.
Также хочу порекомендовать вам свой видеокурс по созданию темы WordPress на основе готовой HTML-вёрстки 🔥
Весь урок разделю на две части – про добавление колонок и про удаление колонок.
Часть 1. Добавление колонок
Добаление колонки в таблицу терминов таксономии
Если вы не добавляли никаких произвольных таксономий, то это могут быть таблицы с рубриками или метками.
Вот как это будет выглядеть:
Однако, если вы не используете раритетную версию WordPress, то ваша таблица будет выглядеть немного по-другому:

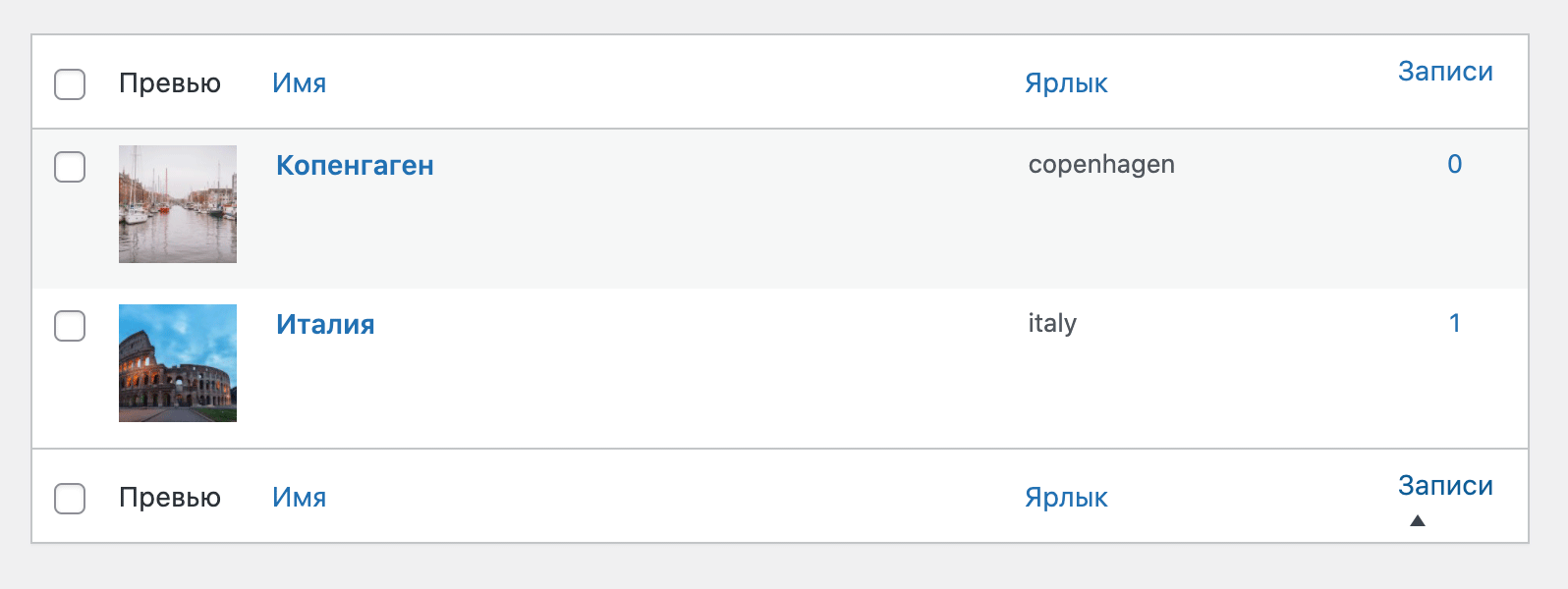
Ну что же, давайте не будем мелочиться и сразу же добавим колонку с изображением в таксономию меток WordPress! Для удобства разделю код на два шага. Понимаю, что иногда удобно скопировать весь код сразу, но тут есть некоторые моменты, которые хочется отдельно обсудить.
Тут всё свободится к работе с хуком manage_edit-<ТАКСОНОМИЯ>_columns и массивом колонок. Для начала самый изи вариант:
Но в использовании этого кода есть один момент – колонка добавится в самый конец таблицы, т.е. после колонки «Записи», но вроде так быть не должно – изображение-превью должно быть в начале таблицы!
В таком случае могу порекомендовать использовать PHP-функцию array_slice() .
Ещё один момент – колонка может быть слишком большой ширины. Давайте изменим её ширину при помощи CSS.
Супер, колонка добавлена, но она пуста!
Давайте это исправим. Относительно добавления изображения конечно есть, где разгуляться, давайте предположим, что вы добавили поле загрузки изображения в метки при помощи плагина Carbon Fields или ручками, тогда это мета-поле таксономий (например с ключом _preview ) содержит ID изображения.
- На строчке 8 указываем ID колонки, который мы задавали при её добавлении.
- Тут мы используем хук manage_post_tag_custom_column , потому что добавляем колонку именно для меток, ID этой таксономии post_tag , а для рубрик например хук выглядел бы следующим образом manage_category_custom_column .
- Функция switch() удобна для добавления нескольких колонок, если вам нужна только одна, то можете обойтись и обычным условием if() .
- Также на строчках 13-18 проверяем, установлено ли изображение, если нет – выводим плейсхолдер.
Добавление колонки в таблицу медиафайлов
В этот раз наоборот не буду ничего придумывать и банально добавлю колонку с ID медиафайла в таблицу.
Если вы хотите изменить порядок вывода этой колонки или её ширину, то читайте самое начало урока, там я об этом рассказал.
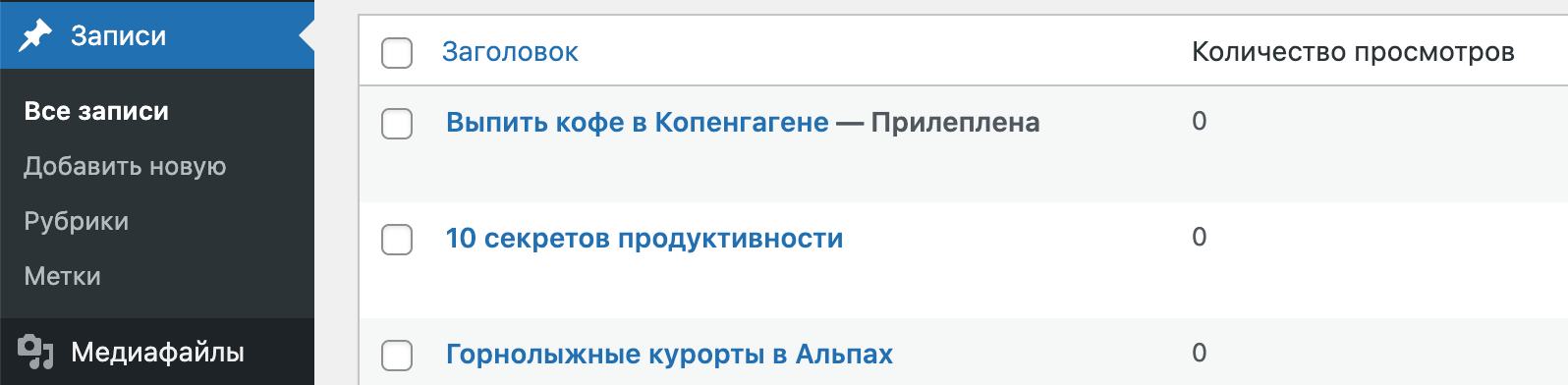
Добавление колонки в таблицу типов постов
В этом случае думаю также создадим колонку со значением какого-нибудь произвольного поля для типа записи, можно конечно добавить ID записей, но об этом я уже писал.
Пусть это будет некое мета-поле количества просмотров поста.
В хуке manage_edit-<ТИП ПОСТА>_columns не забывайте поменять <ТИП ПОСТА>на название типа записи, например post – для записей, page – для страниц, либо название произвольного типа записи.
Кстати, эту колонку мы делаем сортируемой в отдельном уроке!
Ещё один пример – в этом видеоуроке мы добавляли колонку с ценой товара, которую сразу же могли редактировать при помощи AJAX.
Источник
WordPress, как вывести записи в две колонки

В отдельных шаблонах это выглядит довольно убого, несмотря на прикрепленные миниатюры или картинки, что выводятся из записи.
Конечно, можно найти и установить новый, более современный шаблон. Но этот способ довольно трудоемкий, когда в старой теме вручную внесено много дополнительных кодов и корректировок.
Нет ли вариантов попроще?
Отображение записей на главной в 2 колонки

ЕСТЬ другой способ изменить в wordpress отображение записей на главной. Вывести их в две колонки, в виде сетки (плитки). Сделать это можно, используя плагины или меняя код шаблона.
Чтобы организовать в wordpress вывод постов в 2 колонки, внесем дополнительный код в файлы functions.php и style.css. С помощью фильтра мы присвоим еще один класс записи, а в стилях настроим отображение постов на главной.
WordPress вывод постов в 2 колонки
Чтобы оформить двухколоночный вывод записей на главной, страницах рубрик и меток, в файл functions.php перед знаком ?> внесите код

Дизайн страниц изменится. Если этого не произошло, почистите кеш своего браузера. Для более быстрого попадания нового дизайна блога в интернет, обновите кеш плагина кеширования.
У меня в шаблоне одного блога код сработал хорошо. На другом двухколоночный дизайн проявился также на страницах записей. Пришлось применить другой код (только для рубрик и для главной). Он приведен в самом низу статьи.
На приведенной выше картинке видно, что смотрится страница еще не слишком хорошо из-за анонсов разной длины, из-за коротких и длинных заголовков, из-за смещения (разных размеров) картинок. Приведем все в порядок.
WordPress количество символов в анонсе
Посмотрите, как выводятся анонсы в вашем шаблоне (в index.php , в archive.php), у меня в content-posts.php. Могут использоваться функции:
the_excerpt(); (нам подходит)
В последнем случае ее надо заменить функцией the_excerpt();.
Чтобы ограничить длину анонса заданным количеством слов, в functions.php вставьте код
Число 20 — это количество слов в анонсе. Когда мы изменили длину анонсов, колонки стали смотреться аккуратнее.
WordPress обрезать заголовок
Важен порядок проведения изменений, иначе блог слетит. Чтобы укоротить заголовок анонса, сперва в functions.php перед знаком ?> вставьте функцию
Затем в шаблоне поправьте непосредственно код, который выводит заголовок записи. Замените функцией
Вот что получилось
WordPress вывод постов в 2 колонки в рубриках
В файле functions.php перед знаком ?> добавьте код
Условие if( is_category() ) : означает что двухколоночный вывод постов будет только на страницах категорий.
Если надо сделать вывод в две колонки только для одной рубрики, пропишите ID категории. Как его узнать читайте тут.
Пример, if( is_category(‘5’) ) : для рубрики с ID 5.
Если хотите применить код для не только для категорий, но и для главной страницы, условия запишите следующим образом:

Плагины для вывода записей в 2 колонки
Этим целям отвечает плагин Content View Settings. В режиме Grid (сетка) доступна настройка количества колонок и количества записей в каждой колонке. Есть возможность сортировки по тегу (по автору, дате, по названию), вывода разных миниатюр.
С плагином Post Grid можно легко создать адаптивный блог. Записи выводятся сеткой или списком. Возможно отображение постов с сортировкой по категории, автору, дате создания, по идентификатору.
Источник
Как сделать колонки на wordpress сайте
Всем привет, в сегодняшней записи я покажу как создавать колонки на сайте wordpress. К примеру хотите вы разделить текст на 2, 3, 4, 5, 6 колонок, то на самом деле всё это делается очень просто. И разбивать по колонком можно будет не только текст, но а вообще любой контент, фото, видео и т.д. Разбить текст по колонкам можно с помощью простых шорткодов, которые в свою очередь генерирует плагин — Genesis Columns Advanced. Данный плагин можно установить прямо из админ-панели wordpress. Перейдите по вкладке: Плагины — Добавить новый , введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
Далее, после установки и активации плагина, перейдите на страницу редактирования записи или страницы. Там у вас, в меню визуального редактора wordpress, появится специальная кнопка для добавления шорткодов. Просто выберите сколько колонок вы хотите создать и нажмите на соответствующую вкладку. Между шорткодами вставьте свой текст вместо примерочного.
Нажав на вкладку — Advanced Layouts , можно выбрать различные вариации колонок, разной ширины.
На этом всё, плагин очень простой, вам лишь надо разобраться, если вам что-то не понятно, то оставьте комментарий к данной записи. До новых встреч !
Источник
Compnot
Блог о WordPress
Главная » Плагины WordPress » Admin Columns — управляем колонками в админ-панели WordPress
Admin Columns — управляем колонками в админ-панели WordPress
Версия плагина: 2.5.6.3
Версия WordPress: 4.6.1
Краткое описание
Плагин Admin Columns позволяет добавлять, удалять, изменять и переставлять местами колонки в списках записей, страниц и т.д. в админ-панели WordPress.
Использование
Управление колонками осуществляется в разделе Настройки -> Admin Columns.
В этом разделе можно выбрать для какого именно типа записей производится настройка (выпадающий список: Записи, Страницы и т.д.), перейти к просмотру списка записей (кнопка «Смотреть»), восстановить первоначальные настройки колонок (ссылка «Restore columns»).
Чтобы произведенные изменения вступили в силу, необходимо щелкнуть по кнопке «Обновить».
Также, перейти к редактированию колонок можно со страницы списка записей, щелкнув по кнопке «Редактировать столбцы».
Изменение существующих колонок
Изменить колонку можно наведя на неё курсор мыши и щелкнуть ссылку «Редактировать».
Для любой колонки можно задать Тип (подробнее о типах колонок можно прочитать в разделе Типы колонок), изменить текст Метки, задать ширину в процентах или пикселях.
Изменение порядка расположения колонок осуществляется путем перетаскивания (элемент в виде 12 точек, слева от заголовка).
Удаление существующих колонок
Удалить колонку можно наведя на неё и щелкнув ссылку Удалить.
Добавление новых колонок
Чтобы добавить новую колонку необходимо нажать на кнопку «Добавить столбец».
Для новой колонки можно выбрать Тип (подробнее о типах колонок можно прочитать в разделе Типы колонок), задать текст Метки и ширину. Остальной набор полей зависит от выбранного типа колонки.
Также, новое поле можно добавить на основе существующего поля, щелкнув по ссылке «Clone» (клонировать можно только колонки, добавленные пользователем).

Типы колонок
Все типы колонок разделены на три группы: (просмотреть список всех типов колонок)
- Пользовательское поле — для вывода нужного произвольного поля.
- Пользовательский — заранее заданный плагином Admin Columns, набор дополнительных колонок.
- По умолчанию — список колонок, заданный в WordPress по умолчанию.
Пользовательское поле
Данный тип предназначен для вывода значения выбранного произвольного поля записи.
В настройках данного типа можно выбрать какое именно произвольное поле нужно выводить, выбрать его тип и ввести текст, который будет выводится перед и после значения поля.
Attachments
Данный тип позволяет вывести вложения данной записи.
Для выводимых изображений можно указать размер миниатюры, выбрав из существующих, либо задать свой (пункт Пользовательский).
Content
Позволяет вывести содержимое записи.
В параметре «Длина отрывка» можно указать количество выводимых слов.
Date Published
Позволяет вывести дату публикации записи.
В поле «Формат даты» можно указать формат выводимой даты, если формат по умолчанию не подходит.
Estimated Reading Time
Позволяет указать предполагаемое время чтения записи.
Параметр «Words per minute» позволяет указать скорость чтения (количество слов в минуту).
Позволяет вывести ID записи.
Last Modified Author
Позволяет вывести автора последних изменений записи.
В параметре «Display format» можно указать какая именно информация об авторе будет показана: Логин, email, имя, ID и т.д.
Позволяет вывести Ярлык (постоянную ссылку) записи.
Ping Status
Позволяет отобразить значение параметра «Разрешить обратные ссылки и уведомления.», заданного для записи.
Shortcodes
Позволяет вывести используемые в записи шорткоды.
Title without actions
Если к выводу заголовка применены какие-то фильтры, данный тип колонки позволит вывести заголовок записи без их применения.
Источник