- WordPress. Как разделить контент на две колонки
- 8 комментариев
- Как вывести посты в две колонки на WordPress
- Структура
- Стандартный код постов в WordPress
- Как это работает?
- Готовый код
- Как сделать колонки в WordPress без плагина
- Использование кода для столбцов
- Выбор темы для столбцов
- Использование таблицы для столбцов
- Как добавить колонки в записи WordPress (без HTML!)
- Выводим посты в две колонки на WordPress
WordPress. Как разделить контент на две колонки
WordPress замечательная CMS, однако для реализации некоторых функций в вашей теме, иногда требуется нестандартное мышление. Обычно текст записи или страницы, выводится в шаблоне, с помощью одиночного вызова соответствующей функции:
Но, что если вам нужно разделить контент на несколько блоков? Это может потребоваться, для многоколоночной темы, или, имеющей несколько разделов на одной странице. В wordpress есть функция get_the_content() , для получения контента в виде PHP-переменной, но как же определить где именно располагаются разделы?
Существуют различные решения, но все они сводятся к следующему:
- Разбивание контента HTML-тэгами, такими например, как заголовок h2. К сожалению, этот метод предполагает наличие минимальных знаний HTML у автора, к тому же он не очень гибкий – вам нельзя будет использовать два заголовка в одной колонке.
- Использование шорткода WordPress. Это более удобный способ, но все же, он накладывает определенные обязательства на редактора статьи — запоминать и правильно использовать необходимый код.
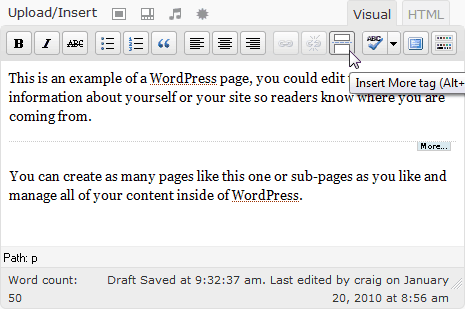
WordPress-тэг , может предложить гораздо лучшее решение. Обычно, он используется для разбиения длинной статьи на две части, однако не все темы используют эту возможность, к тому же, по умолчанию, он работает только для записей (не для страниц). Использование тега , имеет ряд преимуществ:
- кнопку “more”, которая доступна как в HTML, так и в визуальном редакторе.
- разделы можно располагать в любом месте текста.
- принцип действия очень простой, процесс разделения контента понятен даже не опытным пользователям.
Для того, чтобы использовать тег more , для разделения статьи, вам понадобится файл functions.php, расположенный в вашей теме. Просто откройте его, и вставьте следующий код.
Теперь, вам нужно найти файлы темы, содержащие вызов функции the_content() , расположенный внутри цикла. Как правило, это файлы single.php и page.php, которые используются для отображения одиночной записи и страницы. Однако, кроме этих файлов, the_content() также используется в файлах index.php, archive.php и search.php, для вывода списка записей, поэтому будьте осторжны, с внесением изменений в шаблон.
После того, как найдете нужный код, закомментируйте строку вызова функции the_content() , и вызовите функцию split_content() . Она вернет контент в виде массива, где каждый элемент представляет собой одиночный блок контента, разделенный тегом , $content[0] , $content[1] , $content[2] … и так далее. После этого, расположить блоки внутри нужной HTML-разметки не составит труда.
Надеюсь, этот код будет вам полезен.
8 комментариев
И вот после нескольких таких случаев, люди потихоньку начинают понимать, что CMS — это не совсем то, что удовлетворяет их замашкам.
Я уже писал похожий комментарий, однако, по случаю повторюсь: CMS — это не есть хорошо. По крайней мере в таких размахах, как это популярно сейчас. Каждому инструменту своё применение. И уж совсем не понятно, что делают CMS в блогах вэб-разработчиков.
При объявлении новой функции split_content() в functions.php кодировка всего сайта почему-то становится Windows-1251. Обнаружилось в wordpress Версия 3.1.1. Я не программист, поэтому решить не смог.
А как вывести записи одной конкретной рубрики в 2 колонки?
Спасибо, очень полезно, возможно в будущем пригодится.
Пожалуйста подскажите, возможно ли как то сделать что-то подобное? если да, то как правильно?
[…
echo », $content[0], ‘ the_title() ‘;
…]
я не программист, но очень нужно сделать так чтобы заголовки были не вначале страницы, а там где мне нужно. может быть в вашем примере это можно как-то сделать? а то функция the_content выводит так, как в cms предусмотренно
Спасибо большое за эту статью! Очень выручили.
честно. ничего не понятно….всё как.то поотдельности…..
как можно разделить контент на две колонны вертикальные, т.е. по ширине страницы?
в листе CSS
Спасибо
Супер! То что искал! Спасибо!
Есть потребность выводить на странице основную инфу и в правой колонке дополнительную. Причем без всяких плагинов, просто используя редактор (но без HTML-верстки внутри редактора).
Как раз пришла мысль как-то разделить текст типа и выдирать вторую часть.
Описанное здесь решение полностью решило задачу!
Источник
Как вывести посты в две колонки на WordPress
По многочисленным просьбам читателей блога, я сегодня расскажу как выводить посты в две колонки на блогах WordPress. Есть несколько способов, но мы сегодня рассмотрим один самый простой и как по моему, самый логичный и простой.
Примеры использования Вы сможете посмотреть в шаблоне Adapter.
Хочу заметить, что данный способ Вы можете применить и уже на существующих шаблонах WordPress. Правда всё это реализовать будет сложнее, нужно полностью изменить стили вывода постов. Более удобно применить этот код будет на новых шаблонах.
Теперь давайте подробнее.
Структура
Как я уже говорил выше, что будем использовать логическую структуру, то есть слева последний пост, а справа следующий (предпоследний) и так далее. Ещё есть способ вывода постов в 2 колонки, то есть слева в первой колонке выводятся последний пост под ним предпоследний, а в правой колонке выводятся 3 и 4 посты. Но этот способ тяжелее реализовать и мы его рассматривать не будем.
Стандартный код постов в WordPress
Практически во всех шаблон код вывода постов практически одинаковый, всё зависит от сложности шаблона. Давайте посмотрим код блога beloweb.ru:
Повторюсь ещё раз, что у Вас может код не много изменяться.
Ну а сейчас нам этот код нужно не много переделать.
Как это работает?
Очень просто, мы просто добавим счётчик для постов и присвоим им класс .one в стилях, таким образом к каждому нечётному посту будет присваиваться этот класс. И с помощью float:left; посты распределятся ровно в в блоке контента.
Готовый код
Ну и конечно же нужно задать соответствующие стили для нашего класса поста .postBox
Вот и всё 🙂 Не так сложно как на первый взгляд. Ещё раз напомню, что пример Вы можете посмотреть в шаблоне Adapter. Если у Вас возникнут трудности, обращайтесь в комментариях, и я с радостью помогу Вам. До скорых встреч.
Источник
Как сделать колонки в WordPress без плагина
Отличный вариант, чтобы новостной контент почувствовал печатную газету или просто организовать содержание по-другому – это реализовать колонки.
Мы покажем вам, как добавлять столбцы на ваш сайт без использования плагинов, которые будут держать время загрузки на вашем сайте низким и избежать проблем с обновлениями.
Вот некоторые из способов, которыми вы можете сделать это.
Использование кода для столбцов
Вы можете подумать об использовании HTML или CSS для создания столбцов на вашем сайте WordPress.
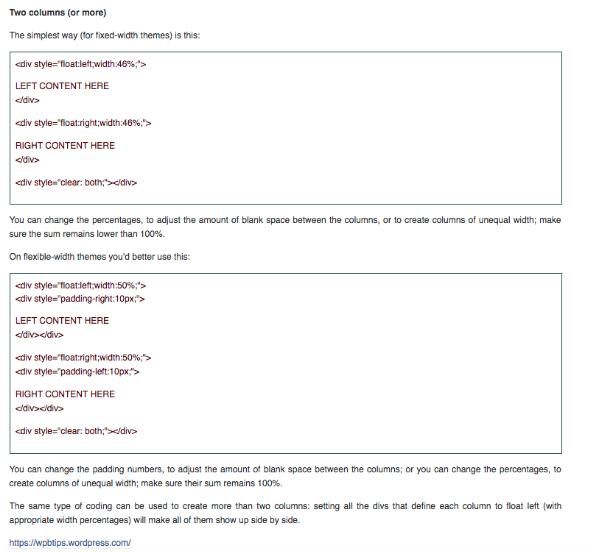
Это не так сложно, как большинство людей предполагают, и вы можете достичь этого с помощью lt;div’ gt; в паре с конкретным атрибутом стиля.
Мы включили пример этого типа кода ниже, который даст вам три равных столбца.
Стиль lt;div»ширина:30%;pодвадинг:0 10pt 0 0;float:left;” (гнёт);
Колонка 1
Колонка 1
Злт;/Див
Стиль lt;div»ширина:30%;pодвадинг:0 10pt 0 0;float:center;” (гнёт);
Колонка 2
Колонка 2
Злт;/Див
Стиль lt;div»ширина:30%;pодвадинг:0 10pt 0 0;float:right;” (гнёт);
Колонка 3
Колонка 3
Злт;/Див
Можно изменить пространство между столбцов и размер столбцов, регулируя значения обивки или ширины кода. Так, например, вы можете изменить ширину до пятидесяти процентов или тридцати процентов. Вы даже можете сделать один столбец больше, чем другой. Делая это, вы можете иметь один основной столбец текста и две другие столбцы для боковых точек.
Таким образом, первая колонка может иметь ширину сорок процентов, вторая может быть пятьдесят процентов, а третий может быть двадцать процентов.
Как вы можете видеть, этот тип кодирования не слишком сложно. Хотя это может занять немного времени, чтобы привыкнуть, если вы никогда не использовали его раньше.
Если вы не хотите использовать кодирование, есть и другие варианты.
Выбор темы для столбцов
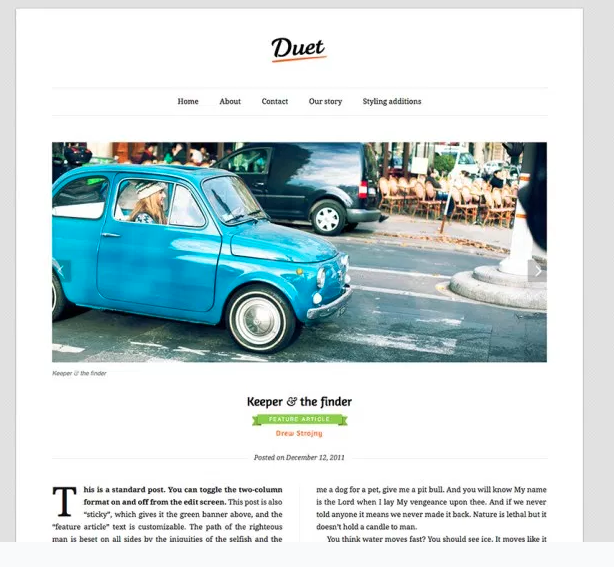
Если вы используете колонки, чтобы сделать ваш сайт WordPress выглядеть как журнал, вы можете думать об использовании одной из тем, которые WordPress предоставляет.
Примером этого будет тема Дуэта.
Это дает вам две колонки для работы в рамках вашего содержания и имеет вид классического журнала. Это очень стильно. Тем не менее, вам нужно будет заплатить за это. Эта конкретная тема будет стоить около 90 долларов.
Использование таблицы для столбцов
Один из способов сделать это будет создать новую страницу в WordPress.
Затем можно использовать такой код, как приведенный ниже в текстовом поле:
Стиль стола»-текст-выравнивание: центр; высота: 152px;”граница “1” cellpacing “0” cellpadding “0” ширина “390”
Стиль lt;tr»фон-цвет: #e9e9e9; шрифт-вес:bolder;” (gt; lt;td’gt;Title 1)
Злт;тд-gt;Деталь Четыре lt;/td
Злт;тд-gt;Подробнее Один АЗТ; / TD
Злт;тд-gt;Подробная информация Два A’lt;/td
Злт;тд-gt;Подробная информация Три A’lt;/td
Злт;тд-gt;Подробная информация Четыре A’lt;/td
После добавления таблицы вы сможете регулировать ширину и пространство между столбцов в таблице. Вы также можете удалить границы, чтобы убедиться, что это выглядит естественно при форматировании текста.
Это три простых и быстрых способа добавления колонок на ваш сайт без использования плагина.
Источник
Как добавить колонки в записи WordPress (без HTML!)
Опубликовано: ADv Дата 19.04.2014 в рубрике Плагины WP Комментировать
После нашей статьи о том, как вставлять таблицы в записи и страницы блога, мы заметили, что некоторые пользователи использовали эти таблицы для создания элементов из нескольких колонок для своих страниц WordPress. В идеале вам стоит использовать HTML и CSS для создания макетов из колонок. Для новичков же, которые еще не знают CSS, эта статья придется как нельзя кстати. В ней мы покажем вам как добавить макет контента из нескольких колонок в записи и на страницы WordPress без использования знаний HTML и CSS.
Прежде всего вам необходимо установить и активировать плагин Advanced WP Columns. После активации переходим в редактированием записи или страницы вашей административной панели WordPress. Там вы увидите новую кнопку “Advanced WP Columns” в визуальном редакторе.
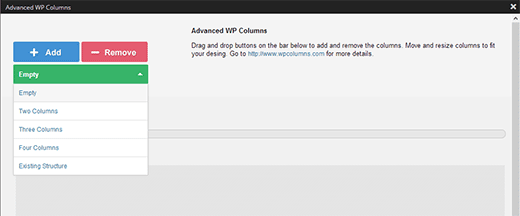
При нажатии на эту кнопку появится пользовательский интерфейс Advanced WP Columns, который выглядит примерно так:
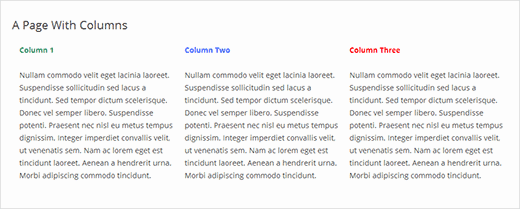
Этот простой интерфейс позволит вам с легкостью создавать колонки в вашем контенте. Можно нажать на кнопку Empty для того, чтобы выбрать различные готовые варианты колонок:
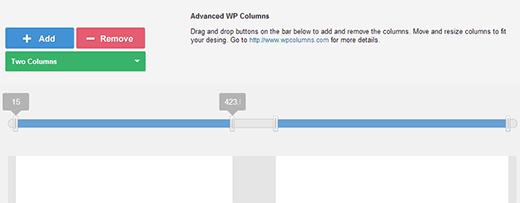
две, три или четыре колонки. Также вы можете перетянуть кнопку Add на панель колонок для создания новых колонок а затем отрегулировать их ширину путем перетягивания маркеров на панели колонок.
Для удаления колонки можно перетянуть кнопку Remove на подлежащую удалению колонку.
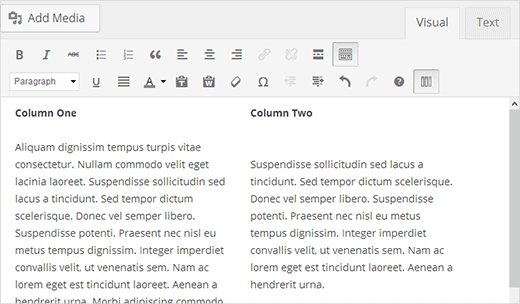
Также вы можете добавлять текст в колонки непосредственно из интерфейса плагина WP Advanced Columns. Он позволяет применить основное форматирование к контенту внутри колонок. После того, как результат вас удовлетворит, можно нажать на кнопку Add Columns для вставки их в запись или на страницу.
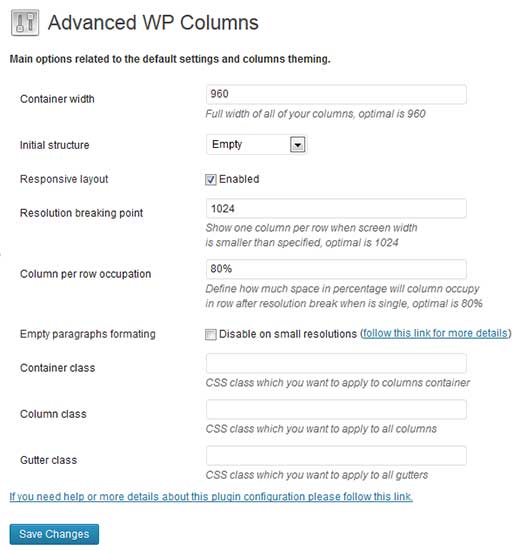
Продвинутые пользователи могут настроить плагин на странице Параметры » Advanced WP Columns административной панели сайта для применения собственной ширины и CSS классов к колонкам.
Надеемся, что статья помогла вам добавить контент в колонках в ваши записи и страницы WordPress.
По всем вопросам и отзывам просьба писать в комментарии ниже.
Не забывайте, по возможности, оценивать понравившиеся записи количеством звездочек на ваше усмотрение.
Источник
Выводим посты в две колонки на WordPress
Часто встречал на форумах вопросы по поводу изменения структуры постов, точнее, вывода в две колонки или больше. В этой статье рассмотрим пару практических примеров реализации двухколоночного вывода статей. Сейчас можно найти много тем, которые уже изначально имеют построение в двухколоночном отображении. Это хорошо на начальном этапе когда вы только начинаете выбирать себе тему, но что делать если тема уже давно выбрана и оптимизирована под ваши нужды. Остается самостоятельная работа как раз этим сейчас и займемся.
Есть несколько решений, одно универсальное, а второе требует большего вмешательства и редактирование файлов. Тут пригодились бы знания в каскадной таблице CSS хотя бы базовые для мелких исправлений.
Универсальный способ
Этот вариант вывода постов в две колонки осуществляется с помощью добавления к записи еще одного класса через фильтр. На деле получается очень просто вставить, сохранить и смотреть результат. Откройте файл functions.php и в конце перед знаком ?> вставляем следующий код:
Для раздела «категории»
В этой функции используется условие if( is_category() ) : которое говорит, что класс будет добавлен лишь в разделе «категории». Это значит на других страницах ( index.php , search.php и т.д.) двухколоночный вывод не сработает. Можно сделать иначе, например, выводить только на главной.
Для определенной категории
В скобках необходимо прописать ID категории
Без условия для всех страниц
И последние, добавляем стили в файл style.css
В три колонки
Функция легко поддается изменениям и чтобы вывести посты в три колонки или скажем в четыре, достаточно изменить число в операторе.
Способ №2
Если вы не ищете легких путей, то этот вариант отлично подойдет для вас. Хоть по сути тут ничего сложного нет, только может понадобиться легкая правка CSS кода. В любом файле где желаете выводить записи в две колонки замените функцию вывода поста на.
После чего в файл style.css пропишите стили:
Если что-то не получается или есть вопросы спрашивайте в комментариях.
Источник