- Верстка страниц. Две и три колонки
- Две колонки
- Две колонки, резиновый
- Две колонки, фиксированный
- Три колонки
- Три колонки, фиксированный
- Три колонки, фиксированный, контент сверху
- Три колонки, фиксированный, контент сверху
- Три колонки, резиновый, контент сверху
- Как с помощью CSS создать макет сайта из двух колонок
- Вступление
- Использование свойства float для создания двух колонок
- Базовый HTML код для сайта с двумя колонками
- CSS-код для сайта с двумя колонками
- Как это работает: пояснения к CSS-коду
- Как разместить колонку навигации справа
- Как корректно изменить ширину
- Если одна из колонок смещается ниже другой: как это исправить
- Как добавить шапку и подвал сайта, растягивающиеся на обе колонки
- Заключение
- Многоколоночность на CSS подробнее
- Создание контента, разбитого на несколько колонок
- Интервал между колонками
- Разделитель колонок
- Объединение колонок
- Резиновая вёрстка div 2 столбца (две колонки)
- DiV верстка — Создаем блоки для двухколоночного макета в HTML, определяем их размеры и задаем позиционирование в CSS
- Создаем макет сайта в 2 колонки на основе DIV верстки
- Начинаем верстать макет сайта в 2 колонки на дивах
- Прописываем нужный набор блоков в index.html
- Прописываем CSS свойства для блоков
- Выравниваем двухколоночный макет по центру
- Подсвечиваем блоки для наглядности
- Задаем обтекание блока левой колонки другими блоками через Float
- Комментарии и отзывы (30)
Верстка страниц. Две и три колонки
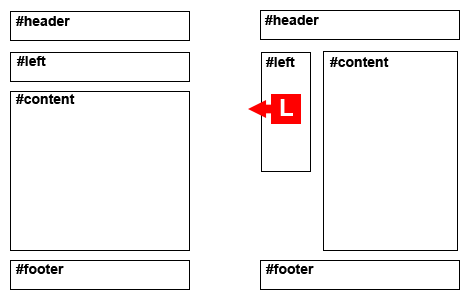
Две колонки
Две колонки, резиновый
Свойство float принимает одно из трех значений: left, right или none. Это свойство, примененное к тегу
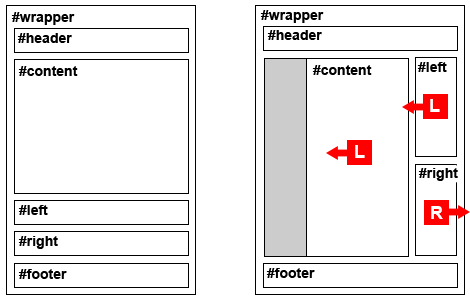
На рисунке ниже показаны эти два css-свойства в действии:
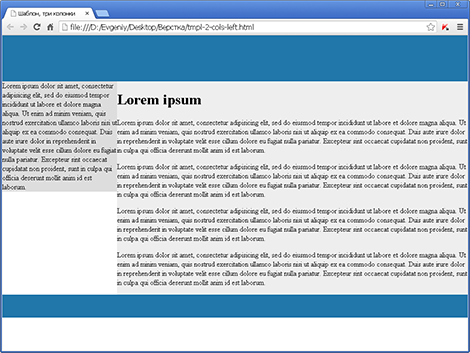
Здесь блок #left перемещен к левому краю. У него есть фиксированная ширина, однако у главного содержимого #content ее нет, что делает этот дизайн резиновым. Главный раздел страницы просто расширяется, заполняя окно браузера.

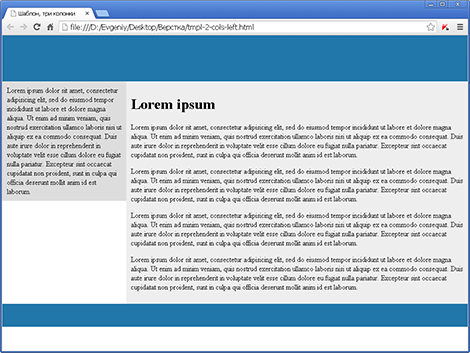
Давайте немного улучшим шаблон и добавим отступы:

Элемент #left по высоте меньше элемента #content, но мы можем это исправить, добавив в разметку еще один элемент

Две колонки, фиксированный
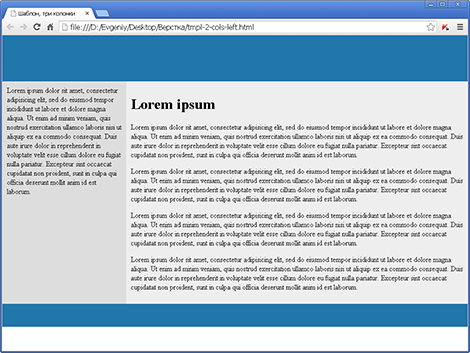
Ограничим шаблон по ширине и зададим выравнивание по центру, для этого добавим еще один элемент

Совместим достоинства фиксированной и резиновой верстки:
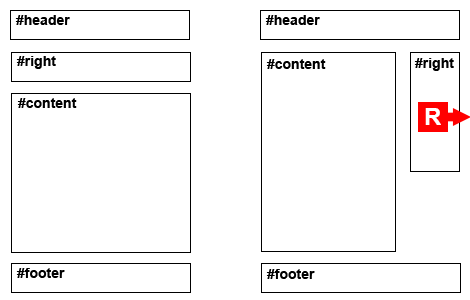
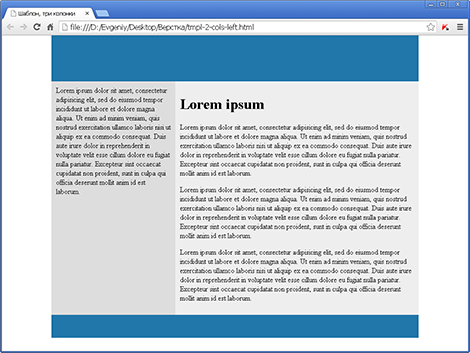
Аналогично создаем шаблон с двумя колонками, где блок #right перемещен к правому краю:
Три колонки
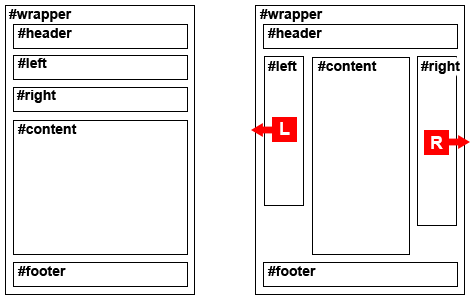
Три колонки, фиксированный
Теперь создадим шаблон с тремя колонками:

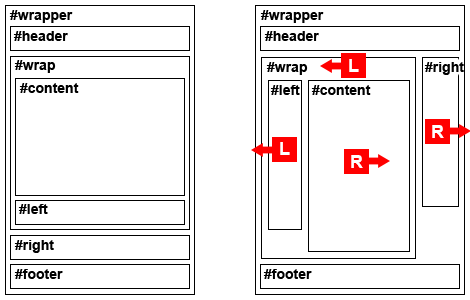
Три колонки, фиксированный, контент сверху
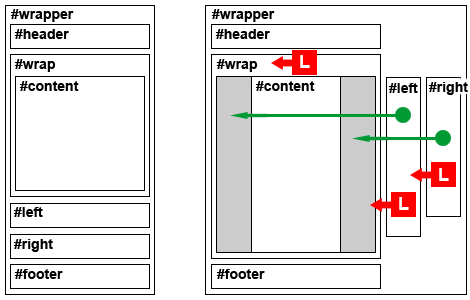
С точки зрения SEO основной контент должен быть ближе к началу страницы, чем вспомогательный контент боковых колонок. Давайте посмотрим, как это можно сделать:
Добавим отступы и выравнивание колонок по высоте:
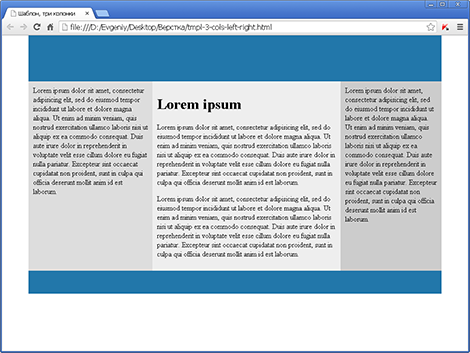
Три колонки, фиксированный, контент сверху
Как видите, левое поле элемента
Если боковое меню имеет границы, их тоже надо учитывать.
Теперь о том, как рассчитать величину отрицательного margin-left для элемента
Давайте немного улучшим наш шаблон — добавим отступы и выравнивание колонок по высоте с помощью background-image:
Три колонки, резиновый, контент сверху
Добавим отступы и выравнивание колонок по высоте:
Источник
Как с помощью CSS создать макет сайта из двух колонок
В этой статье мы поэтапно рассмотрим правила верстки сайта с двумя колонками. Код, приведенный нами, позволит вам добавить шапку и подвал, охватывающие эти две колонки.
Вступление
Для выполнения заданий этой статьи вы должны иметь навыки написания кода как на HTML , так и на CSS . Если это не так, тогда вам лучше использовать визуальный редактор.
Обратите внимание, что вы вовсе не должны быть экспертом в HTML или CSS . Вам просто нужно иметь базовые знания этих технологий, иначе эта статья будет вам непонятна.
Использование свойства float для создания двух колонок
Существует много методов использования CSS для создания сайта с двумя колонками. В данном руководстве мы применим свойство float , чтобы разместить один столбец сбоку от другого. Во многих отношениях этот метод более простой и гибкий, чем метод абсолютного позиционирования элементов. Он также позволяет добавить по желанию шапку и подвал, охватывающие эти две колонки.
Я сам не использовал этот метод, потому что макет моего ресурса создавался тогда, когда я еще только делал первые шаги в разработке на CSS и ничего не знал об основных правилах верстки. Но не волнуйтесь. Я создал несколько демо-страниц, использующих этот формат, их вы сможете увидеть позже.
Базовый HTML код для сайта с двумя колонками
HTML часть кода довольно проста. Нам нужно только два блока div , по одному для каждого столбца:
Слова « Меню навигации » и « Контент » являются лишь указателями для боковой панели навигации и основного контента. Позже вы удалите эти слова, когда расположите в блоках реальный контент. div «container» — это блок, содержащий два столбца. Его можно использовать, если нужно применить определенные стили к обоим столбцам.
CSS-код для сайта с двумя колонками
Приведенный ниже CSS код использует проценты ( «%» ) для определения ширины обеих колонок. Так как они измеряются в относительных единицах, то будут расширяться или сжиматься, чтобы заполнить все окно браузера независимо от того, какую ширину оно имеет. Например, если вы измените размер окна браузера, шаблон перестроит столбец так, чтобы он максимально соответствовал границам окна.
Код CSS очень прост:
Согласно правилам верстки сайта, код CSS должен размещаться в разделе стилей веб-страницы или во внешнем файле.
Как приведенный выше код работает на практике, можно увидеть здесь.
Как это работает: пояснения к CSS-коду
Правило « float: right » определяет, как блок DIV выводится из общего потока документа, а также размещается справа от всех других элементов, обтекающих его слева. Первый блок DIV , который встречается на HTML-странице , смещается в первую очередь.
В приведенном выше примере « #content » первым сдвигается вправо и для него задается ширина в 80% от ширины окна браузера. Наше следующее правило также выводит « #navbar » из потока документа и смещает его вправо.
Так как у нас уже есть плавающий элемент в таком положении. Согласно заданным правилам адаптивной верстки, второй блок помещается слева от существующего элемента, если для него есть достаточно пространства. Иначе он будет размещен под первым элементом. С учетом этого сумма сторон обоих блоков должна быть равна 100% или менее, иначе у нас не будет достаточно места, чтобы разместить их рядом.
Как разместить колонку навигации справа
Приведенный ранее код размещает меню навигации в левой колонке. Если нужно, чтобы меню навигации размещалось справа, измените код следующим образом:
Вы можете увидеть этот код в действии здесь, нажав на кнопку переключения на правую колонку меню навигации.
Как корректно изменить ширину
Согласно установленным техническим правилам верстки, приведенные выше стили, задают для боковой колонки ширину в 20% от ширины окна браузера, а для колонки контента — 80%, что в сумме дает 100%.
Если вы планируете изменить эти значения, убедитесь, что их общая сумма равна или меньше 100%, иначе браузер поместит одну колонку ниже другой.
Если одна из колонок смещается ниже другой: как это исправить
Если вы обнаружили, что одна из колонок помещается под другой вместо того, чтобы располагаться бок о бок, это означает, что общая ширина обеих колонок составляет более 100% от ширины окна браузера.
Это может произойти, даже если вы используете мои значения « 20% » и « 80% «. Например, если добавить поля, рамки и отступы для одной или обеих колонок. Ширина этих столбцов также увеличится, что приведет к тому, что общая сумма будет превышать 100%.
Кроссбраузерность и правила верстки подразумевают два способа решения этой проблемы:
- Уменьшить значение ширины колонок, пока браузер не выведет их так, как вы хотите. Но помните, что проценты являются относительной единицей измерения. Она привязана к ширине окна браузера пользователя. Поэтому, если вы тестировали макет на своей системе, и обнаружили, что при добавлении к padding-left 10 px к одной из колонок и уменьшении ширины на 1%, все работает прекрасно, то нельзя делать вывод, что 1% = 10 пикселей. Иными словами, 1% от 1024 пикселей отличается от 1% от 1920 пикселей, и так далее. Убедитесь, что вы учитываете различия ширины окна в других браузерах и диагоналях экрана;
- Решение, которое предпочитаю я, заключается в том, чтобы создать внутри блоков « #navbar » и « #content » вложенный DIV , и поместить в него все отступы, поля, рамки и фактический контент. Таким образом, для внешних блоков можно оставить старые 20% и 80%, не заботясь о поправках на поля, отступы и т.д.
Например, в демо-сайте с двумя колонками используется следующий HTML-код для создания вложенного блока DIV :
К написанным ранее стилям CSS добавьте следующие свойства для « #innercontent » и « #innernavbar «:
CSS для « #content » и « #navbar » остаются такими же, как описано в первой половине этой статьи.
Так как отступ применяется к внутреннему блоку DIV , размеры наружных блоков остаются неизменными, и у нас сохраняется макет с двумя колонками.
Как добавить шапку и подвал сайта, растягивающиеся на обе колонки
Некоторые сайты содержат шапку, охватывающую по ширине обе колонки. Согласно существующим правилам верстки сайта, в ней можно разместить логотип, заголовок сайта или даже рекламные баннеры. Некоторые ресурсы также содержат подвал, который охватывают обе колонки. Кроме этого подвал может быть использован для таких элементов, как уведомления об авторских правах.
Чтобы создать шапку и подвал, используя макет с двумя колонками, измените HTML-код и добавьте два дополнительных блока DIV :
Добавьте следующий код CSS в существующую таблицу стилей. Поместите его после стилей, которые были заданы ранее:
Если вы хотите, чтобы текст в шапке выравнивался по центру, добавьте следующий код. Иначе отдельно задавать стиль шапки нет необходимости:
То же свойство можно добавить к подвалу, чтобы текст в нем выравнивался по центру.
Приведенный выше код можно увидеть в действии на демо-сайте с шапкой, подвалом и двумя колонками .
Заключение
С помощью приведенного выше кода CSS вы сможете самостоятельно создавать сайты с двумя колонками.
Пожалуйста, опубликуйте свои мнения по текущей теме статьи. Мы очень благодарим вас за ваши комментарии, лайки, отклики, дизлайки, подписки!
Источник
Многоколоночность на CSS подробнее
В продолжение своего топика Новое в CSS3: многоколоночность, flexbox, сеточная разметка предлагаю вам перевод статьи с более глубоким погружением в свойство многоколоночности с простыми и наглядными примерами.
Еще газетами и журналами на практике доказано, что разбитый на несколько колонок текст воспринимается намного проще. На веб-страницах до недавнего времени отобразить контент таким образом было проблемой, доходило до того, что верстальщик разделял текст на несколько div’ов. Но все может стать намного проще с CSS3 Multi Column Module.
Создание контента, разбитого на несколько колонок
Используем HTML5-тег article:
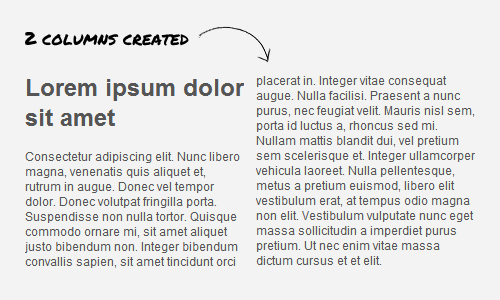
Разбиваем текст на две колонки:
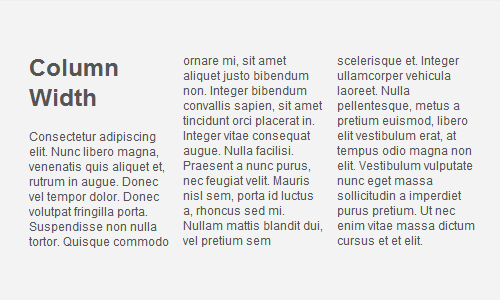
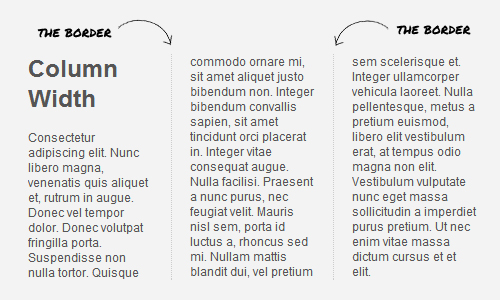
При помощи свойства column-width можно задать колонкам необходимую ширину:
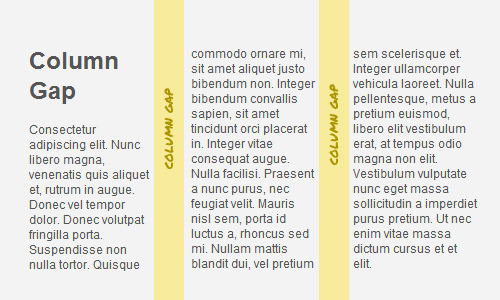
Интервал между колонками
Интервал задается свойством column-gap в px или em, и не может быть отрицательным:
Разделитель колонок
Свойство column-rule позволяет добавлять разделитель между колонками, принцип работы схож с border.
Объединение колонок
Свойство column-span работает аналогично с colspan в table, объединяя нужные колонки.
Источник
Резиновая вёрстка div 2 столбца (две колонки)

Доброго времени суток!
Многие начинающие верстальщики сталкиваются с вопросом -как сверстать резиновый контент для сайта. Чаще всего — это просто сайдбар справа (#sidebar) с фиксированной шириной (250px) и слева часть с контентом (#content) занимающая остальную ширину на экране, т.е. 100% — 250px.
Сначала может показаться, что все очень просто, но как показывает практика — не совсем 🙂 Вот простой HTML код, который осуществит наш план:
и стили CSS к нему:

Но есть одно «НО!» при верстке — контент должен находиться раньше сайдбара в коде — для лучшей поисковой индексации непосредственно самого контента.
После такого изменения — старый способ уже не подойдет. Поэтому вносим немного изменений в наш код.
По коду видно что, внутрь основного primary был добавлен новый элемент — #content. Теперь нужно добавить новые стили CSS, чтобы все сработало.
Все это приводит к тому, что #primary передвигаем влево ровно на -27.4% и вставляем в него же #content, внутри которого, будет находится весь контент.
На этом все. Спасибо за внимание 🙂
Если Вам был полезным мой труд, можете финансово поддержать сайт или отключить блокировщик рекламы, что займет 2 минуты 🙂
Источник
DiV верстка — Создаем блоки для двухколоночного макета в HTML, определяем их размеры и задаем позиционирование в CSS
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. В первой статье, посвященной блочной верстке, я попытался начать рассказывать о ее принципах, но, к сожалению, пришлось сильно отвлечься на объяснение базовых понятий вебмастеринга.
Очень мне не хотелось обходить вниманием эти основополагающие вещи, и очень извиняюсь перед теми, кто все это уже знал, а хотел услышать именно разговор о верстке сайта и не услышал.
В этой статье постараюсь наверстать и исправиться. Надеюсь, что сильно отклоняться от основной темы не придется. Ну вот, с извинениями и покаяниями будем считать, что покончено, и пора, наконец, переходить непосредственно к делу.
Создаем макет сайта в 2 колонки на основе DIV верстки
Итак, в предыдущей статье мы создали на своем хостинге (хотя для этих целей вполне подойдет и локальный сервер Denver тут см. обзор его возможностей) папку TEST, в которую положили два основных файла нашего будущего макета: Index.html и Style.css. Собственно, они и будут составлять наш простейший вариант каркаса.
Опять, наверное, придется немного отвлечься от непосредственной верстки, т.к. не всем может быть понятно, как создать папку TEST в корневом каталоге, расположенного на реальном хостинге. А так же, что это такое — корень сайта и где его искать при доступе по ФТП. А ведь действительно, вопрос не тривиальный для пользователя, впервые столкнувшегося с хостингом.
Так вот, вам нужно будет сначала подключиться по протоколу FTP. Данные для подключения по FTP вам должен был сообщить вам хостинг провайдер (читайте тут про то, что это такое за hosting вообще, а здесь про его покупку).
После того, как вы подключитесь по FTP (я пользуюсь для этой цели программой FileZilla — тут про нее вся правда написана, и именно на ее примере буду все рассказывать), то в правом окне данной программы вы увидите содержимое каталога, который выделил хостер под ваши сайты, скрипты и тому подобные вещи.
Но этот каталог не будет являться корневой папкой. В корне должен лежать файл Index.php, а так же и все остальные файлы и папки используемого вами движка.
Для этой цели используется отдельная директория, правда, ее название, в зависимости от конкретного хостинга, может отличаться. Структура внутренних папок в основном каталоге (открывающемся при подключении к сайту по FTP) так же может отличаться, но суть остается прежней.
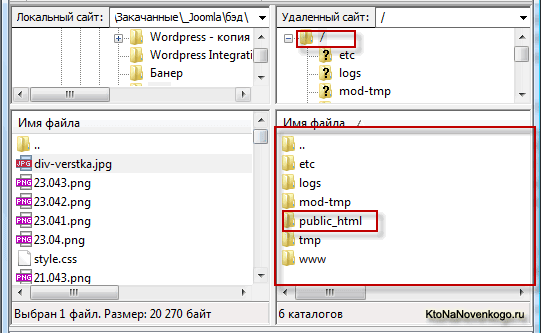
Например, можете увидеть следующую картину:
Файлы движка вы должны копировать не в эту самую верхнюю директорию, доступную вам по FTP, а в так называемую, корневую папку. Как узнать, какая из присутствующих там директорий является корневой?
Ну, на крайний случай можно спросить у самого владельца хостинга. А что, они обязаны помогать вам в таких вопросах. Но вообще-то, она чаще всего будет называться либо PUBLIC_HTML, либо HTDOCS.
Если вы таких директорий не обнаружили, то нужно задавать вопрос владельцу хостинга, а если что-то подобное есть в наличии, то это и есть пресловутый корень и именно в нем вы должны будете создать нашу многострадальную папку TEST, ради которой я написал, а вы, надеюсь, прочитали эти несколько абзацев.
Как создать каталог с помощью программы FileZilla? Да, очень просто. Вам достаточно будет открыть в правой части программы коневую директорию и щелкнуть по пустому месту правой кнопкой мыши, а из контекстного меню выбрать пункт «Создать каталог».
Уф, создали папку TEST в коревом каталоге сайта. И на том спасибо. В общем-то, можно было с этим и не заморачиваться. Как так? А вот так. Директорию TEST можно было бы создать и в какой-нибудь внутренней папке вебсайта, но проще все же будет в корне.
Для локального сервера Денвер вам нужно будет создать директорию TEST в следующем каталоге:
Вместо диска «С» нужно указать диск на вашем компьютере, где установлен локальный сервер. Тогда, для просмотра создаваемого нами на основе Div верстки макета в 2 колонки, нужно набрать следующий путь в адресной строке браузера:
Блин, если все так подробно рассказывать, то получится небольшая книга по блочной верстке, причем, бОльшая ее часть будет посвящена основам вебмастеринга, но я уже по другому писать не могу, привык разбирать все нюансы по полочкам. Не взыщите, достаточно подкованные вебмастера, которым все это уже далеко не в новинку.
Продолжим разговор о макете. В файле Index.html мы будем задавать сами DIV-контейнеры, на которых и будет строиться наш каркас, а в файле Style.css — описывать положение и внешний вид этих DIV-контейнеров. Это в двух словах, а как оно будет на деле, вы увидите немного погодя.
Для того, чтобы наблюдать в браузере результаты наших трудов, мы будем периодически обращаться из адресной строки браузера к папке TEST, расположенной на вашем хостинге или же на локальном сервере. В случае реального хоста, в адресной строке браузера вам нужно будет набрать что-то вроде этого:
Но тут есть два «но». Во-первых, вместо https://ktonanovenkogo.ru/ вам нужно ввести свой Урл, а во-вторых, обратите внимание на регистр латинских букв, которые составляют название вашей директории TEST.
Если вы написали название папки заглавными буквами, то и в адресной строке нужно набирать название папки заглавными (я написал здесь TEST в верхнем регистре, только лишь с целью его выделения на фоне остального текста).
Дело в том, что на реальном хостинге в большинстве случаев сервера работают под управлением UNIX подобной операционной системы, в которой заглавные и строчные буквы различаются (в отличии, от Windows, работать с которой мы привыкли).
Начинаем верстать макет сайта в 2 колонки на дивах
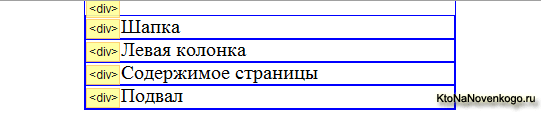
Как я уже упоминал, для начала мы попробуем создать макет в две колонки, который схематично можно представить так:
Все элементы поместим в один большой Div-контейнер для того, чтобы можно менять размеры и выравнивание всего макета через свойства этого контейнера. Внутри основного Div будут находиться контейнеры, отвечающие за формирование отдельных блоков (шапки, левой колонки, области для контента, футера).
Мы зададим им размеры и настроим позиционирование на странице с помощью CSS. Итак, приступим.
Начнем с Index.html. Откройте его на редактирование в удобном для вас редакторе (я пользуюсь для этой цели лучшим из бесплатных текстовых редакторов Нотепад++ — тут его можно скачать и настроить).
Для того, чтобы привыкать к правильному оформлению HTML документов, давайте сразу пропишем стандартную часть (на этом я как раз останавливался в предыдущей статье. Там будет DOCTYPE (здесь читайте про доктайп и комментарии в Html) и все остальные верхние теги, которые браузер в случае их отсутствия может добавить и сам (умны они стали — жуть):
Значение всех строк в этом коде я подробно объяснял в предыдущей статье (см. ссылку в самом начале этой публикации), поэтому сейчас остановлюсь лишь на строке:
Эта строка говорит браузеру, где ему искать и как называется файл каскадных таблиц стилей (он имеет расширение CSS), который нужен браузеру для корректного отображения задуманного нами оформления шаблона будущего сайта. В нашем случае он называется Style.css (здесь читайте про Style и Link подробнее), а искать его нужно в той же папке, где лежит Index.html (собственно, в котором и прописана эта строчка).
Почему именно в этой же папке? Потому, что если вы не прописываете никакого пути до файла (указываете только его название), то браузер будет его искать в той же директории, где лежит исполняемый сейчас (в нашем случае это Index.html). Т.е. отсутствие пути будет равносильно тому, как если бы я прописал путь до Style.css в виде:
Но первый вариант записи короче и более универсальный, т.к. там напрямую не указывается путь до папки с файлами, а значит можно будет поместить файлы Index.html и Style.css в другую директорию, обратиться к Index.html из адресной строки и все равно будет подгружен Style.css. Подробнее про относительные и абсолютные ссылки тут написано, а заодно и про URL (универсальный идентификатор ресурса).
В связи с этим хочу заметить, что вы вообще можете не заморачиваться с хостингом или же с локальным сервером. Просто создайте на своем компьютере любую папку и поместите в нее наши Index.html и Style.css. Пропишите в первом из них путь до файла Style.css в виде:
И все. Теперь вы сможете открыть Index.html (двойной щелчок мышью по нему) в браузере, назначенном по умолчанию для открывания файлов с расширением HTML у вас на компьютере, и при этом будет автоматически подгружен Style.css.
Этот способ удобен на этапе обучения, но все же, все что я вам говорил о работе на реальном хостинге или локальном сервере, вам тоже в дальнейшем обязательно пригодится. А сейчас работа из папки на своем компьютере может быть даже более удобной, чем на хостинге. Хотя, кому как.
Прописываем нужный набор блоков в index.html
Теперь нам нужно будет создать четыре DIV контейнера для всех частей нашего 2 колоночного макета (шапки, левой колонки, области для контента, футера) и заключить их в один большой Div.
Внутрь Div контейнеров для частей макета можно будет заключить для наглядности названия этих блоков. Все это мы будем писать между открывающим и закрывающим Html тегами Body. Получится примерно такой код в Index.html:
Т.е. сразу за открывающим тегом Body мы прописали открывающий тег основного Div контейнера макета:
В котором задали ID (в нашем случае id=»maket» ). В последствии для этого ID (читайте подробнее про CSS селекторы тега, класса (class), Id и универсальный селектор), в файле каскадных таблиц стилей Style.css, мы допишем CSS свойства, позволяющие определить размер и выравнивание основного Div.
После открывающего тега основного Div мы прописали код четырех контейнеров, которые станут элементами макета.
Всем этим четырем Div мы назначили свои индивидуальные ID, для которых затем в Style.css мы пропишем CSS свойства, помогающие настроить размер и взаимное размещение (позиционирование) этих контейнеров. Для наглядности, внутри них я прописал их назначения. Ну, и перед закрывающим тегом Body мы поставили закрывающий тег основного Div для всего макета:
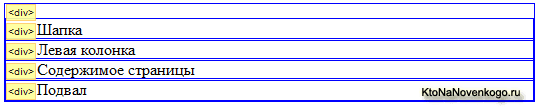
Теперь, если открыть созданный нами Index.html в браузере, мы увидим просто перечисление в столбик названий частей 2 колоночного макета. Если вы откроете Index.html в браузере FireFox с установленным плагином Web Developer и выберите из меню этого плагина пункты «Контуры» — «Контур элементов уровня блоков», то увидите примерно следующую картину:
Т.е. все получилось именно так, как мы и хотели — четыре Div заключены в одном основном контейнере. Но почему же тогда все выглядит не так, как мы наметили на структурной схеме макета на основе блочной верстки? Просто мы еще ничего не написали в наш Style.css, который поможет чудесным образом (с помощью свойств CSS) расставить все дивы по своим местам.
Прописываем CSS свойства для блоков
Открываем в удобном для вас редакторе Style.css и прописываем стили CSS для только что созданных контейнеров. Сначала в Style.css стоит прописать правило для тегов Body и Html, которое позволит сбросить отступы макета сайта от внутренних и внешних границ экрана (для соблюдения кроссбраузерности):
Вы, наверное, уже слышали или видели, что макеты бывают фиксированной ширины (например, 800px), а могут быть, или же бывают, резиновые — ширина его подстраивается под разрешение экрана посетителя.
Второй вариант (резиновый) довольно часто используется на форумах, а для сайтов чаще всего применяют макет фиксированной ширины. Особенно это актуально сейчас, с появление широкоформатных мониторов с большим разрешением экрана (резиновый будет смотреться на таком мониторе не очень здорово).
Поэтому мы пропишем для нашего основного Div ряд CSS свойств в Style.css, которые позволят создать макет фиксированной ширины (например, 800px) и выровнять его по центру относительно краев экрана (в Index.html для основного контейнера мы прописали ID под названием maket ) :
Итак, давайте разберем эту запись. Вы, наверное, уже поняли, что #MAKET (называется это селектором) говорит о том, что данная запись в CSS файле будет применена только к Div, в котором прописан . В фигурных скобках записываются свойства CSS со своими значениями. Общий синтаксис конструкции записи в CSS файле выглядит так:
Что примечательно, код CSS будет одинаково хорошо работать вне зависимости от регистра символов, добавления или не добавления между элементами его кода переноса строк, пробелов или табуляции — в общем пишите так, как вам будет удобнее.
Но об этом я планирую подробно рассказать в серии статей, посвященной работе со стилями для начинающих вебмастеров. Давайте рассмотрим каждое свойство отдельно.
Первое CSS свойство двухколоночного макета:
задает ширину (тутпро Height и width читайте ) для основного Div контейнера (фактически ширину для всего макета), а второе CSS свойство:
позволяет выровнять основной Div посередине относительно левого и правого края экрана. Само свойство Margin предназначено для задания отступов от внешних границ контейнера до соседних элементов страницы.
В нашем случае основной Div (блок) является самым внешним элементом нашего двух колоночного макета, поэтому Margin будет задавать отступ от его границ до границ экрана браузера пользователя.
Первое значение, прописанное в Margin, равно нулю — это означает, что основной Div (фактически сам макет) будет вплотную прижат к верхнему и нижнему краю экрана (отступы сверху и снизу равны нулю).
Второе значение в Margin прописано как Auto — это означает, что отступ от левой и правой границы основного контейнера будет равномерно распределен, в результате чего он (а фактически сам макет) будет выровнен по центру относительно левого и правого края экрана. Такие вот пироги.
Две строчки CSS кода, а сколько текста нужно написать для подробного объяснения их значения (кошмар).
Пропишите данные свойства в ваш Style.css
Сохраните изменения и откройте в браузере Index.html. Вы увидите, что теперь ширина двухколоночного макета перестала быть равной ширине экрана и уменьшилась до 800px. При этом он еще и выровнялся по центру:
Выравниваем двухколоночный макет по центру
Все хорошо, но есть одно «но». В браузере Internet Explorer 5 (тут читайте про историю IE, а 5 это очень старая версия, но может встречаться у посетителей до сих пор) выравнивание макета на основе блочной верстки по центру описанным выше способом не сработает.
Не понимает он этого, поэтому персонально для него (Internet Explorer 5) нужно будет дописать для Body следующее CSS свойство:
text-align (здесь про него, а заодно и про text-decoration, vertical-align и text-indent читайте) поможет выровнять наш макет по центру в старых версиях браузеров. Но это S свойство, прописанное для Body, задает выравнивание по центру для всего текста на странице, а это нам вовсе не нужно.
Поэтому мы допишем новое свойство для нашего основного Div, которое задаст выравнивание текста во всем макете по левому краю (это значение используется по умолчанию, но т.к. мы прописали иное, то приходится указывать выравнивание по левому краю в явном виде):
Такой вот финт ушами, нужный для того, чтобы подстроиться под старые версии браузеров. Код в нашем Style.css после этого будет выглядеть следующим образом:
Подсвечиваем блоки для наглядности
Теперь я предлагаю заняться внутренними блоками макета. Для большей наглядности предлагаю вам подкрасить эти Div разными цветами при задании фонового цвета для них, с помощью специально предназначенного для этого (свойства CSS — Background-color.
Цвета в Html (тут про них рассказывается, а так же про программы для захвата нужного цвета с экрана) обычно задаются в кодовом выражении, которое начинается со знака решетки. Для получения кода нужного вам цвета можно воспользоваться специальными программами, подробнее о которых вы можете прочитать по приведенной чуть выше ссылке.
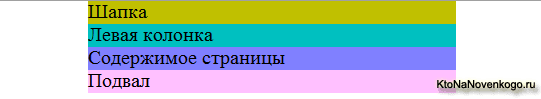
Итак, пропишем для всех названий ID наших внутренних Div свойство Background-color с разными значениями фонового цвета, например, так:
В результате наш двухколоночный макет на основе блочной верстки будет выглядеть, примерно, так:
Теперь для того, чтобы увидеть границы отдельных контейнеров, нам не нужно будет прибегать к услугам плагина Web Developer (см. ссылку выше).
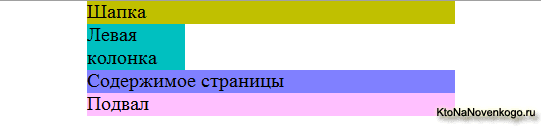
Блок Header, судя по структурной схеме приведенной в начале статьи, должен у нас занимать всю ширину макета, но блок Left должен иметь ограниченную ширину. Задать это можно с помощью уже известного нам CSS свойства Width, например, так:
В результате наш макет примет вид:
Задаем обтекание блока левой колонки другими блоками через Float
Ну вот, уже гораздо ближе к структурной схеме двухколоночного макета сайта, но все же еще не совсем то. Нужно еще, чтобы блок Content располагался не снизу, а справа от блока Left.
Добиться этого не сложно, благо имеется свойство CSS под названием Float, позволяющее прижать любой блочный элемент к нужной стороне экрана и задать его обтекание с другой стороны, расположенным следом за ним (в HTML коде) элементами.
Немного не понятно? Не беда, сейчас рассмотрим все на примере. Добавим свойство для блока Left, позволяющее прижать его к левому краю и задать обтекание его справа контейнерами, расположенными ниже в коде. Выглядеть это будет так:
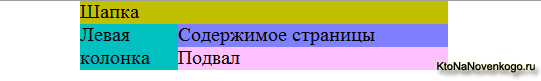
Т.е. добавилось всего лишь одно единственное свойство Float со значением Left, предназначенное для блока Left. Весь код в Style.css, созданный нами на данный момент, будет иметь вид:
А наш макет на Div верстке теперь будет выглядеть так:
Класс! Почти то, что нужно, но опять же есть маленькая неувязочка. Блок Footer (подвал) не должен обтекать левую колонку справа, он должен располагаться в самом низу макета и занимать всю его ширину.
Как же решить эту проблему? Да, в общем-то довольно просто, но об этом я расскажу уже в следующей статье данного цикла, посвященного основам блочной верстки.
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
Комментарии и отзывы (30)
А у меня подвал располагается внизу макета на блочной верстке и не прилегает к левой колонке, как и должно быть. Проверял в трех браузерах: IE6, Opera 9.64, FF 3.6.3.
жабак: а вы попробуйте добавить текста в левую колонку макета, в результате подвал начнет ее обтекать.
Дмитрий, Вы проделали титанический труд по описанию создания макета сайта на основе блочной верстки. И это всего за один день. Я снова убеждаюсь, что Вы — МАСТЕР. Теперь мне осталось только все это переварить, но с Вашей помощью, я справлюсь. Вы пишете и объясняете все доступным языком, и, хоть я и полный профан в этих вопросах, я чувствую, что смогу разобраться.
По крайней мере, у меня уже нет паники, а это — главное. Конечно,сразу у меня ничего не получится, но — Москва не сразу строилась. А чтобы задавать вопросы, нужно хотя бы понимать о чем идет речь и не отнимать у вас драгоценного времени. Но я рада, что мой вопрос дал вам возможность приоткрыть завесу над тем, что не понятно многим. Уверена, что эта ваша статья будет полезна не только мне одной. СПАСИБО ВАМ ОГРОМНОЕ! Буду осваиваться держать вас в курсе моих успехов:)
Спасибо, ждём продолжения CSS детектива по созданию макетов сайта на блочной верстке!
Marina: пожалуйста, вы правы, это совсем не сложно, главное начать.
Ольга: пожалуйста, постараюсь не затягивать со следующей статье о блочной верстке.
Тем кому интересно
чтобы FOOTER не обтекал левую колонку макета справа необходимо прописать
очень классно пишите, понятно будет даже ребенку. Правда, не знаю, как у вас хватает терпения 🙂
Также здорово, что описываете все смежные нюансы создания макета сайта на блочной верстке, в этом есть только один минус, что информация оказывается в статьях посторонней тематики, и когда хочется что-то перечитать, помнишь, что где-то было, но найти тяжело.
Давно искал подобный самоучитель по блочной верстке и наконец то нашёл, всё разжёвано и главное понятно! спасибо огромное (а то я как то понять не мог как же эти дивы работают)
Это нюансы и тонкости SEO оптимизации сайта.
На этапе развития это я как понял необходимость.
Только как на своем сайте это применить, я не знаю.
Сайт в виде блога в этом плане удобен.
Много текста. Можно втыкать перелинковку в любое место.
Главное что-бы смысл или слово в статье как то пересекались с уже написанным ранее. Отсюда и разбросанность.
Но это необходимость.
насчет фиксированной ширины. а с текстами потом как? 200 пикселей ширина а слово будет больше (размер шрифта длинное слово и т.д.) начинается разрыв шаблона вроде не? сам хожу под 1024 разрешением (фаерфокс) и на многих (очень многих) блогах и сайтах, посвященных дивной верстке и ксс, там получается такой разброд и шатание, что непонятно как люди могут учить верстке кроссбраузерной.
Очень наглядно и понятно
у меня браузер не видеть русские шрифты например шапка левая колонка и.т.д вместо них просто квадратики и за чего это не подскажите?
Спс очень подробно расписал!
Дмитрий,огрооомное Вам спасибо за эти статьи.
Простым языком, очень подробно Вы объясняете ,для кого то может быть банальные, а лично для меня ,совершенно необходимые вещи. С Вашей помощью я начала понимать значение того или иного действия.Сейчас надо было зарегистрировать сайт в Яндексе и др. системах. Пошла сразу к Вам, потому что только здесь понятно объясняется даже тем, кому уже далеко за 50. Теперь , кто из знакомых будет создавать сайт, сразу же к Вам направлю
Татьяна: спасибо большое за отзыв. Буду стараться соответствовать.
Статья в принципе на плохая, вот только много воды, которую можно было вынести в другие темы, что очень портит данную статью.
Ну всёравно спасибо.
«В связи с этим, хочу заметить, что вы вообще можете не заморачиваться с хостингом или же с локальным сервером. Просто создайте на своем компьютере любую папку и поместите в нее два файла Index.html и Style.css. Пропишите в Index.html путь до файла Style.css в виде. »
Когда я уже пару часов потратил на изучение денвера, автор решился сказать что можно не заморачиваться с денвером))
Дмитрий, мне нравится что и как вы излагаете информацию, очень понятно и доступно, и вместе с этим думаю, конструктивнее будет в самой первой части оговориться о том, что можно это все делать просто на компе в одной папке.
Ещё бы я добавил или отредактировал ваши я так понимаю 4 части по блочной DIV верстке, в одну часть. И сделал бы просто полную разборку index.html и style.css файлов)
А так мне все очень понятно) Учитываю что я впервые все это осваиваю!
Пожалуй эта самая подробная иструкция из всех, которые я перелопатил в интернете. Респект Автору. Побольше бы таких людей.
Подробно, но с форматированием кода разберитесь =) выравнивание по центру аж коробит. Стыдно должно быть! Ну, как говорится, «сапожник без сапог». Спасибо.
А как реализовать стили для отдельной страницы. Например я создал отдельный файл page-onlajn-photoshop.php, вписал туда содержимое основного page.php Убрал всё, что мне не нужно (сайдбар). Но ни как не могу расширит основной блок с содержанием текста, так чтобы этот стиль срабатывал только на созданной станице page-onlajn-photoshop.php За этот блок отвечает в style.css вот этот кусок.
Не могу сообразить как реализовать отдельные стили для отдельной страницы.
сделал резиновый двухколо-й. но футер не держится правой границы окна броузера при его уменшении-отдаляется и тем сильнее чем меньше окно. min-width 600px для общего дива. при уменьшении до 600 всё норм. когда за 600-футер начинает отдалятся справа
Сделал как вы написали всё , вощем скопировал код практически у вас весь но , в том месте где выравнивается по центру вот этими значениями:
у меня в браузерах текст не по центру , и я вощем то ушёл в загруз , помогите разобрать эту ситуацию почему так у меня происходит .
но я уже по другому писать
не могу, привык разбирать все нюансы по
respect ! again and again and again.
Да, скачала фтп, и застряла. Где этот владелец моего хостинга. Ни как не могу сообразить
Молодец, спасибо за материал, давно хотел с этими дивами разобраться. Всё написано чётко и понятно!
Огромное спасибо за уроки, это именно то, что я искала, все поняла все сработало кроме того, что дословно исполняла все рекомендации и у меня почему то футер не обтекает левую колонку, а сразу изначально правильно во всю длину встал)) блин где мой косяк!))) почему все правильно сразу работает?))) так не честно
Тут в какой-то статье звучали обвинения в том,что текст слишком длинный.Так вот, хочу таким товарищам сказать,что не все всё написанное уже знают, к тому же каждый автор пишет одно и то же по-разному.И даже тем,кто все написанное уже знает,иногда полезно перечитать и освежить в памяти,а если желания нет,то можно лишнее и пропустить. Спасибо,Дим,за детальное объяснение,это тяжелый труд,но он полезен людям,я вот с темой этой статьи бился два дня,пока на твой сайт не попал.И книжки умные под рукой были,а вот написано,видать,для меня непонятно было.Еще раз спасибо.
Это самое понятное объяснение, которое я когда либо видел!
Автору огромная благодарность и всяческих успехов.
Наверное эта статья уже не актуальна на (18 год). А то там хтмл 4 показан. Или можно изучать?
Ну, Html 5 все еще в разработке. Браузеры поддерживают некоторые его нововведения, но далеко не все. Как ни странно, но Html 4.1 по прежнему актуален и повсеместно используется, хотя ему уже более двух десятков лет. Так что статья еще долго, наверное, не устареет. ИМХО.
Источник