Колонки одинаковой высоты
Колонки, получаемые с помощью ячеек таблицы, имеют одну высоту. Это неудивительно, поскольку ячейки взаимосвязаны и при повышении высоты одной ячейки, соответственно увеличивается высота рядом расположенных ячеек. Многие разработчики пытаются произвести подобный эффект с помощью слоёв, т.е. сделать их взаимосвязанными и одной высоты, независимо от объема содержимого. В действительности, при вёрстке слоями высота колонок устанавливается автоматически исходя из объема контента. Поэтому искусственные приёмы по созданию колонок одинаковой высоты противоречат самой идеологии слоёв.
Таким образом, видно чёткое разделение подходов к вёрстке:
- если используются слои, то колонки должны иметь высоту, которая определяется их содержимым;
- колонки одинаковой высоты строятся с помощью таблицы.
Игнорирование этих принципов приводит к усложнению кода и появлению ошибок в отображении документа браузерами, как следствие, повышается время на разработку сайта и его отладку. Исключением может служить применение свойства height , которое устанавливает высоту слоёв. В примере 5.32 показано создание подобного макета.
Пример 5.32. Использование height
XHTML 1.0 CSS 2.1 IE Cr Op Sa Fx
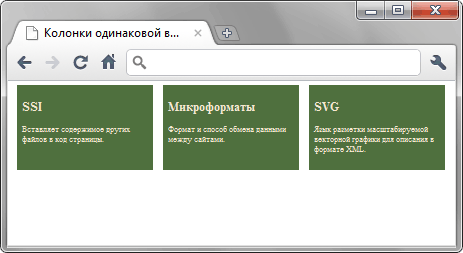
Результат данного примера показан на рис. 5.23.
Рис. 5.23. Колонки одинаковой высоты
Понятно, что объём текста в колонках может различаться, поэтому высоту через height обычно указывают с запасом. Ещё можно добавить свойство overflow со значением auto . Если текст превысит заданную высоту, появится полоса прокрутки.
Также существуют способы, построенные на визуальном обмане. Колонки кажутся одинаковыми за счёт использования границ в качестве колонок, добавления фоновой картинки или цвета фона. В действительности же их высота, как им и положена, определяется контентом.
Границы в качестве колонок
Суть метода в следующем — устанавливаем слева или справа от элемента границу, ширина которой совпадает с шириной одной из колонок. Понятно, что границы предназначены совсем для других целей, но в данном случае такое их использование позволяет получить желаемый результат. Для этого создаем слой с именем layout и для него устанавливаем стиль, как показано ниже.
Поскольку слой у нас всего один, то колонки, имитированные с помощью широкой вертикальной линии и фона, всегда имеют одну высоту. Остается расположить информацию точно поверх границы. Для левой колонки, назовём её col1 , следует задать ширину и с помощью стилевого свойства float указать, что это плавающий элемент. Поскольку граница не является частью текстового блока, то требуется сместить слой col1 влево за счет добавления свойства margin-left с отрицательным значением, равным ширине границы.
В данном примере сочетание свойств float и margin-left позволяет расположить содержимое слоя прямо поверх границы. Для правой колонки col2 никаких дополнительных условий указывать не надо, текст будет располагаться как нам требуется.
Из-за того, что используется плавающий элемент, может получиться, что текст в левой колонке выходит за пределы цветного прямоугольника. Чтобы этого не произошло, следует отменить действие свойства float за счет использования clear . В данном случае использовать overflow : hidden нельзя, будет обрезано пространство внутри границы, включая нашу фальшивую колонку. Окончательный код показан в примере 5.33.
Пример 5.33. Две колонки
XHTML 1.0 CSS 2.1 IE Cr Op Sa Fx
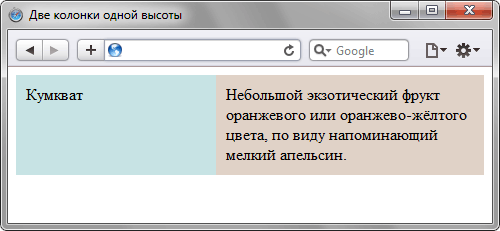
Результат примера показан на рис. 5.24.
Рис. 5.24. Две колонки, созданные с помощью границы
Для создания трёхколоночного макета границу следует добавить слева и справа от контейнера layout . Для разнообразия ширина правой колонки указывается в em (в процентах границу задавать нельзя).
Для первой колонки стилевой код остаётся неизменным, а третьей колонке следует указать свойство float со значением right и сдвинуть её вправо с помощью свойства margin-right (пример 5.34).
Пример 5.34. Три колонки
XHTML 1.0 CSS 2.1 IE Cr Op Sa Fx
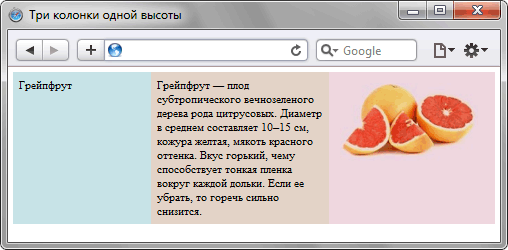
Результат примера показан на рис. 5.25.
Рис. 5.25. Три колонки, созданные с помощью границы
Браузер IE6 содержит ошибку с границами и некорректно отображает данные примеры. Чтобы он правильно выводил макет, для него следует величину границ уменьшить вдвое.
Фоновая картинка
Принцип использования фонового изображения для колонок основан на том, что мы видим повторяющуюся по вертикали картинку, сверху которой располагается текст и другие элементы. Поскольку нам надо сделать эффект колонок, фон добавляется не к колонкам по отдельности, а для их родителя. Здесь имеет значение, какой это фон, что он собой представляет и каковы его размеры. Предположим, что у нас двухколоночный фиксированный макет шириной 980 пикселов, левая колонка занимает ширину 200 пикселов. Создаём изображение размером 980х60 пикселов. Ширина соответствует ширине макета, а высоты обычно берётся 20–30 пикселов.
Многие разработчики делают рисунок высотой 1–2 пиксела, полагая, что объём файла будет минимальным, и загрузка произойдёт быстрее. Однако всё обстоит наоборот. Компьютер тратит в несколько раз больше времени для отображения одной страницы с узким фоном, что особенно заметно при прокрутке окна браузера. Так что при использовании фонового рисунка делайте изображение высотой не менее 20–30 пикселов — так отображение его на странице будет происходить быстрее.
Слишком скучно делать колонки однотонными, раз мы имеем дело с изображениями, поэтому добавим какие-нибудь ограничители по бокам колонок (рис. 5.26). Здесь самое главное, чтобы рисунок повторялся без стыков по вертикали.
Рис. 5.26. Фоновый рисунок
Теперь вставляем фон для слоя layout , внутри которого расположены наши колонки (пример 5.35).
Пример 5.35. Фон для фиксированного макета
XHTML 1.0 CSS 2.1 IE Cr Op Sa Fx
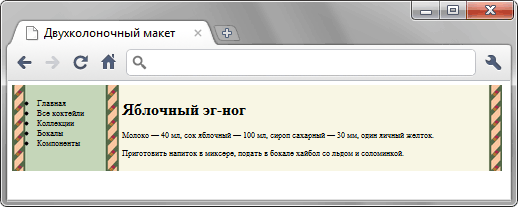
Результат данного примера показан на рис. 5.27. Хорошо заметно, что колонки имеют одинаковую высоту.
Рис. 5.27. Колонки одинаковой высоты, созданные фоновой картинкой
При использовании в рисунке каких-либо декоративных элементов, следует позаботиться, чтобы текст от них был отодвинут через padding и не «налипал».
Для трёх и более колонок в фиксированном макете процесс подготовки изображения сходный, а вот для резинового макета есть ряд особенностей из-за того, что ширина макета может лежать в широком диапазоне. Тогда фоновую картинку необходимо сделать заведомо широкой, например, 2000 пикселов. Фон не влияет на ширину веб-страницы и если не помещается в отведённые ему размеры, то обрезается. Этим качеством и воспользуемся. В качестве примера рассмотрим резиновый макет с фиксированной правой колонкой шириной 300 пикселов. Для него сделаем изображение шириной 2000х30 пикселов с тёмно-красным прямоугольником справа (рис. 5.28).
Рис. 5.28. Фон для резинового макета
Фиксированная колонка располагается справа, поэтому фон также надо установить в правый верхний угол, указав 100% 0 для свойства background (пример 5.36).
Пример 5.36. Фон для резинового макета
XHTML 1.0 CSS 2.1 IE Cr Op Sa Fx
Напоследок перечислю плюсы и минусы использования фона в качестве искусственных колонок.
Плюсы
- Метод простой и не требует изменения существующего кода.
- В рисунок можно добавить разные декоративные элементы вроде градиентов, линий и др. Это позволит разнообразить дизайн колонок.
Минусы
- Наилучшие результаты получаются, когда одна из колонок или все имеют фиксированные размеры. Для макета, где ширина колонок резиновая, фон корректно добавить не получится.
- При отключении изображений в браузере текст может оказаться нечитабельным. Впрочем, это легко обойти, задав наряду с фоновой картинкой цвет фона.
- Файл с фоновой картинкой может иметь большой объём и долго загружаться. Отметим, что для простого изображения, вроде приведённого на рис. 5.27, это не так, при размерах 2000х30 пикселов файл занимает всего 275 байт.
Цвет фона
При имитации колонок одинаковой высоты с помощью фоновой картинки она добавляется через свойство background к родительскому элементу колонок (слой layer ). Похожим образом работает и цвет фона. Его достаточно установить для слоя layer , а самой высокой колонке задать свой собственный цвет. В примере 5.37 приведён трёхколоночный макет, в котором цвет фона боковых колонок устанавливается через слой layer , а центральной колонки через слой col2 .
Пример 5.37. Использования фонового цвета для колонок
XHTML 1.0 CSS 2.1 IE Cr Op Sa Fx
Свойство height в примере добавлено, чтобы стало заметно влияние цвета на колонках. В реальности оно не требуется.
У этого метода есть ряд недостатков, которые следует учитывать на практике.
- Сложно оценить предварительно, какая из колонок будет иметь наибольшую высоту.
- Для «раскрашивания» колонок применяется всего два цвета, так что нельзя задать трём и более колонкам разный цвет и чтобы они при этом имели одинаковую высоту.
Достоинства у метода тоже имеются, но их можно выразить всего парой слов: это простота и изящность решения. Поэтому этот метод можно довольно часто встретить в вёрстке, в частности, он применяется на сайте W3C.
Источник
4 метода создания колонок одинаковой высоты
Перевод: Влад Мержевич
Одна из немногих вещей, которую не так просто сделать с помощью CSS — это создание колонок одинаковой высоты. Существуют разные подходы, у каждого из них есть свои плюсы и минусы, здесь я хочу показать четыре метода.
Задумаемся над тем, что мы подразумеваем под колонками одинаковой высоты. Как правило, мы не хотим, чтобы контент внутри каждой колонки был одинаковой высоты. Если бы это было так, тогда нет никакой проблемы, поскольку высота колонок, естественно, будет такой же. На деле под колонками одинаковой высоты мы имеем в виду колонки, которые выглядят одинаковыми без контента внутри.
Мы можем достичь этого добавляя фон позади колонок, чтобы они казались равной высоты. В результате получим фиктивную одинаковую высоту.
Желающие сразу смотреть демонстрацию и код могут щёлкнуть на любом изображении идущим перед каждым разделом ниже или обратиться к соответствующему демо.
Фиктивные колонки
Фиктивные колонки существуют уже долгое время. С 2004 года, если быть точным. За это время они были и, возможно, всё ещё остаются методом де-факто для создания колонок одинаковой высоты.
Этот простой трюк использует фоновое изображение которое повторяется по вертикали. Пример такого изображения показан ниже. Я увеличил высоту для наглядности.
Изображение обычно делается высотой в один пиксел, а его ширина совпадает с шириной макета. В том месте, где одна колонка переходит в другую, изображение для фиктивных колонок также должно меняться.
В этом примере мы будем использовать HTML, похожий на то, с чем мы уже работали, хотя я пропущу шапку и подвал, чтобы сосредоточиться на столбцах.
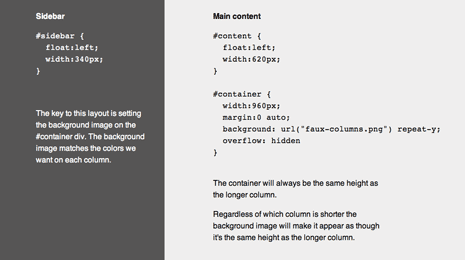
Вы можете использовать в качестве контейнера body , но я предпочитаю применять контейнер div . Так вы сможете увидеть, что эта техника работает для создания колонок внутри общего макета, а не только самостоятельно.
CSS довольно прост. Настройка width и float для #sidebar и #content уже должны быть вам знакомы, также как настройка width и margin для #container . Новым здесь является добавление фонового изображения и применение overflow: hidden для контейнера. Нам нужно установить свойство overflow , чтобы контейнер div не схлопнулся и раскрыть обратно всё внутри плавающих элементов.
Контейнер будет той же высоты, что и самая высокая из колонок, а фоновое изображение создаёт эффект, словно короткая колонка имеет аналогичную высоту.
Данный метод лучше всего работает для макетов фиксированной ширины, но также подходит и для большинства резиновых макетов.
Вы также не ограничены простым изменением цвета фона. Границы, тени, узоры и др. могут быть добавлены в соответствующем месте фонового изображения. Для выбранных узоров следует создать изображение высотой больше одного пиксела.
Плюсы
- Легко настраивать.
- Работает независимо от того, какой столбец выше или ниже.
Минусы
- Необходима картинка которая создаёт дополнительный HTTP-запрос.
- Любое изменение макета требует переделки изображения.
- Нужно заранее знать, как будет выглядеть макет для создания изображения.
Псевдоколонки
Мне никогда не хотелось использовать фиктивные колонки. Не потому что это плохой метод, а потому что у меня есть пунктик — никогда не применять изображение для сплошной заливки цветом. Из-за этого я разработал собственный метод получения колонок одинаковой высоты, который за неимением лучшего термина буду называть псевдоколонки.
Он работает аналогично методу фиктивных колонок, который предполагает добавление фона к контейнеру. Это не общий подход к колонкам одинаковой высоты, поэтому он имеет ограниченную область применения, но если вы сталкиваетесь с таким случаем, всё это работает легко и просто.
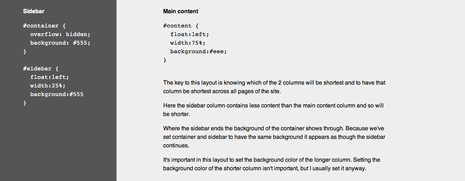
Мы используем тот же HTML, что и в методе фиктивных колонок выше.
CSS опять же весьма прост. Для разнообразия я выбрал резиновый макет, но вы можете легко всё настроить и для фиксированной ширины.
Кроме использования % вместо px заметьте, что я задал цвет фона для #content и #sidebar . Вам остается только установить его для любой колонки, которая будет выше, но здесь я специально задал цвет для двух колонок.
Основное изменение по сравнению с фиктивными колонками — вместо фонового изображения мы устанавливаем цвет фона. В принципе, это то же самое, что показывать цвет фона контейнера сквозь короткую колонку.
Ограничение следующее — мы заранее должны знать, какая колонка будет короче и в идеале эта колонка должна быть такой на всех страницах сайта. Звучит, как довольно серьёзное ограничение, но на практике, я считаю, одна из двух колонок обычно короче на большинстве, если не на всех, страницах. На тех страницах, где это не так, для исправления достаточно просто добавить больше или меньше контента.
Плюсы
- Просто настроить.
- Легко обслуживать.
Минусы
- Сложнее реализовать для трёх и более колонок.
- Требуется заранее знать высоту колонок.
- Не работает, когда колонки выше или короче на разных страницах.
Этот метод далёк от совершенства, но вы удивитесь, насколько часто он может применяться на практике.
Границы и отрицательные отступы
На этот метод я наткнулся не так давно на Smashing Magazine в статье Тьерри Кобленца, хотя позже нашёл статью Алана Пирса на A List Apart, написанную несколько лет назад об этом же методе. Используются границы и отрицательные отступы, чтобы создать видимость колонок равной высоты.
Ничего нового в HTML нет по сравнению с тем, что мы видели выше. В своей статье Тьерри применяет в качестве контейнера body , но я буду придерживаться использования контейнера div как делаю это обычно.
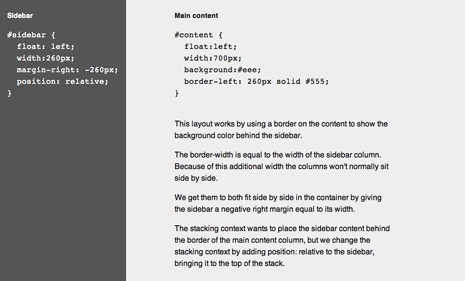
В CSS начинается самое интересное. Контейнер просто используется для фиксации ширины и выравнивания макета по центру. Интересное происходит с #content и #sidebar .
Все фоновые цвета в этом методе устанавливаются для колонки #content . Мы задаём фон как обычно, а затем добавляем левую границу равную ширине боковой панели. Цвет границы совпадает с фоном боковой панели.
Если мы здесь остановимся, то вы увидите отображаемые колонки, однако наша левая граница выталкивает боковую панель прочь и мы должны вернуть её назад.
Вначале дадим боковой панели отрицательный правый margin равный её ширине (или ширине левой границы контента, они одинаковы). Это вернёт боковую панель туда, куда мы и хотим, но она по-прежнему не видна. Проблема в порядке наложения двух дивов. #content располагается поверх #sidebar , так что мы должны переместить #sidebar на передний план. Сделаем это путём добавления position: relative для боковой панели и теперь его содержание становится видно.
Плюсы
- Работает независимо от того, какая колонка выше или короче.
- Простая настройка, после того как вы понимаете, как это работает.
- Легко обслуживать.
Минусы
- Ширина боковой панели должна быть фиксирована, поскольку border-width понимает только абсолютные значения.
- Отрицательные margin потенциально могут привести к ошибке в некоторых старых версиях IE.
Рекомендую прочесть обе статьи, ссылки на которые я привёл выше, поскольку они предлагают более детальную информацию, чем я здесь. Обе статьи содержат код для использования этого метода с третьей колонкой, а статья Тьерри рассказывает о создании границ между колонками.
Смещение колонок и контейнера
Последний метод создал Мэтью Джеймс Тейлор. Из всех методов представленных здесь, на этот раз он будет работать в самых разных случаях использования.
Я оставил его на конец, так как метод немного сложный и вам, возможно, придётся прочитать несколько раз для понимания как он работает.
HTML похож на то, что мы видели выше, хотя вы заметите дополнительный контейнер div.
Как и в других методах, мы будем использовать эти контейнеры для установки фоновых цветов, которые появятся, словно они принадлежат нашим колонкам.
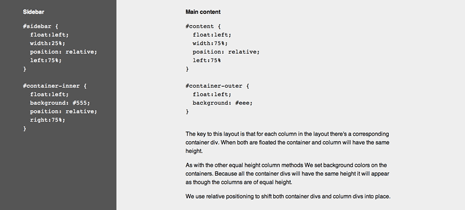
В CSS происходит несколько больше, чем мы видели до этого момента. Для #sidebar и #content задаётся float со значением left и устанавливается ширина, всё остальное помимо этого является новым.
Ключом этого метода выступает идея, что плавающий контейнер всегда имеет ту же высоту, что его содержимое. Размещая наши колонки внутри плавающих контейнеров, мы обеспечиваем, что контейнеры будут равны высоте самой длинной колонки.
Первый шаг — добавить float к колонкам и контейнерам. Я применяю значение left , но направление в данном случае не важно. Используйте направление необходимое для вашего макета. Следующим шагом является установка фонов для двух контейнеров div . Я ставлю фон для #container-inner чтобы получить желаемое для боковой панели и фон для #container-outer чтобы получить желаемое для основного контента.
Если мы остановимся здесь, то увидим фон только для вложенного div , поскольку он по порядку наложения выше, чем внешний div .
Нам нужно немного позиционирования дабы сдвинуть внутренний div так, чтобы он показывался только там, где мы хотим отображать боковую панель. Это позволит фону у внешнего div проступать сквозь него там, где мы хотим показать колонку с контентом.
Позиционируем внутреннюю колонку и устанавливаем значение right на 75%, оно такое же, как ширина колонки с контентом.
Фоны на месте, но содержимое обоих колонок также сдвигается на 75% влево. Нам нужно сдвинуть их на место.
Мы снова применяем относительное позиционирование и поскольку содержимое обоих колонок сместилось на 75% влево, нам надо сдвинуть это обратно на 75% вправо. Сделаем это установкой значения left в 75%. Теперь всё вернулось назад, где и должно быть.
Плюсы
- Работает независимо от того, какая колонка выше или короче.
- Работает с любым типом макета (фиксированным, резиновым, эластичным и др.).
- Можно сделать сколько угодно колонок.
Минусы
- Немного сложно для первого понимания.
- Требуются дополнительные несемантичные дивы.
В целом это наиболее надёжный метод и он гарантированно работает в любой ситуации. Я призываю вас поиграть с этим для настоящего понимания и прочитать статью Мэтью несколько раз.
В статье Мэтью идёт макет из трёх колонок и у него также есть демонстрация для четырёх и пяти колонок. Я решил показать макет из двух колонок в надежде что это сделает идею проще для понимания.
Дополнительные ресурсы
Это ни в коем случае не единственные методы создания колонок одинаковой высоты. Крис Койер некоторое время назад поделился несколькими другими методами на CSS Tricks, которые вы можете предпочесть представленным здесь.
Есть также много других методов, которые можно найти немного поискав. Думаю, что данная статья и статья Криса охватывает большинство из наиболее распространённых методов.
Резюме
Колонки одинаковой высоты являются желательной чертой дизайна, но их не всегда легко сделать с помощью CSS-макетов. В идеале мы должны были бы использовать что-то вроде height: 100% и на этом всё, но сейчас мы можем применять любой из методов, упомянутых выше.
Фиктивные колонки просты в настройке, но нужен дополнительный HTTP-запрос для изображения, а любое изменение макета требует новой картинки.
Псевдоколонки ещё проще, но имеют ограниченное применение для случаев, когда относительная высота обоих колонок известна и постоянна на страницах.
Границы и отрицательные отступы сравнительно просты в работе, не требуют предвидения о высоте колонок и прекрасно адаптируются к нескольким колонкам. Только нужно чтобы одна колонка была фиксированной ширины.
Смещение колонок и контейнера работает в большинстве случаев. Не нужно предварительно знать о высоте колонок и можно работать с любым желаемым числом колонок. Этот метод немного сложнее других.
Со временем я ожидаю более простого стандартного решения, но пока этих четырёх методов должно быть достаточно для вашего проекта.
Насколько часто вы делаете дизайн макета с колонками одинаковой высоты? Какой метод создания колонок вы при этом используете?
Источник