- Как с помощью CSS создать макет сайта из двух колонок
- Вступление
- Использование свойства float для создания двух колонок
- Базовый HTML код для сайта с двумя колонками
- CSS-код для сайта с двумя колонками
- Как это работает: пояснения к CSS-коду
- Как разместить колонку навигации справа
- Как корректно изменить ширину
- Если одна из колонок смещается ниже другой: как это исправить
- Как добавить шапку и подвал сайта, растягивающиеся на обе колонки
- Заключение
- Как сделать — Макет из двух столбцов
- Колонка 1
- Колонка 2
- Как создать макет из двух столбцов
- Пример
- Пример Поплавок
- Пример Флекс
- Пример
- Пример
- Упражнения
- Тесты
- КАК СДЕЛАТЬ
- ПОДЕЛИТЬСЯ
- СЕРТИФИКАТЫ
- Сообщить об ошибке
- Ваше предложение:
- Спасибо, за вашу помощь!
- Топ Учебники
- Топ Справочники
- Топ Примеры
- Веб Сертификаты
- Работа с колонками текста в Word
- Опубликовано Михаил Непомнящий в 11.11.2016 11.11.2016
- Зачем использовать колонки
- Добавление колонок
- Форматирование колонок
- 4 способа как создать блоки одинаковой высоты
- Способ 1. Использование свойства display: table
- Преимущества:
- Недостатки:
- Способ 2: Использование JavaScript
- Преимущества:
- Недостатки:
- Способ 3: искусственные колонки
- Преимущества:
- Недостатки:
- Способ 4: Использование раздельных блоков с фоном
- Преимущества:
- Недостатки:
Как с помощью CSS создать макет сайта из двух колонок
В этой статье мы поэтапно рассмотрим правила верстки сайта с двумя колонками. Код, приведенный нами, позволит вам добавить шапку и подвал, охватывающие эти две колонки.
Вступление
Для выполнения заданий этой статьи вы должны иметь навыки написания кода как на HTML , так и на CSS . Если это не так, тогда вам лучше использовать визуальный редактор.
Обратите внимание, что вы вовсе не должны быть экспертом в HTML или CSS . Вам просто нужно иметь базовые знания этих технологий, иначе эта статья будет вам непонятна.
Использование свойства float для создания двух колонок
Существует много методов использования CSS для создания сайта с двумя колонками. В данном руководстве мы применим свойство float , чтобы разместить один столбец сбоку от другого. Во многих отношениях этот метод более простой и гибкий, чем метод абсолютного позиционирования элементов. Он также позволяет добавить по желанию шапку и подвал, охватывающие эти две колонки.
Я сам не использовал этот метод, потому что макет моего ресурса создавался тогда, когда я еще только делал первые шаги в разработке на CSS и ничего не знал об основных правилах верстки. Но не волнуйтесь. Я создал несколько демо-страниц, использующих этот формат, их вы сможете увидеть позже.
Базовый HTML код для сайта с двумя колонками
HTML часть кода довольно проста. Нам нужно только два блока div , по одному для каждого столбца:
Слова « Меню навигации » и « Контент » являются лишь указателями для боковой панели навигации и основного контента. Позже вы удалите эти слова, когда расположите в блоках реальный контент. div «container» — это блок, содержащий два столбца. Его можно использовать, если нужно применить определенные стили к обоим столбцам.
CSS-код для сайта с двумя колонками
Приведенный ниже CSS код использует проценты ( «%» ) для определения ширины обеих колонок. Так как они измеряются в относительных единицах, то будут расширяться или сжиматься, чтобы заполнить все окно браузера независимо от того, какую ширину оно имеет. Например, если вы измените размер окна браузера, шаблон перестроит столбец так, чтобы он максимально соответствовал границам окна.
Код CSS очень прост:
Согласно правилам верстки сайта, код CSS должен размещаться в разделе стилей веб-страницы или во внешнем файле.
Как приведенный выше код работает на практике, можно увидеть здесь.
Как это работает: пояснения к CSS-коду
Правило « float: right » определяет, как блок DIV выводится из общего потока документа, а также размещается справа от всех других элементов, обтекающих его слева. Первый блок DIV , который встречается на HTML-странице , смещается в первую очередь.
В приведенном выше примере « #content » первым сдвигается вправо и для него задается ширина в 80% от ширины окна браузера. Наше следующее правило также выводит « #navbar » из потока документа и смещает его вправо.
Так как у нас уже есть плавающий элемент в таком положении. Согласно заданным правилам адаптивной верстки, второй блок помещается слева от существующего элемента, если для него есть достаточно пространства. Иначе он будет размещен под первым элементом. С учетом этого сумма сторон обоих блоков должна быть равна 100% или менее, иначе у нас не будет достаточно места, чтобы разместить их рядом.
Как разместить колонку навигации справа
Приведенный ранее код размещает меню навигации в левой колонке. Если нужно, чтобы меню навигации размещалось справа, измените код следующим образом:
Вы можете увидеть этот код в действии здесь, нажав на кнопку переключения на правую колонку меню навигации.
Как корректно изменить ширину
Согласно установленным техническим правилам верстки, приведенные выше стили, задают для боковой колонки ширину в 20% от ширины окна браузера, а для колонки контента — 80%, что в сумме дает 100%.
Если вы планируете изменить эти значения, убедитесь, что их общая сумма равна или меньше 100%, иначе браузер поместит одну колонку ниже другой.
Если одна из колонок смещается ниже другой: как это исправить
Если вы обнаружили, что одна из колонок помещается под другой вместо того, чтобы располагаться бок о бок, это означает, что общая ширина обеих колонок составляет более 100% от ширины окна браузера.
Это может произойти, даже если вы используете мои значения « 20% » и « 80% «. Например, если добавить поля, рамки и отступы для одной или обеих колонок. Ширина этих столбцов также увеличится, что приведет к тому, что общая сумма будет превышать 100%.
Кроссбраузерность и правила верстки подразумевают два способа решения этой проблемы:
- Уменьшить значение ширины колонок, пока браузер не выведет их так, как вы хотите. Но помните, что проценты являются относительной единицей измерения. Она привязана к ширине окна браузера пользователя. Поэтому, если вы тестировали макет на своей системе, и обнаружили, что при добавлении к padding-left 10 px к одной из колонок и уменьшении ширины на 1%, все работает прекрасно, то нельзя делать вывод, что 1% = 10 пикселей. Иными словами, 1% от 1024 пикселей отличается от 1% от 1920 пикселей, и так далее. Убедитесь, что вы учитываете различия ширины окна в других браузерах и диагоналях экрана;
- Решение, которое предпочитаю я, заключается в том, чтобы создать внутри блоков « #navbar » и « #content » вложенный DIV , и поместить в него все отступы, поля, рамки и фактический контент. Таким образом, для внешних блоков можно оставить старые 20% и 80%, не заботясь о поправках на поля, отступы и т.д.
Например, в демо-сайте с двумя колонками используется следующий HTML-код для создания вложенного блока DIV :
К написанным ранее стилям CSS добавьте следующие свойства для « #innercontent » и « #innernavbar «:
CSS для « #content » и « #navbar » остаются такими же, как описано в первой половине этой статьи.
Так как отступ применяется к внутреннему блоку DIV , размеры наружных блоков остаются неизменными, и у нас сохраняется макет с двумя колонками.
Как добавить шапку и подвал сайта, растягивающиеся на обе колонки
Некоторые сайты содержат шапку, охватывающую по ширине обе колонки. Согласно существующим правилам верстки сайта, в ней можно разместить логотип, заголовок сайта или даже рекламные баннеры. Некоторые ресурсы также содержат подвал, который охватывают обе колонки. Кроме этого подвал может быть использован для таких элементов, как уведомления об авторских правах.
Чтобы создать шапку и подвал, используя макет с двумя колонками, измените HTML-код и добавьте два дополнительных блока DIV :
Добавьте следующий код CSS в существующую таблицу стилей. Поместите его после стилей, которые были заданы ранее:
Если вы хотите, чтобы текст в шапке выравнивался по центру, добавьте следующий код. Иначе отдельно задавать стиль шапки нет необходимости:
То же свойство можно добавить к подвалу, чтобы текст в нем выравнивался по центру.
Приведенный выше код можно увидеть в действии на демо-сайте с шапкой, подвалом и двумя колонками .
Заключение
С помощью приведенного выше кода CSS вы сможете самостоятельно создавать сайты с двумя колонками.
Пожалуйста, опубликуйте свои мнения по текущей теме статьи. Мы очень благодарим вас за ваши комментарии, лайки, отклики, дизлайки, подписки!
Источник
Как сделать — Макет из двух столбцов
Узнать, как создать сетку макета из 2 столбцов с помощью CSS.
Колонка 1
Колонка 2
Как создать макет из двух столбцов
Шаг 1) Добавить HTML:
Пример
Шаг 2) Добавить CSS:
В этом примере мы создадим два равных столбца:
Пример Поплавок
/* Очистить поплавки после столбцов */
.row:after <
content: «»;
display: table;
clear: both;
>
Современный способ создания двух столбцов, заключается в использовании CSS Флксбокс. Однако он не поддерживается в Internet Explorer 10 и более ранних версиях.
Пример Флекс
Это зависит от вас, если вы хотите использовать поплавки или flex для создания двухколоночного макета. Однако, если вам нужна поддержка IE10 и вниз, вы должны использовать float.
Совет: Чтобы узнать больше о модуле гибкая компоновка коробки, прочитайте наш учебник CSS Флексбокс.
В этом примере мы создадим две неравные колонки:
Пример
В этом примере мы создадим две отзывчивые колонки макета:
Пример
Совет: Зайдите на наш учебник CSS Макет Сайта чтобы узнать больше о макетах веб сайтов.
Совет: Зайдите на наш учебник CSS Адаптивный веб дизайн чтобы узнать больше о адаптивном веб дизайне и сетках.
Упражнения
Тесты
КАК СДЕЛАТЬ
ПОДЕЛИТЬСЯ
СЕРТИФИКАТЫ
Сообщить об ошибке
Если вы хотите сообщить об ошибке или сделать предложение, не стесняйтесь, присылайте нам электронное письмо:
Ваше предложение:
Спасибо, за вашу помощь!
Ваше сообщение было отправлено в SchoolsW3.
Топ Учебники
Топ Справочники
Топ Примеры
Веб Сертификаты
SchoolsW3 оптимизирован для обучения, тестирования и тренировки. Примеры упрощают и улучшают чтение и базовое понимание. Учебники, справочники, примеры постоянно пересматриваются, для того, чтобы избежать ошибки, невозможно гарантировать правильность всего содержимого. Используя данный сайт, вы соглашаетесь прочитать и принять условия использования, cookie и Политика конфиденциальности. Авторское право 1999 — 2021 Все права защищены.
Работает на W3.CSS.
Источник
Работа с колонками текста в Word
Опубликовано Михаил Непомнящий в 11.11.2016 11.11.2016
Из этой инструкции вы узнаете как использовать колонки в текстовых документах, как выравнивать текст в колонках и менять расстояние между ними, как добавлять разрывы между колонками.
Зачем использовать колонки
Чаще всего элемент колонок используют в газетах, журналах, брошюрах и флаерах. В частности, для печатного издания формат с колонками выглядит более привлекательно и профессионально.
Вы можете создать одну, две или три колонки одинакового размера. Затем при наборе текста вы автоматически перейдете к следующей колонке, когда закончится предыдущая, если только вручную не используете вставку окончания колонки. Вы можете задавать ширину колонок и использовать привычное форматирование, которое используется и в обычных текстовых документах.
Онлайн-курс «Word от простого к сложному» Онлайн-курс «Word от простого к сложному» Освойте работу в главном текстовом редакторе на высоком уровне. Неважно новичок вы или уже работаете с Word, с нашим курсом вы станете настоящим гуру документов! Подробнее
Добавление колонок
- Выделите текст, который вы хотите преобразовать в колонки.
- В ленточном меню выберите вкладку «Макет», секцию «Параметры страницы».
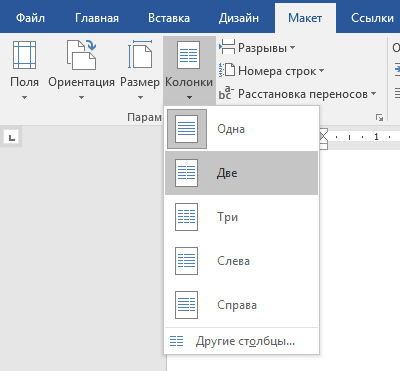
- Нажмите на кнопку «Колонки».
- Из выпадающего списка выберите желаемое количество колонок (например, три).
Обратите внимание, что если предварительно не выделять конкретную область текста, который вы хотите обратить в колонки, то весь текст, следующий за курсором, преобразуется в колонки.
Форматирование колонок
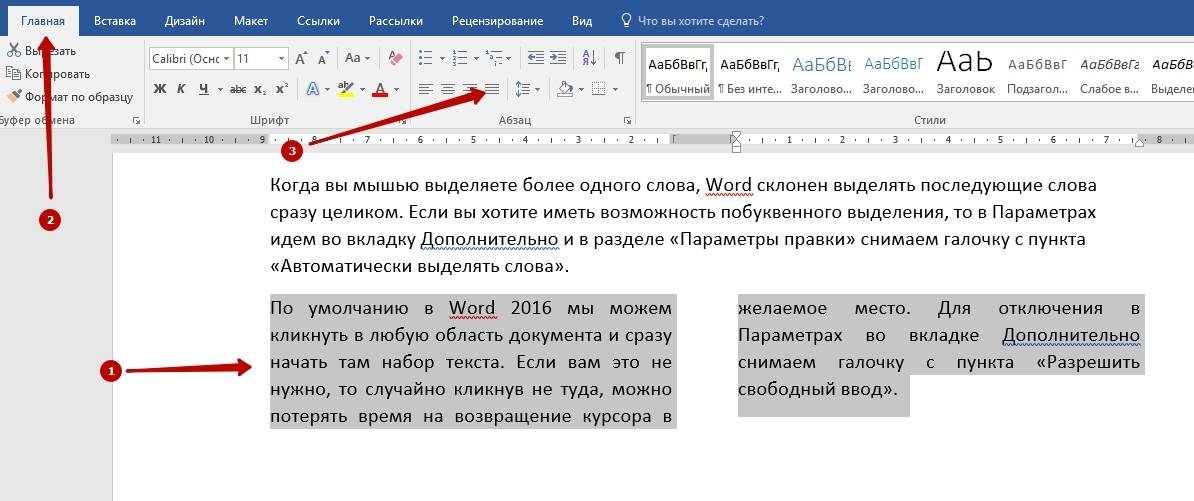
При создании колонок по умолчанию они имеют выравнивание, аналогичное тому, что было в тексте. И часто это выравнивание по левому краю. Для колонок это не лучший вариант, поэтому лучше отформатировать по ширине.
- Выделяем наши колонки.
- В ленточном меню выбираем вкладку «Главная», секция «Абзац».
- Нажимаем на значок «Выровнять по ширине» (аналогичного действия можно добиться нажатием сочетания клавиш Ctrl + J).
Текст расположился равномерно внутри колонок. И более наглядны стали расстояния между колонками. Эти значения можно поменять.
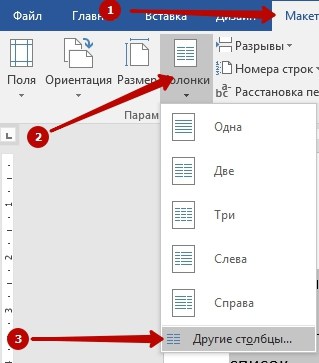
- Поставьте курсор в любую область внутри колонок, которые вы хотите отформатировать.
- Из ленточного меню выберите вкладку «Макет», область «Параметры страницы».
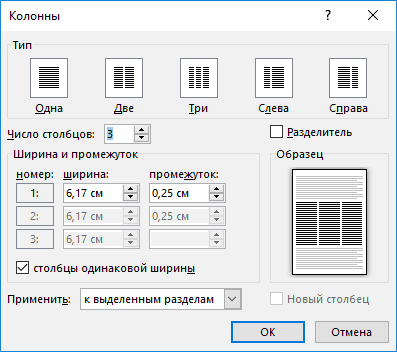
- Кликните на кнопку «Колонки» и затем выберите пункт «Другие столбцы». Откроется диалоговое окно «Колонны».
- Введите значения для ширины колонок и промежутка между ними. Например, в качестве промежутка укажите 0.2, чтобы расстояния стали меньше.
- Нажмите Ок и оцените изменения. При необходимости проделайте путь заново и измените значения.

Если вы хотите задать колонки различной ширины, то это делается в том же диалоговом окне «Колонны». Чтобы задать каждой колонке индивидуальную ширину, предварительно нужно снять галочку с чекбокса «Столбцы одинаковой ширины». После этого для редактирования станут доступны значения ширины и промежутка для каждой из колонок.
Если же вам в принципе нужны только две колонки – одна толстая, другая тоньше, то при создании колонок через кнопку «Колонки» просто выберите значение «Слева» или «Справа», в зависимости от того, где должна расположиться колонка меньшего размера.
Источник
4 способа как создать блоки одинаковой высоты
Раньше, когда все верстали с использованием таблиц, создать колонки одинаковой высоты было очень просто. Достаточно создать таблицу, например, с 3мя колонками и все они автоматически будут иметь одинаковую высоту. Но в блочной верстке не все так просто.
В этой статье я расскажу вам о некоторых способах создания колонок равной высоты и о совместимости этих методов с браузерами (включая IE6). Все эти способы описывают создание 3х колоночного макета.
Способ 1. Использование свойства display: table
.base <
/*make it 100% width and a minimum of 1000px width*/
width: auto;
margin-left: 0px;
margin-right: 0px;
min-width: 1000px;
padding: 0px;
display:table;
>
.base-row <
Display: table-row;
>
.base li <
display: table-cell;
width: 33%;
>
.cell1 <
background-color: #f00;
>
.cell2 <
background-color: #0f0;
>
.cell3 <
background-color: #00f;
>
Преимущества:
Это наиболее простой и легкий способ создания колонок одинаковой высоты, в отличие от других методов.
Внешний отступ ( margin , как cellspacing для таблиц) равный для всех колонок создать не получится, однако, его можно заменить границей белого цвета (или цвета фона колонки) с соотвествующей шириной для иммитации отступа.
Недостатки:
Этот метод не работает в браузерах IE7 и ниже. Пройдет немало времени (когда IE7 станет новым IE6), прежде чем мы сможем без опаски использовать этот метод.
Способ 2: Использование JavaScript
.container <
Width: 900px;
Margin-left: auto;
Margin-right: auto;
>
.leftsidebar <
Float: left;
Width: 33%;
>
.content <
Float: left;
Width: 33%;
>
.rightsidebar <
Float: left;
Width: 33%;
>
function setEqualHeight(columns)
<
var tallestcolumn = 0;
columns.each(
function()
<
currentHeight = $(this).height();
if(currentHeight > tallestcolumn)
<
tallestcolumn = currentHeight;
>
>
);
columns.height(tallestcolumn);
>
$(document).ready(function() <
setEqualHeight($(«.container > div»));
>);
Преимущества:
Главное преимущество метода – он работает во всех браузерах и вам не нужно напрягаться с CSS кодом для выравнивания высоты.
Недостатки:
Если JavaScript будет отключен, соотвественно, колонки не будут равной высоты. Но, как правило, это очень редкий случай, т.к. большинство современных сайтов требуют включения JS.
Способ 3: искусственные колонки
Этот метод придуман одним из первых для реализации колонок одинаковой высоты. Суть его в том, что обрамляющему блоку присваивается фон, иммитирующий колонки (см. рис. ниже). Они просто накладываются на этот фон. Эффект равной высоты создается за счет повторяющегося фона.
HTML код:
.container <
background-image: tile.png;
background-repeat: repeat-y;
width: 900px;
margin-left: auto;
margin-right: auto;
.leftsidebar <
float: left;
width: 200px;
>
.content <
float: left;
width: 400px;
>
.right <
float:left;
width: 300px;
>
Преимущества:
Очень простая реализация.
Недостатки:
Этот метод можно использовать только для макетов/колонок фиксированной ширины.
Способ 4: Использование раздельных блоков с фоном
.rightback <
width: 100%;
float:left;
background-color: green;
overflow:hidden;
position:relative;
>
.contentback <
float:left;
background-color:blue;
width: 100%;
position:relative;
right: 300px; /* width of right sidebar */
>
.leftback <
width: 100%;
position:relative;
right: 400px; /* width of the content area */
float:left;
background-color: #f00;
>
.container <
width: 900px;
margin-left: auto;
margin-right:auto;
>
.leftsidebar <
float:left;
width: 200px;
overflow:hidden;
position:relative;
left: 700px;
>
.content <
float:left;
width: 400px;
overflow:hidden;
position:relative;
left: 700px;
>
.rightsidebar <
float:left;
overflow:hidden;
width: 300px;
background-color:#333;
position:relative;
left: 700px;
>
Преимущества:
Метод работает во всех браузерах, включая Internet Explorer 6. Для реализации не требуется JavaScript, он полностью основан на CSS и HTML.
Недостатки:
Метод не так прост, как остальные, однако, он позволяет создать столько равных по высоте колонок, сколько требуется.
Источник