- Отступы между ячейками в HTML таблицах
- Таблицы и стили
- Цвет фона ячеек
- Поля внутри ячеек
- Расстояние между ячейками
- Границы и рамки
- Использование атрибута cellspacing
- Применение свойства border
- Выравнивание содержимого ячеек
- Пустые ячейки
- Работа с таблицами в CSS
- Работа с отступами в таблице
- Промежуток между ячейками
- Отображение границ вокруг ячеек таблицы
- Поведение пустых ячеек
- Расположение заголовка таблицы
- Горизонтальное и вертикальное выравнивание
- Алгоритм размещения макета таблицы браузером
- Стилизация строк и столбцов таблицы
- Вопросы и задачи по теме
Отступы между ячейками в HTML таблицах
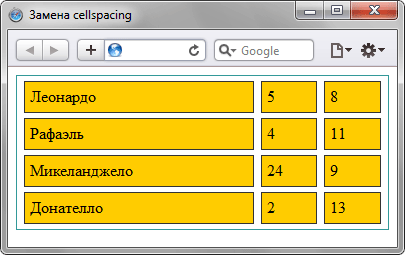
Отступ можно задать при помощи атрибута cellspacing . Атрибут принимает целые числа. Но в наше время атрибуты уже не эффективны, поэтому будем использовать стили CSS, чтобы сделать отступ между ячейками. Будем использовать два свойства: border-collapse и border-spacing . Итак, свойство border-collapse пишем в стилях для таблицы со значением separate (о свойстве можете почитать в интернете подробно). И пишем для стилей таблицы свойство border-spacing – оно задает расстояние между ячейками, является аналогом атрибуту cellspacing . Измеряется в пикселях, процентах и т.д. Важно понять, что если свойство border-collapse со значением collapse : ( border-collapse: collapse ), то свойство border-spacing работать не будет, потому что при таком значении, ячейки в таблице склеиваются, образую одну линию. Если в свойстве border-spacing одно значение, то отступ будет со всех сторон, а если два значения, то первое значение определяет горизонтальное расстояние, а второе вертикальное. Далее пример:
Чтобы использовать все функции сайта (например, сохранение прогресса прохождения уроков), вам нужно авторизоваться
- Удалите атрибут cellspacing из таблицы
- Добавьте свойство border-spacing с любым значением в CSS форму, где написан комментарий
– Не пропускайте новостей, подпишитесь на нашу страницу ВК, Facebook или Twitter.
– Не знаете как сделать? Нажмите на кнопку Обсуждение и задайте вопрос!
Источник
Таблицы и стили
Сами по себе таблицы выглядят довольно «бедно», к тому же браузеры по-своему отображают некоторые характеристики таблиц, в частности, рамки. Вместе с тем эти недостатки легко исправить воспользовавшись мощью стилей. При этом весьма расширяются средства по оформлению таблиц, что позволяет удачно вписать таблицы в дизайн сайта и нагляднее представить табличные данные.
Цвет фона ячеек
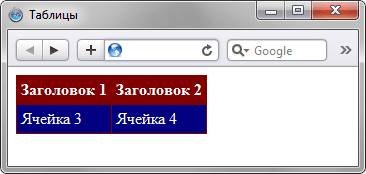
Цвет фона одновременно всех ячеек таблицы устанавливается через свойство background , которое применяется к селектору TABLE . При этом следует помнить о правилах использования стилей, в частности, наследовании свойств элементов. Хотя свойство background не наследуется, для ячеек значением фона по умолчанию выступает transparent , т.е. прозрачность, поэтому эффект заливки фона получается и у ячеек. Если одновременно с TABLE задать цвет у селектора TD или TH , то этот цвет будет установлен в качестве фона ячейки (пример 2.3).
Пример 2.3. Цвет фона
XHTML 1.0 CSS 2.1 IE Cr Op Sa Fx
В данном примере получим синий цвет фона у ячеек (тег
Результат данного примера показан на рис. 2.4.
Рис. 2.4. Изменение цвета фона
Поля внутри ячеек
Полем называется расстояние между краем содержимого ячейки и её границей. Обычно для этой цели применяется атрибут cellpadding тега
| , он определяет заголовок, в котором выравнивание происходит по центру. Чтобы изменить способ выравнивания применяется стилевое свойство text-align (пример 2.8). Пример 2.8. Выравнивание содержимого ячеек по горизонтали XHTML 1.0 CSS 2.1 IE Cr Op Sa Fx В данном примере содержимое тега | выравнивается по левому краю, а содержимое тега | — по центру. Результат примера показан ниже (рис. 2.9). Рис. 2.9. Выравнивание текста в ячейках Выравнивание по вертикали в ячейке всегда происходит по её центру, если это не оговорено особо. Это не всегда удобно, особенно для таблиц, у которых содержимое ячеек различается по высоте. В таком случае выравнивание устанавливают по верхнему краю ячейки с помощью свойства vertical-align , как показано в примере 2.9. Пример 2.9. Выравнивание содержимого ячеек по вертикали XHTML 1.0 CSS 2.1 IE Cr Op Sa Fx В данном примере устанавливается высота заголовка | как 40 пикселов и выравнивание текста происходит по нижнему краю. Результат примера показан на рис. 2.10. Рис. 2.10. Выравнивание текста в ячейках Пустые ячейкиБраузеры иначе отображают ячейку, внутри которой ничего нет. «Ничего» в данном случае означает, что внутрь ячейки не добавили ни рисунок, ни текст, причём пробел в расчёт не принимается. Естественно, вид ячеек различается только в том случае, если вокруг них установлена граница. При использовании невидимой рамки, вид ячеек, независимо от того, есть в них что-нибудь или нет, совпадает. Старые браузеры не отображали цвет фона пустых ячеек вида , поэтому в том случае, когда требовалось оставить ячейку без содержимого, но отобразить цвет фона, внутрь ячейки добавляли неразделяемый пробел ( ). Пробел не всегда подходит, особенно когда нужно установить высоту ячейки 1–2 пиксела, из-за чего широкое распространение получил однопиксельный прозрачный рисунок. Действительно, такой рисунок можно масштабировать на свое усмотрение, но он на веб-странице никак не отображается. К счастью эпоха однопиксельных рисунков и всяческих распорок на их основе прошла. Браузеры достаточно корректно работают с таблицами и без присутствия содержимого ячеек. Для управления видом пустых ячеек используется свойство empty-cells , при значении hide граница и фон в пустых ячейках не отображается. Если все ячейки в строке пустые, то строка прячется целиком. Ячейка считается пустой в следующих случаях:
Добавление неразрывного пробела воспринимается как видимое содержание, т.е. ячейка уже будет не пустой (пример 2.10). Пример 2.10. Пустые ячейки XHTML 1.0 CSS 2.1 IE Cr Op Sa Fx Вид таблицы в браузере Safari показан на рис. 2.11а. Та же таблица в браузере IE7 продемонстрирована на рис. 2.11б. а. В браузере Safari, Firefox, Opera, IE8, IE9 Источник Работа с таблицами в CSSМы с Вами рассмотрели множество методов стилизации таких элементов на странице как текстовая информация, ссылки, изображения, заголовки, но всего этого пока недостаточно. В своих статьях я часто применяю такие элементы HTML как таблицы, потому что они в большинстве случаев помогают систематизировать важную информацию и сделать её подачу более простой. В этой статье я познакомлю Вас с тонкостями стилизации HTML таблиц, и вы узнаете новые свойства CSS, предназначенные для достижения этих целей. Язык гипертекстовой разметки HTML предоставил нам большое количество возможностей, чтобы осуществить привязку CSS стилей к десяти уникальным тегам, предназначенных для работы с таблицами, предлагаю их повторить перед дальнейшим изучением:
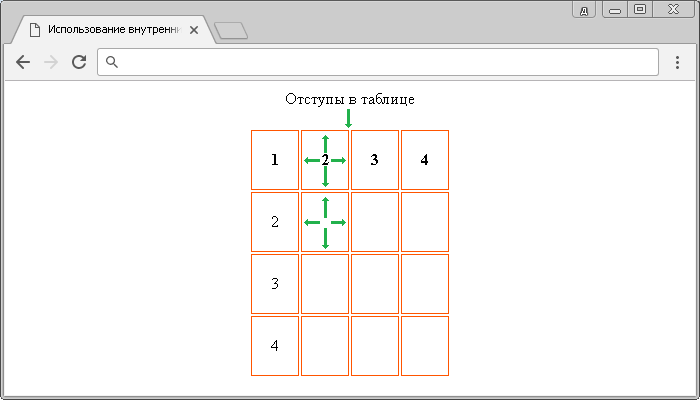
Работа с отступами в таблицеВ статье «Блочная и строчная модель в CSS» мы научились применять внутренние и внешние отступы к текстовой информации, добавляя промежуток вокруг содержимого элементов. При работе с таблицами надо понимать, что добавить внутренний отступ (padding) вы сможете либо к её заголовку, либо к ее ячейкам, напрямую к тегу добавить вы сможете только внешний отступ (margin): В данном примере мы:
Результат нашего примера:
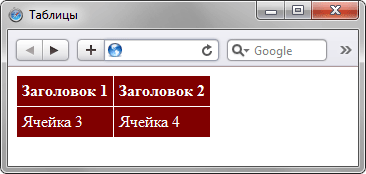
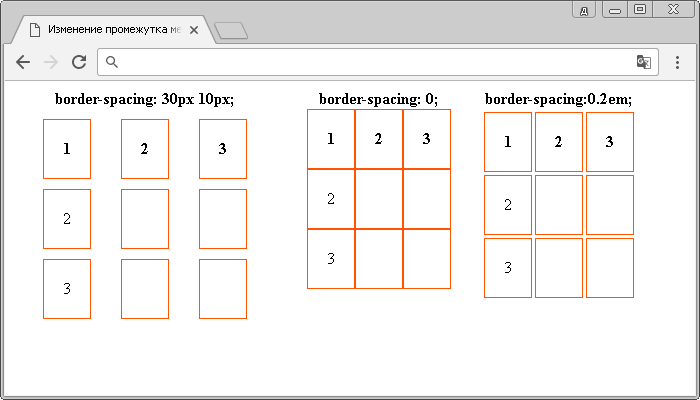
Промежуток между ячейкамиПосле рассмотренного выше примера, вы могли заметить, что у нас остался промежуток между всеми ячейками таблицы. Давайте рассмотрим, как убрать промежуток между ячейками таблицы, либо его увеличить. Чтобы задать расстояние между границами соседних ячеек необходимо использовать свойство CSS — border-spacing. В данном примере мы:
Обращаю Ваше внимание, что если в свойстве border-spacing указано только одно значение длины, то оно указывает интервалы, как по горизонтали, так и вертикали, а если указаны два значения длины, то первое определяет горизонтальное расстояние, а второе вертикальное. Расстояние между границами соседних ячеек допускается указывать в единицах измерения CSS (px, cm, em и др). Отрицательные значения не допускаются. Результат нашего примера:
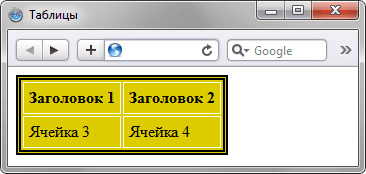
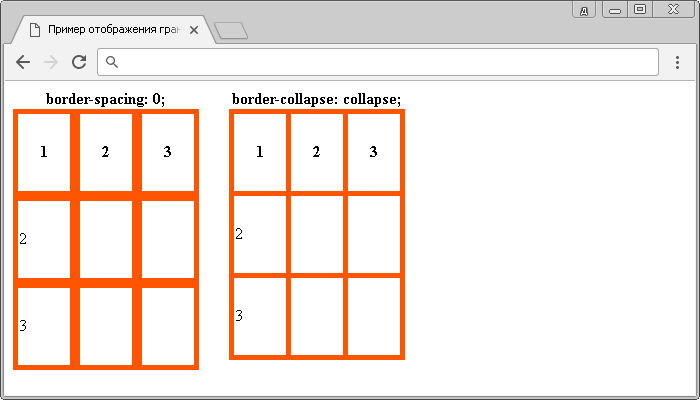
Отображение границ вокруг ячеек таблицыВы можете сказать: — так, мы убрали промежуток между ячейками, используя свойство border-spacing со значением 0 , но почему у нас теперь границы у ячеек то пересекаются? Двойные границы образуются из-за того, что нижняя граница одной ячейки добавляется к верхней границе ячейки, которая находится под ней, аналогичная ситуация происходит по бокам ячеек и это логично с точки зрения отображения таблицы, но к счастью есть способ, сообщить браузеру, что мы не хотим видеть такое развязное поведение границ ячеек. Для этого необходимо использовать CSS свойство border-collapse. Как не странно, но использование свойства border-collapse со значением collapse является лучшим способом как можно убрать промежуток между ячейками и при этом не получить двойных границ между ними. Рассмотрим сравнение поведения границ при использовании свойства border-spacing со значением 0 и свойства border-collapse со значением collapse : В данном примере мы:
Результат нашего примера:
Свойство border-collapse имеет всего два значения для отображения границ вокруг ячеек таблицы:
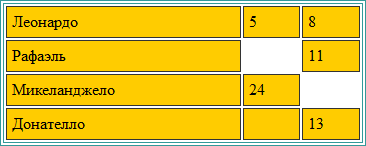
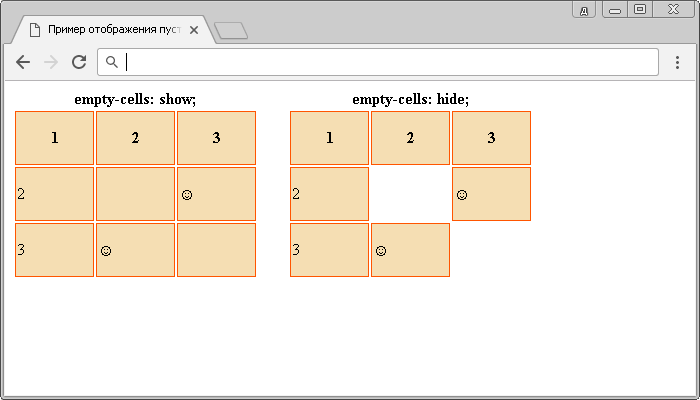
Обратите внимание, что когда мы используем свойство border-collapse со значением collapse такие свойства как border-spacing и empty-cells игнорируются (не употребляйте их одновременно)! Стоп, а что за empty-cells? Поведение пустых ячеекСилами CSS можно установить, следует ли отображать границы и фон пустых ячеек в таблице или нет. За это поведение отвечает свойство empty-cells, которое по умолчанию, как вы могли заметить из предыдущих примеров, отображает пустые ячейки. Давайте перейдем к примеру: Понять, как действует свойство empty-cells из этого примера очень просто, если для него установлено значение hide , то пустые ячейки и фон в них будут скрыты, если установлено значение show (по умолчанию), то они будут отображаться.
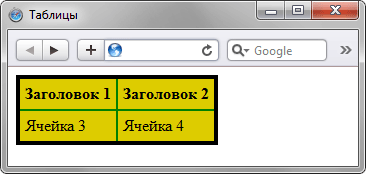
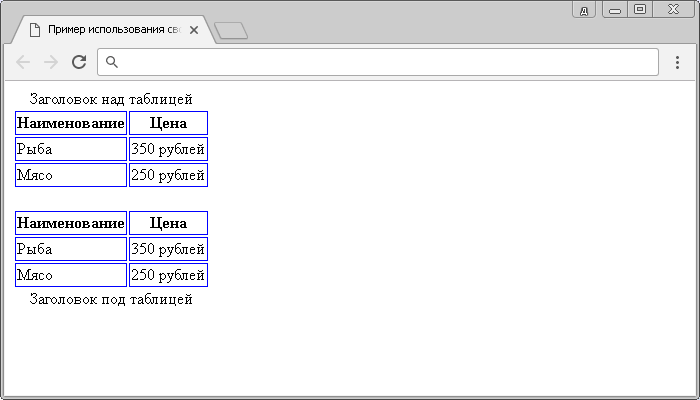
Расположение заголовка таблицыДавайте рассмотрим еще одно простое свойство для стилизации таблиц — caption-side, которое устанавливает расположение заголовка таблицы (над или под таблицей). По умолчанию свойство caption-side имеет значение top , которое помещает заголовок над таблицей. Для того, чтобы поместить заголовок под таблицу необходим использовать свойство со значение bottom . Давайте рассмотрим пример использования этого свойства: В данном примере мы создали два класса, которые управляют расположением заголовка таблицы. Первый класс (.topCaption) помещает заголовок таблицы над ней, мы применили его к первой таблице, а второй класс (.bottomCaption) помещает заголовок таблицы под ней, мы применили его ко второй таблице. Класс .topCaption имеет значение свойства caption-side по умолчанию и создан для демонстрации. Результат нашего примера:
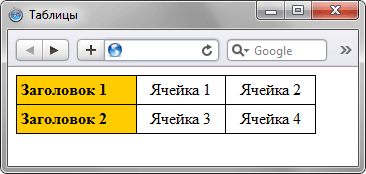
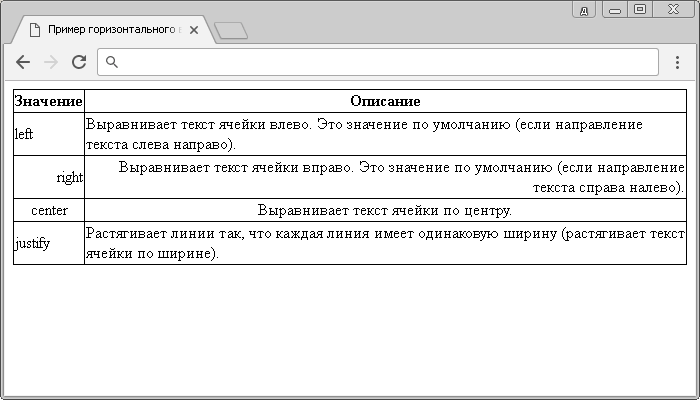
Горизонтальное и вертикальное выравниваниеВ большинстве случаев при работе с таблицами вам придется настраивать выравнивание содержимого внутри заголовочных ячеек и ячеек данных. Свойство text-align применяется для горизонтального выравнивания по аналогии с любой текстовой информацией. Применение этого свойства для текста мы рассматривали ранее в статье «Форматирование текста в CSS». Чтобы установить выравнивание для содержимого в ячейках, необходимо использовать специальные ключевые слова со свойством text-align. Рассмотрим применение ключевых слов этого свойства на следующем примере. В этом примере мы создали четыре класса, которые задают различное горизонтальное выравнивание в ячейках и применили их по порядку к строкам таблицы. Значение в ячейке соответствует значению свойства text-align, которое было применено к этой строке. Результат нашего примера:
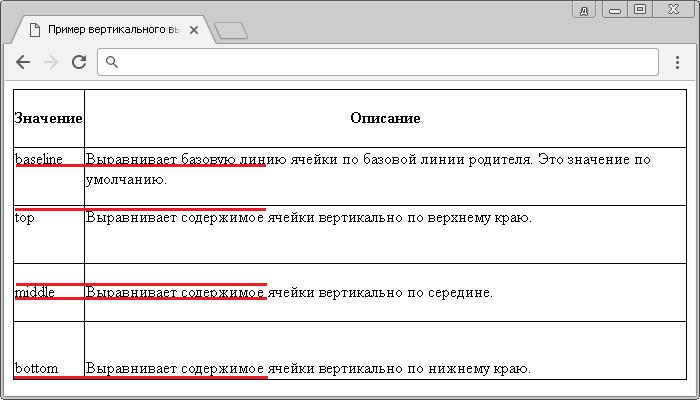
Кроме горизонтального выравнивания вы также можете определить и вертикальное выравнивание в ячейках таблицы с помощью свойства vertical-align. Обращаю Ваше внимание, что при работе с ячейками таблицы применяются только следующие значения * этого свойства:
* — Значения sub , super , text-top , text-bottom , length и % , примененные к ячейке таблицы будут вести себя как при использовании значения baseline . Рассмотрим пример использования: В этом примере мы создали четыре класса, которые задают различное вертикальное выравнивание в ячейках и применили их по порядку к строкам таблицы. Значение в ячейке соответствует значению свойства vertical-align, которое было применено к этой строке.
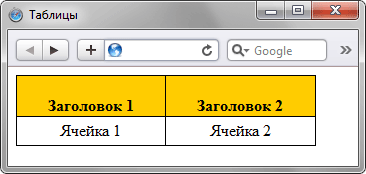
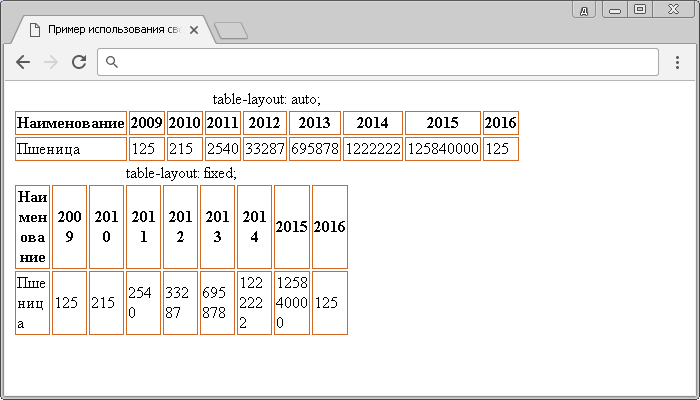
Алгоритм размещения макета таблицы браузеромВ CSS по умолчанию используется алгоритм автоматического размещения макета таблицы браузером. В этом случае ширина столбца задается самым широким неразрывным содержимым ячейки. Данный алгоритм может быть в некоторых случаях медленным, так как браузер должен прочитать все содержимое в таблице, прежде чем определить её окончательный макет. Чтобы изменить тип размещения макета таблицы браузером с автоматического на фиксированный, необходимо использовать CSS свойство table-layout со значением fixed . В этом случае горизонтальное размещение зависит только от ширины таблицы и ширины столбцов, а не от содержимого ячеек. Браузер начинает отображать таблицу сразу после того, как получена первая строка. Как следствие, фиксированный алгоритм, позволяет создавать макет такой таблицы быстрее, чем используя автоматический вариант. При работе с большими таблицами в целях увеличения производительности вы можете использовать фиксированный алгоритм. Давайте рассмотрим применение этого свойства на следующем примере: В данном примере мы:
Стилизация строк и столбцов таблицыМы с Вами частично уже затрагивали методы стилизации строк и столбцов таблицы в статье «Селекторы. Часть 3.». В этой статье мы рассматривали применение группового псевдокласса :nth-child Давайте повторим ранее рассмотренные методы и познакомимся с новыми способами стилизации строк и столбцов в таблицах. Перейдем к примерам. В данном примере мы:
Результат нашего примера:
Перейдем к следующему примеру, в котором рассмотрим варианты стилизации строк таблицы. В этом примере мы:
Результат нашего примера:
Следующий пример рассматривает применение скругления углов к ячейкам таблицы (свойство border-radius В этом примере мы:
Результат нашего примера:
Следующий пример затрагивает использование HTML элементов и и их стилизации. В этом примере мы:
Результат нашего примера:
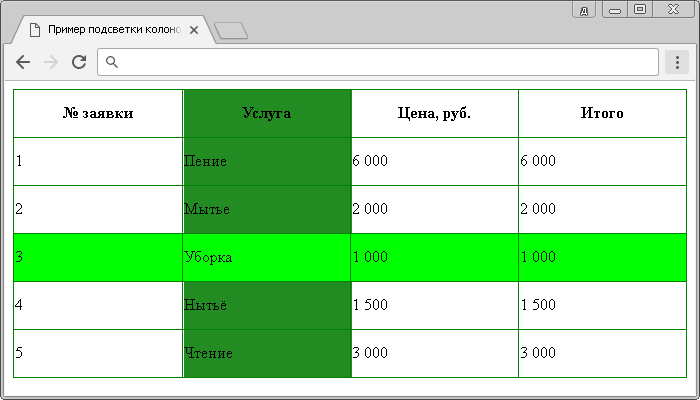
Ну и заключительный пример, который довольно сложен для понимания и требует продвинутых знаний в CSS, так как затрагивает будущие темы, планируемые к подробному изучению в рамках этого курса. В предыдущем примере мы поняли, что к HTML элементу можно применить только одно CSS свойство – цвет заднего фона (background-color), но при этом задать цвет заднего фона при наведении (псевдокласс :hover) на этот элемент напрямую нельзя. В этом примере мы рассмотрим, как подсветить столбец таблицы, используя только CSS. В этом примере мы:
Результат нашего примера:
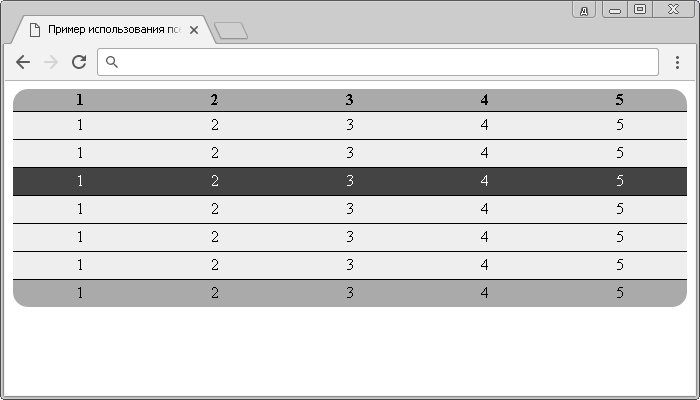
Если Вам на этом этапе изучения не понятен процесс позиционирование элементов, то не расстраивайтесь это сложная для понимания тема, которую мы к тому же не рассматривали, но обязательно рассмотрим в следующей статье учебника «Позиционирование элементов в CSS». Вопросы и задачи по темеПеред тем как перейти к изучению следующей темы пройдите практическое задание:
Если у Вас возникают трудности при выполнении практического задания, Вы всегда можете открыть пример в отдельном окне и проинспектировать страницу, чтобы понять какой код CSS был использован. Источник |
|---|








 Рис. 144 Пример использования внутренних отступов в таблице.
Рис. 144 Пример использования внутренних отступов в таблице. Рис. 145 Пример изменения промежутка между таблицами.
Рис. 145 Пример изменения промежутка между таблицами. Рис. 146 Пример отображения границ вокруг ячеек таблицы.
Рис. 146 Пример отображения границ вокруг ячеек таблицы. Рис. 147 Пример отображения пустых ячеек таблицы.
Рис. 147 Пример отображения пустых ячеек таблицы. Рис. 148 Пример использования свойства caption-side.
Рис. 148 Пример использования свойства caption-side. Рис. 149 Пример горизонтального выравнивания в таблице.
Рис. 149 Пример горизонтального выравнивания в таблице. Рис. 150 Пример вертикального выравнивания в таблице.
Рис. 150 Пример вертикального выравнивания в таблице. , которое указывает браузеру, переносить или нет длинные слова, которые не помещаются по ширине в заданную область (разрешается ли разрывать строки внутри слов). Значение break-word указывает, что слово может быть прервано в произвольном месте, если нет допустимой точки для разрыва.
, которое указывает браузеру, переносить или нет длинные слова, которые не помещаются по ширине в заданную область (разрешается ли разрывать строки внутри слов). Значение break-word указывает, что слово может быть прервано в произвольном месте, если нет допустимой точки для разрыва. Рис. 151 Пример использования свойства table-layout.
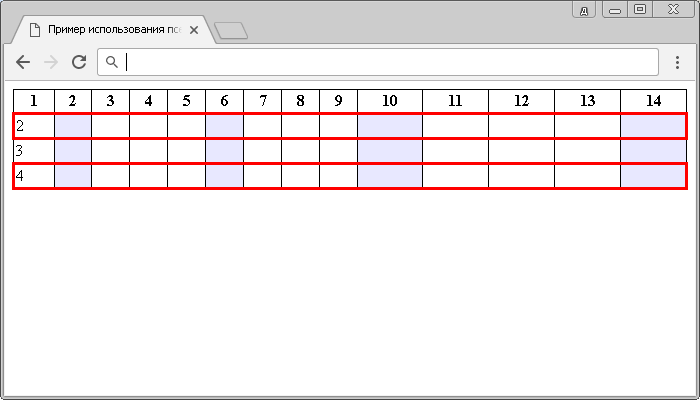
Рис. 151 Пример использования свойства table-layout. Рис. 152 Пример использования псевдокласса :nth-child с таблицами.
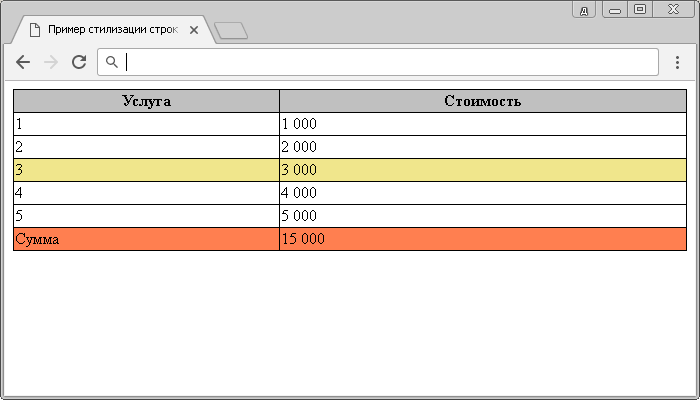
Рис. 152 Пример использования псевдокласса :nth-child с таблицами. Рис. 153 Пример стилизации строк в таблицах
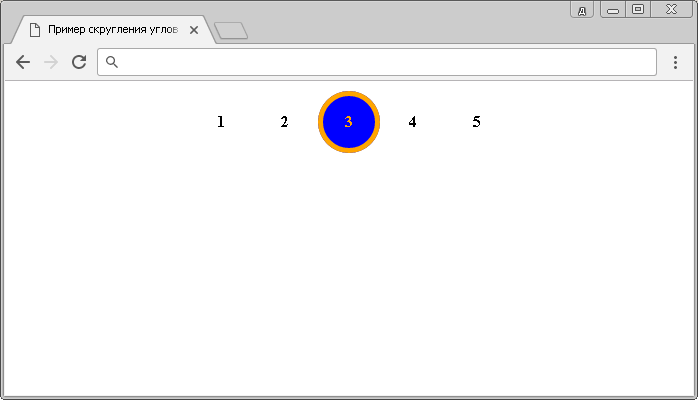
Рис. 153 Пример стилизации строк в таблицах Рис. 154 Пример скругления углов ячейки.
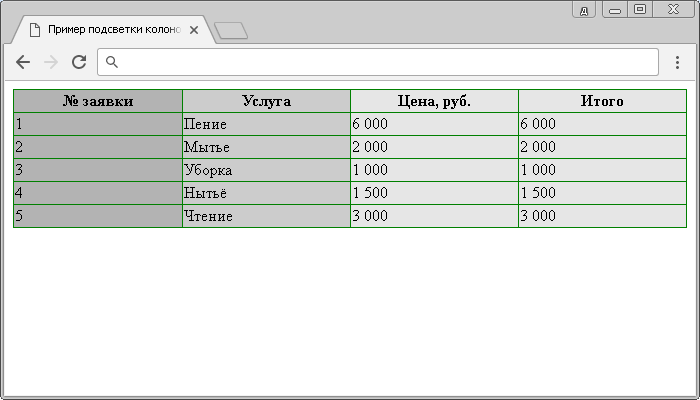
Рис. 154 Пример скругления углов ячейки. Рис. 155 Пример подсветки колонок таблицы.
Рис. 155 Пример подсветки колонок таблицы. Рис. 156 Пример подсветки колонок и строк таблицы при наведении.
Рис. 156 Пример подсветки колонок и строк таблицы при наведении.
 Практическое задание № 31.
Практическое задание № 31.