- Настройка ширины колонок на странице
- Изменение размера таблицы, столбца или строки
- В этой статье
- Изменение ширины столбца
- Изменение высоты строки
- Придание нескольким столбцам или строкам одинакового размера
- Автоматическое изменение размера столбца или таблицы с помощью автоподбора ширины
- Отключение автоподбора ширины
- Изменение размеров всей таблицы вручную
- Добавление и изменение места в таблице
- Выравнивание ширины столбцов таблицы в Word
- Способ 1: Автоматически
- Вариант 1: Контекстное меню
- Вариант 2: «Размер ячейки»
- Способ 2: Заданный размер
- Дополнительно: Выравнивание текста в таблице
- 4 метода выравнивания колонок в шаблоне
- Фальшивые колонки
- Плюсы:
- Минусы:
- Псевдо колонки
- Плюсы:
- Минусы:
- Рамки и отрицательные отступы
- Плюсы:
- Минусы:
- Смещение колонок и контейнеров
- Плюсы:
- Минусы:
- Заключение
- 5 последних уроков рубрики «CSS»
- Забавные эффекты для букв
- Реализация забавных подсказок
- Анимированные буквы
- Солнцезащитные очки от первого лица
- Раскрывающаяся навигация
Настройка ширины колонок на странице
При добавлении вдокумент столбцов стилей бюллетеня Word автоматически задает ширину каждого столбца по размеру страницы. Если форматирование по умолчанию не работает, откройте диалоговое окно Колонки, чтобы внести изменения.
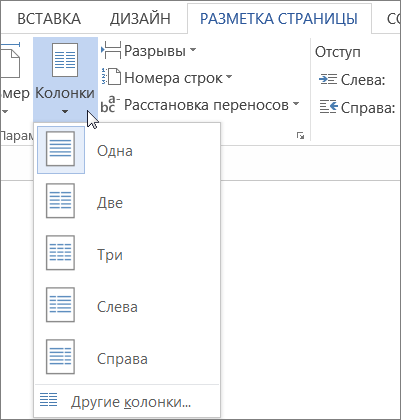
На вкладке Разметка страницы или Макет нажмите кнопку Колонки. В нижней части списка выберите Другие столбцы.
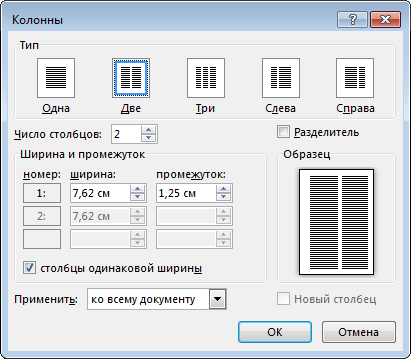
В диалоговом окне Столбцы настройте параметры в поле Ширина и интервал, чтобы выбрать ширину столбцов и интервал между ними.
Если вы хотите, чтобы столбцы разной ширины были разной ширины, отобирайте их рядом с полями Равная ширина столбцов.
Для управления переносом текста между колонками можно вставить разрыв колонки. Например, можно вставить разрыв колонки, чтобы завершить абзац в одной колонке и начать новый абзац в начале следующей.
Чтобы добавить вертикальную линию между столбцами, в диалоговом окне Столбцы (см. выше) выберите поле Линия между столбцами.
Вы можете увидеть в документе колонки в стиле Word в Интернете, но не можете в них создавать и менять их по своим типам.
В Word можно добавлять столбцы текста и управлять ими. Если у вас есть настольное приложение Word, нажмите кнопку Открыть в Word (или Редактировать документ > Изменить в Word)и выполните действия, которые см. в статье Настройка ширины столбцов на странице. Когда вы сохраните документ, он будет сохранен там, где вы открыли его в Word в Интернете, и когда вы откроете его, вы увидите новую ширину столбцов.
Источник
Изменение размера таблицы, столбца или строки
Настраивать размер таблицы, ширину столбцов и высоту строк вручную или автоматически. Вы можете изменить размер нескольких столбцов или строк и пространство между ячейками. Если вам нужно добавить таблицу в документ Word, см. в этой таблице.
В этой статье
Изменение ширины столбца
Чтобы изменить ширину столбца, выполните одно из следующих действий:
Чтобы использовать мышь, найте указатель на правой стороне границы столбца, который вы хотите переместить, пока он не станет курсором 
Чтобы задать точное значение для ширины столбца, щелкните ячейку в нем. На вкладке Макет в группе Размер ячейки щелкните в поле Ширина столбца таблицы, а затем укажите нужные параметры.
Чтобы автоматически изменять ширину столбцов по содержимому, щелкните таблицу. На вкладке Макет в группе Размер ячейки нажмите кнопку Автоподбор, а затем щелкните Автоподбор по содержимому.
Чтобы использовать линейку, выберите ячейку в таблице, а затем перетащите маркеры на линейке. Если вы хотите увидеть точную ширину столбца на линейке, при перетаскивании маркера удерживайте нажатой клавишу ALT.
Изменение высоты строки
Чтобы изменить высоту строки, выполните одно из следующих действий:
Чтобы использовать мышь, наберите указатель мыши на границе строки, которые вы хотите переместить, пока она не станет указателем 
Чтобы задать точное значение для высоты строки, щелкните ячейку в ней. На вкладке Макет в группе Размер ячейки щелкните в поле Высота строки таблицы, а затем укажите нужную высоту.
Чтобы использовать линейку, выберите ячейку в таблице, а затем перетащите маркеры на линейке. Если вы хотите увидеть точную высоту строки на линейке, при перетаскивании маркера удерживайте нажатой клавишу ALT.
Придание нескольким столбцам или строкам одинакового размера
Выделите столбцы или строки, у которых должен быть одинаковый размер. Чтобы выбрать несколько разделов, которые не расположены рядом друг с другом, нажмите и удерживайте клавишу CTRL.
На вкладке «Макет» в группе «Размер ячейки» нажмите кнопку «Распределить столбцы 

Нажимайте указатель мыши на таблицу, пока не появится 
Одна или несколько строк
Щелкните слева от строки.
Столбец или несколько столбцов
Щелкните верхнюю линию сетки или границу столбца.
Щелкните левый край ячейки.
Автоматическое изменение размера столбца или таблицы с помощью автоподбора ширины
С помощью кнопки «Автоподбор» можно автоматически изменить размер таблицы или столбца по размеру содержимого.
На вкладке Макет в группе Размер ячейки нажмите кнопку Автоподбор.
Выполните одно из следующих действий.
Чтобы автоматически настроить ширину столбца, щелкните Автоподбор по содержимому.
Чтобы автоматически настроить ширину таблицы, щелкните Автоподбор по ширине окна.
Примечание: Высота строки будет автоматически изменяться по размеру содержимого, если не задать ее вручную.
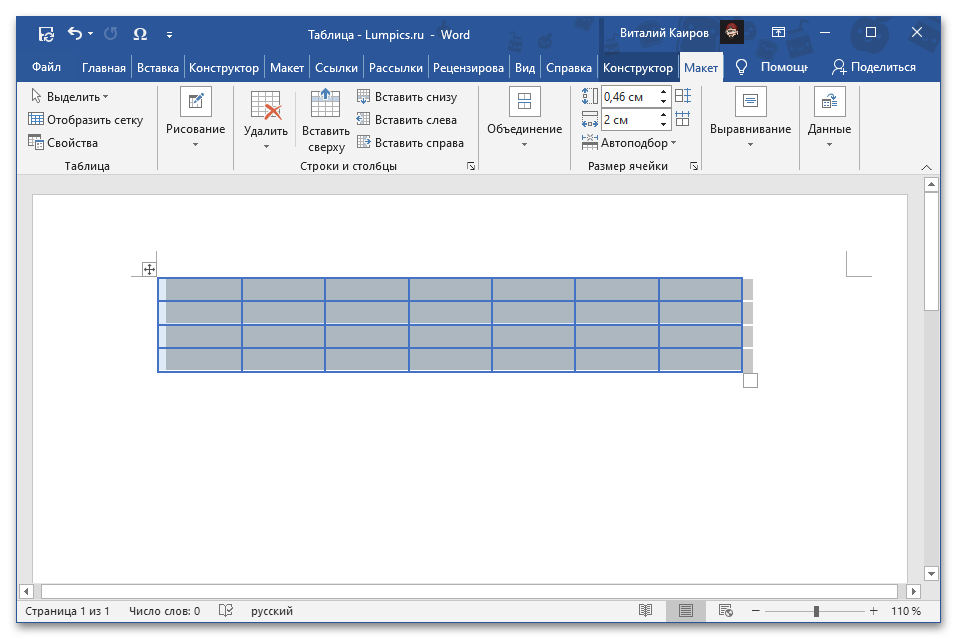
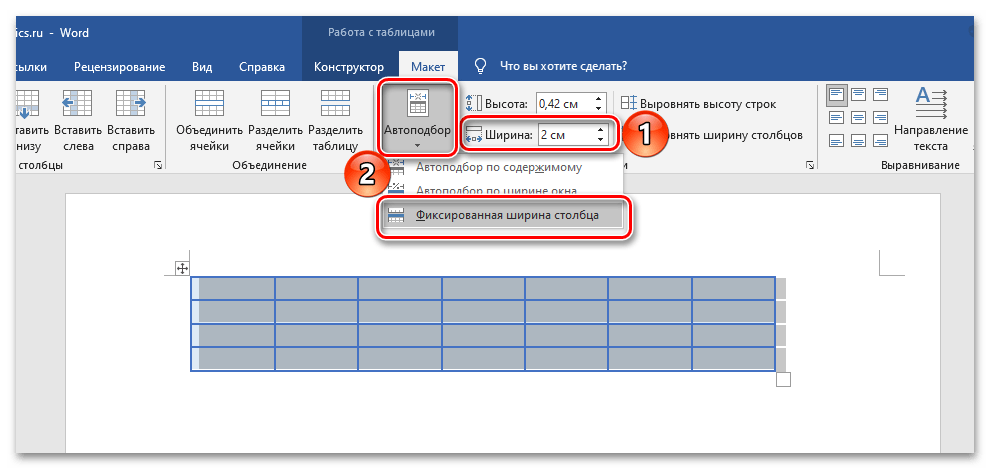
Отключение автоподбора ширины
Если вы не хотите, чтобы ширина таблицы или столбца настраивалась автоматически, можно отключить автоподбор.
На вкладке Макет в группе Размер ячейки нажмите кнопку Автоподбор.
Щелкните Фиксированная ширина столбца.
Изменение размеров всей таблицы вручную
Наберитесь курсора на таблице, пока в ее правом нижнем углу 

Надождите, пока не станет двунаправивная стрелка на 
Перетащите границу таблицы до нужного размера.
Добавление и изменение места в таблице
Чтобы добавить пустое место в таблицу, можно настроить поля ячеек или интервал между ячейками.
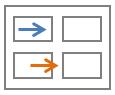
Поля ячейки находятся внутри ячейки таблицы, как синяя стрелка в верхней части рисунка. Интервалы между ячейками ( например, оранжевая стрелка внизу)
На вкладке Макет в группе Выравнивание нажмите кнопку Поля ячейки, а затем в диалоговом окне Параметры таблицы:
Выполните одно из указанных ниже действий.
В разделе Поля ячеек по умолчанию введите значения для верхнего, нижнего, левого и правого полей.
В разделе Интервал между ячейками по умолчанию установите флажок Интервалы между ячейками и введите нужные размеры.
Примечание: Выбранные параметры будут применяться только к активной таблице. Для всех новых таблиц будет использоваться исходное значение.
Источник
Выравнивание ширины столбцов таблицы в Word
Способ 1: Автоматически
Сделать все столбцы таблицы в Word одинаковой ширины можно с помощью инструмента выравнивания, доступного в контекстном меню и вкладке «Макет».
Вариант 1: Контекстное меню
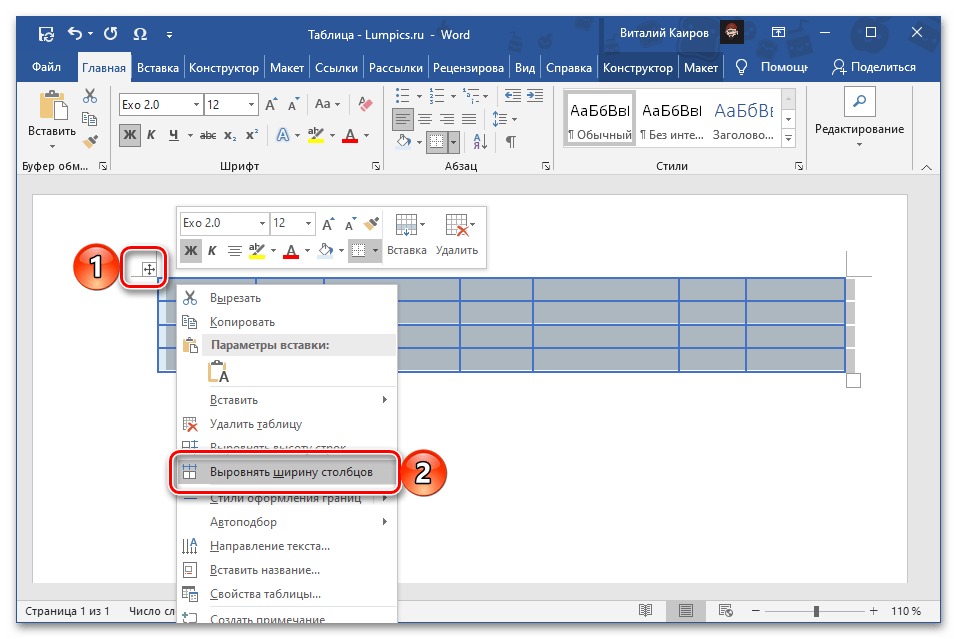
Выделите всю таблицу, нажав на расположенный в ее левом верхнем углу значок. Кликните правой кнопкой мышки и выберите в появившемся контекстном меню пункт «Выровнять ширину столбцов».
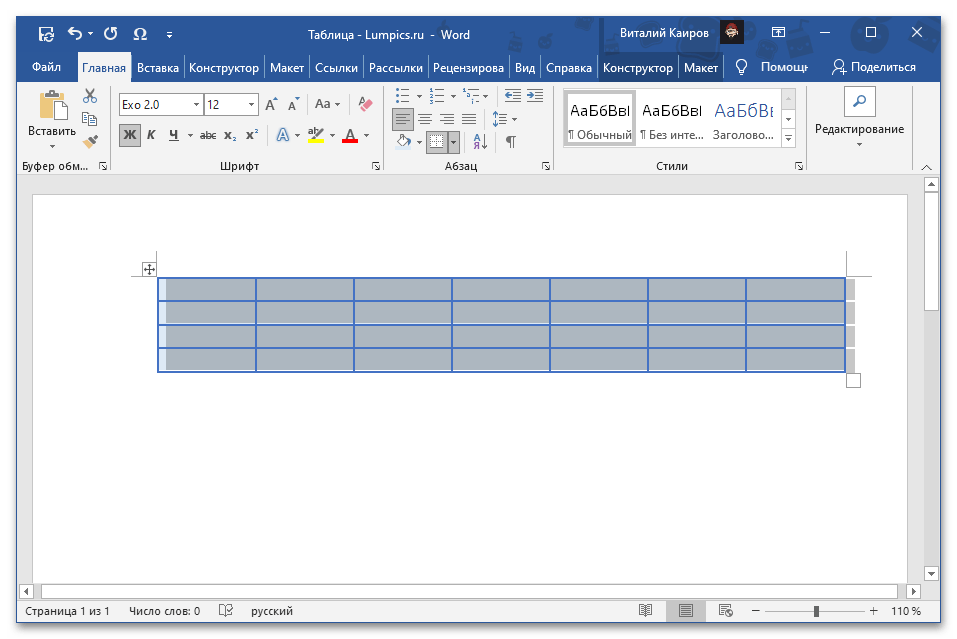
После этого все столбцы будут иметь одинаковую ширину, доступную в рамках изначального размера самой таблицы, так как это значение в данном случае остается неизменным.
Вариант 2: «Размер ячейки»
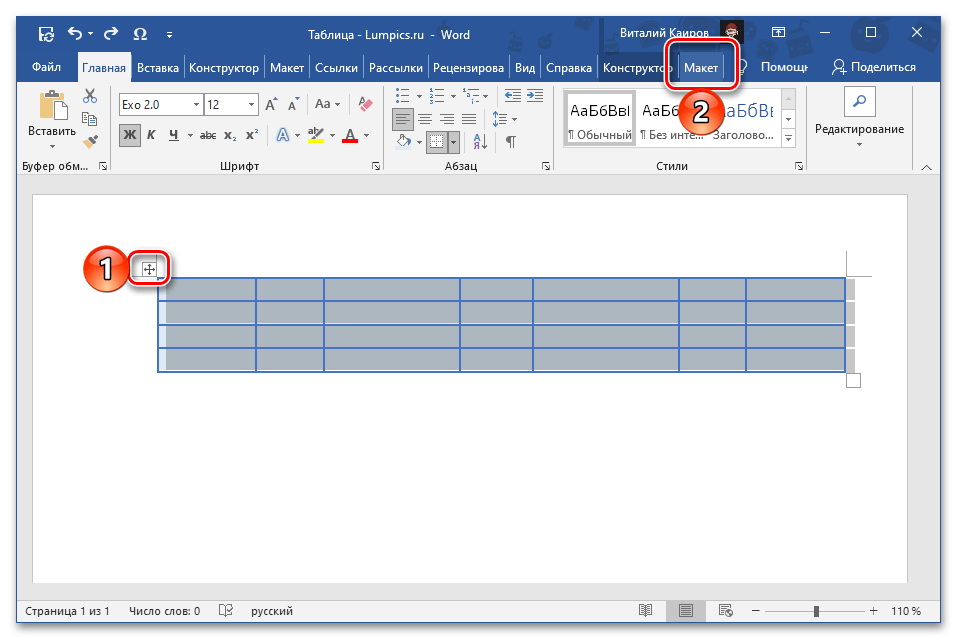
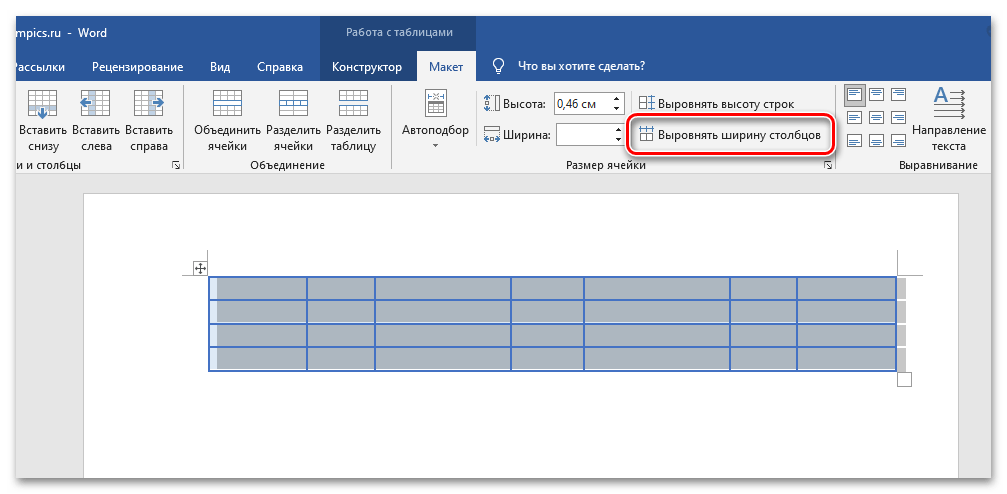
- Выделите всю таблицу и перейдите во вкладку «Макет» группы «Работа с таблицами».
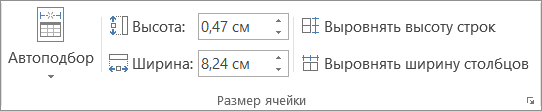
В группе инструментов «Размер ячейки» воспользуйтесь пунктом «Выровнять ширину столбцов».
Результат будет точно таким же, как и при использовании контекстного меню – размер таблицы останется прежним, а каждый столбец будет иметь одинаковую ширину.
Способ 2: Заданный размер
В том случае, если требуется не просто сделать все столбцы одинаковыми, а установить для них конкретный размер, следует изменить свойства таблицы или настроить уже упомянутый в предыдущей части статьи «Размер ячейки».
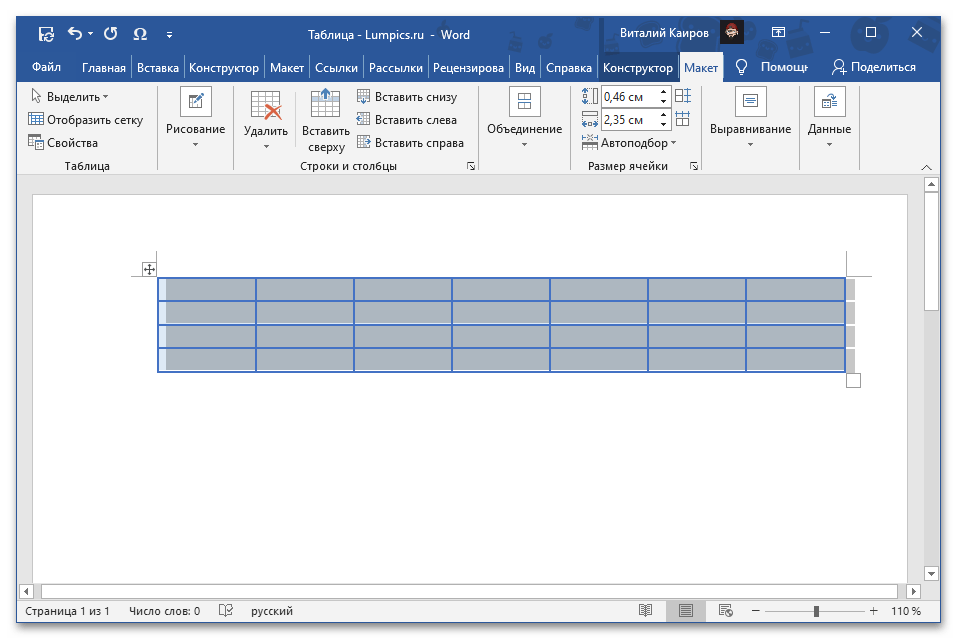
- Выделите таблицу и перейдите во вкладку «Макет».
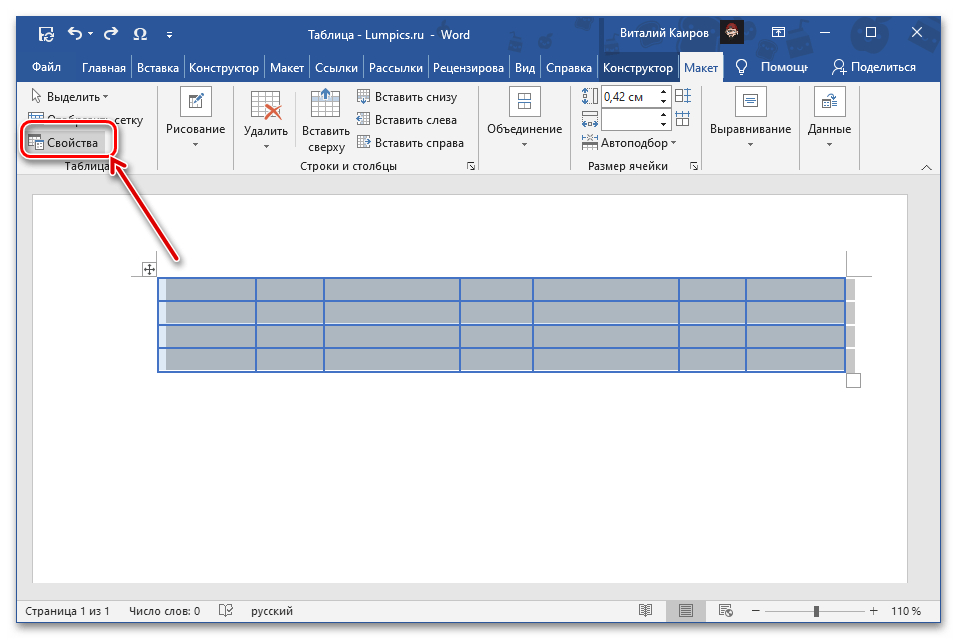
Нажмите на расположенную слева кнопку «Свойства».
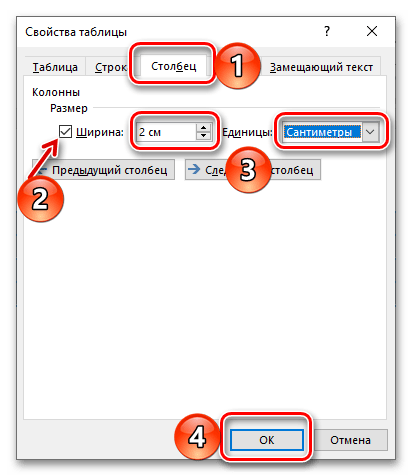
В открывшемся окне перейдите на вкладку «Столбец», установите галочку напротив параметра «Ширина» и укажите желаемое значение в сантиметрах или процентах (выбирается в выпадающем списке «Единицы»). Если указываете значение в «см», обязательно учитывайте общую ширину всей таблицы, которая не может превышать ширину страницы (по умолчанию это 16 см).
Для сохранения внесенных изменений нажмите на кнопку «ОК», после чего все столбцы в таблице станут одинаковой, заданной вами ширины.
Обратите внимание! Указать желаемую ширину столбцов также можно в соответствующем поле блока инструментов «Размер ячейки» текстового редактора Ворд. Расположенный слева от него параметр «Автоподбор» позволяет задать фиксированное или, наоборот, автоматически подбираемое значение.
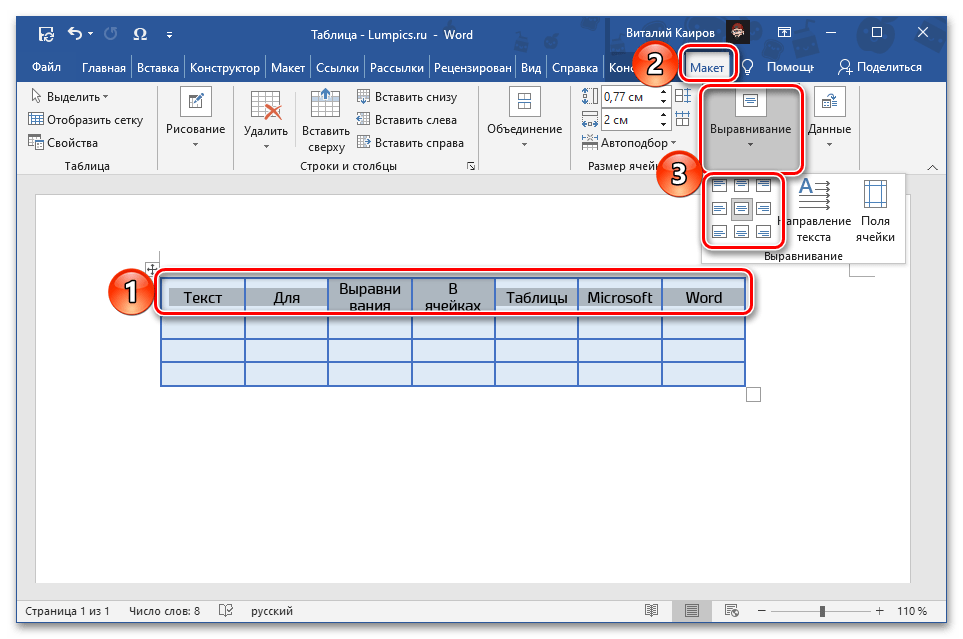
Дополнительно: Выравнивание текста в таблице
Зачастую установка одинаковой ширины для столбцов таблицы в Ворде – лишь часть задачи, которую требуется решить. Так как внутри каждой ячейки содержатся какие-то данные, текстовые и/или числовые, их тоже следует выровнять. В данном случае на выбор доступно сразу несколько вариантов – по ширине, высоте, а также относительно любой из границ или сразу пары таковых. Делается это по отличному от рассмотренного выше алгоритму, но не особо сложнее, к тому же ранее нами уже была составлена пошаговая инструкция, с которой и предлагаем ознакомиться по следующей ссылке.
Помимо этой статьи, на сайте еще 12396 инструкций.
Добавьте сайт Lumpics.ru в закладки (CTRL+D) и мы точно еще пригодимся вам.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Источник
4 метода выравнивания колонок в шаблоне
Одним из сложных моментов при использовании CSS является установка одинаковой высоты для колонок. Существуют различные методы, каждый из которых имеет свои плюсы и минусы. В данном уроке мы рассмотрим четыре из их.
Что мы подразумеваем под колонками равной высоты?
Обычно, нам нужно, чтобы содержание колонок имело одинаковую высоту, потому что в таком случае проблемы нет — колонки и так будут одинаковой высоты. В действительности, мы подразумеваем, что разные колонки, расположенные рядом, будут выглядеть так, как будто у них одинаковая высота.
Такой эффект может быть достигнут за счет использования фона CSS, который будет иметь одинаковую высоту для колонок.
Фальшивые колонки
Это достаточно старый трюк, который широко используется для создания колонок одинаковой высоты.
Заключается он в использовании фонового изображения, которое повторяется по вертикали. Пример такого изображения приведён ниже (в целях наглядности он немного увеличен).
Такое изображение, как правило, имеет 1 px в высоту и ширину, равную ширине шаблона.
В примере используется следующая разметка:
В качестве контейнера можно использовать тег body . В примере используется отдельный элемент div для демонстрации возможности применения метода к части содержания страницы.
Код CSS весьма прост. Смещаем плавающие блоки #sidebar и #content влево и устанавливаем соответствующую ширину для них. Устанавливаем отступы для контейнера #container.
В качестве фона для контейнера мы используем изображение faux-column.png (именно такое, как описывалось выше). Также для него устанавливается свойство overflow: hidden . Оно нужно для того, чтобы предотвратить сворачивание контейнера.
Контейнер всегда будет иметь такую же высоту, как и самая большая колонка. Фоновое изображение поэтому будет выглядеть так, как будто колонки имеют одинаковую высоту.
Данный метод лучше всего использовать в фиксированных шаблонах, но он может с успехом применяться и на большинстве плавающих шаблонов.
Вы также можете использовать весь спектр визуальных средств для фона (тени, рамки и так далее). Также можно задействовать изображения более чем 1 px в высоту.
Плюсы:
- Просто реализовать..
- Работает вне зависимости от высоты колонки.
Минусы:
- Требуется изображение, которое использует дополнительный запрос HTTP.
- Изменения в шаблоне требуют изменений в изображениях.
Псевдо колонки
Данный метод также использует установки фона для контейнера. Несмотря на то, что метод псевдо колонок имеет ограниченное применение, он весьма прост и работает отлично.
Разметка используется такая же, как и в предыдущем методе:
Код CSS также весьма прост. В примере используется плавающая ширина колонок, но также можно использовать и фиксированные значения.
Мы установили фоновый цвет для элементов #content и #sidebar. Обязательно нужно устанавливать цвет для той колонки, которая предполагается быть самой длинной.
Основное отличие от метода фальшивых колонок заключается в использовании фонового цвета, вместо изображения. Принцип действия тот же — контейнер с фоном растягивается по высоте более высокой колонки, и формируется картина, на которой кажется, что все колонки имеют одинаковую высоту.
Ограничением является факт, что нужно знать, какая колонка окажется длиннее. Нужно будет добиваться того, чтобы она была самой длинной на всех страницах сайта. Звучит устрашающе, однако в действительности в большинстве случаев использования двух колонок, одна из них всегда имеет более короткое содержание.
Плюсы:
- Легко реализовать.
- Легко поддерживать.
Минусы:
- Трудно реализовать для количества колонок более 2.
- Требуется знание, какая колонка будет длиннее.
- Не работает в шаблонах, когда на разных страницах одна и та же колонка оказывается то длиннее всех, то короче.
Рамки и отрицательные отступы
Данный метод использует рамки колонок и отрицательные отступы для формирования иллюзии равной высоты колонок.
Разметка HTML ничем не отличается от предыдущих методов:
А вот код CSS более интересен. Контейнер имеет фиксированную ширину и центрируется на странице. А свойства для элементов #sidebar и #content имеют интересные значения:
Все цвета, которые используются в данном методе, устанавливаются в свойствах элемента #content. Для него устанавливается фоновый цвет и задается ширина рамки равной ширине боковой панели. Цвет рамки используется тот, который предполагается для фона боковой панели.
Если остановиться в задании свойств сейчас, то мы увидим, что цвета для колонок выставляются правильно, но боковая панель выталкивается основным содержанием за рамки экрана. Поэтому ее нужно вернуть обратно.
Первым шагом задаем для правого отступа боковой панели отрицательное значение равное её ширине. Так она задвигается обратно на экран. Проблема теперь в порядке наложения элементов друг на друга. Элемент #sidebar располагается сверху. Чтобы вернуть боковую панель наверх, устанавливаем для нее свойство position: relative .
Плюсы:
- Работает вне зависимости от того, какая колонка длиннее.
- Просто установить.
- Легко поддерживать.
Минусы:
- Боковая панель должна иметь фиксированное значение ширины, так как свойство border-width воспринимает только абсолютные величины.
- Отрицательные значения отступов могут не восприниматься в старых версиях IE.
Смещение колонок и контейнеров
Данный метод более сложен для понимания, чем остальные.
В разметке добавляется дополнительный элемент div.
Код CSS для данного метода более сложный, чем для выше описанных способов выравнивания. Для обоих элементов #sidebar и #content задаются свойства смещения влево и ширина, а также кое-что дополнительно.
В основе данного метода лежит идея, что плавающий контейнер всегда имеет такую же высоту, как и его плавающее содержание. Делая плавающими все наши колонки внутри всех плавающих контейнеров, мы получаем в результате все наши контейнеры с высотой равной высоте самой длинной колонки.
Сначала делаем плавающими колонки и контейнеры. В примере все смещается влево, но направление смещения большой роли не играет.
Затем устанавливаем фон для двух контейнеров div . Внутренний контейнер имеет фон боковой панели, в внешний — фон основного содержания.
Если сейчас проверить, что выводит браузер, то будет виден только фон внутреннего контейнера, так как он располагается выше в порядке наложения элементов.
Нам нужно позиционировать элементы, чтобы сдвинуть внутренний div так, чтобы он выводился только там, где нужно располагать боковую панель. Такое положение внутреннего контейнера сделает видимым фон внешнего контейнера там, где нужно выводить основное содержание.
Для позиционирования внутреннего контейнера устанавливаем для его свойства right значение 75%, что равно ширине колонки основного содержания.
Теперь фоны располагаются на своих местах. Однако содержание обеих колонок сдвинуто на 75% влево. Нужно вернуть его обратно на место.
Устанавливаем относительное позиционирование и значение свойства left равным 75%, чтобы сдвинуть все вправо.
Плюсы:
- Метод работает вне зависимости от ширины колонок
- Метод работает в любых шаблонах.
- Можно формировать сколько угодно колонок.
Минусы:
- Метод достаточно сложен для понимания.
- Требуется дополнительный элемент div .
Заключение
За рамками обзора остались методы с использованием JavaScript. В данном уроке описаны только 4 метода выравнивания колонок с помощью CSS. Если вы знаете другие способы, опишите их в комментариях. Читатели будут благодарны вам.
Данный урок подготовлен для вас командой сайта ruseller.com
Источник урока: www.vanseodesign.com/css/equal-height-columns/
Перевел: Сергей Фастунов
Урок создан: 3 Августа 2011
Просмотров: 38303
Правила перепечатки
5 последних уроков рубрики «CSS»
Забавные эффекты для букв
Небольшой эффект с интерактивной анимацией букв.
Реализация забавных подсказок
Небольшой концепт забавных подсказок, которые реализованы на SVG и anime.js. Помимо особого стиля в примере реализована анимация и трансформация графических объектов.
Анимированные буквы
Эксперимент: анимированные SVG буквы на базе библиотеки anime.js.
Солнцезащитные очки от первого лица
Прикольный эксперимент веб страницы отображение которой осуществляется “от первого лица” через солнцезащитные очки.
Раскрывающаяся навигация
Экспериментальный скрипт раскрывающейся навигации.
Источник