- Отступы
- Как это устроено
- Замечание
- Примеры
- Горизонтальное центрирование
- Отрицательные отступы
- Bootstrap 4 — Управление margin и padding отступами
- Синтаксис классов для задания margin и padding отступов
- Примеры использования
- Колонки
- Как это работает
- Выравнивание
- Вертикальное выравнивание
- Горизонтальное выравнивание
- Обертка колонки
- Разрывы колонок
- Упорядочивание
- Класса порядка
- Смещение колонок
- Классы смещения
- Утилиты полей
- Автономные классы колонок
- Интервал
- Поля и отступы
- Примечание
- Примеры
- Горизонтальное центрирование
- Отрицательное поле
- Разрыв
- Карты
- Утилиты API
Отступы
Bootstrap включает широкий диапазон сокращений откликов и полезных классов для изменения внешнего вида элемента.
Как это устроено
Назначайте «отзывчивые» значения margin или padding элементу или поднабору его сторон с помощью удобных классов. Сюда входит поддержка индивидуальных свойств, всех свойств и вертикальных и горизонтальных свойств. Классы созданы дефолтной карте Sass, и варьируются от .25rem до 3rem .
Замечание
Утилиты отступов, которые работают на всех брейкпойнтах – от xs до xl – не имеют аббревиатуры брейкпойнта в названии. Это сделано потому, что те классы применяются, начиная с min-width: 0 и выше, и т.о. не привязаны к медиа-запросам. Названия остающихся брейкпойнтов, однако, содержит в себе аббревиатуры брейкпойнтов.
Классы названы по формату
Где свойство – это одно из:
- m — для классов, которые задают margin
- p — для классов, которые задают padding
Где свойство – это одно из:
- t — для классов, которые задают margin-top или padding-top
- b — для классов, которые задают margin-bottom или padding-bottom
- l — для классов, которые задают margin-left или padding-left
- r — для классов, которые задают margin-right или padding-right
- x — для классов, которые задают и *-left и *-right
- y — для классов, которые задают и *-top и *-bottom
- blank — для классов, которые задают margin или padding для всех 4-х сторон элемента
Где размер – это один из:
- 0 — для классов, которые удаляют margin или padding назначая его равны 0
- 1 — (по умолчанию) для классов, которые устанавливают margin или padding к значению, равному $spacer * .25
- 2 — (по умолчанию) для классов, которые устанавливают margin или padding к значению, равному $spacer * .5
- 3 — (по умолчанию) для классов, которые устанавливают margin или padding к значению, равному $spacer
- 4 — (по умолчанию) для классов, которые устанавливают margin или padding к значению, равному $spacer * 1.5
- 5 — (по умолчанию) для классов, которые устанавливают margin или padding к значению, равному $spacer * 3
- auto — для классов, которые устанавливают margin как auto
(Вы можете добавить больше размеров, добавляя разделы в карту Sass $spacers .)
Примеры
Вот несколько понятных примеров этих классов:
Горизонтальное центрирование
В дополнение, Bootstrap также включает класс .mx-auto для горизонтального выравнивания блока блока содержимого фиксированной ширины – т.е. контент, которому заданы display: block и набор width с помощью установки горизонтальных марджинов как auto .
Отрицательные отступы
В CSS свойства полей margin могут использовать отрицательные значения ( padding не может). Начиная с версии 4.2, мы добавляли утилиты с отрицательным запасом для каждого ненулевого целочисленного размера, указанного выше (например, 1 , 2 , 3 , 4 , 5 ). Эти утилиты идеально подходят для настройки желобов столбцов сетки через точки останова (breakpoints).
Синтаксис почти такой же, как у утилит с положительным запасом по умолчанию, но с добавлением n перед запрошенным размером. Вот пример класса, который противоположен .mt-1 :
Вот пример настройки сетки Bootstrap на средней ( md ) точке останова и выше. Мы увеличили заполнение .col с помощью .px-md-5 , а затем противодействовали этому с .mx-md-n5 на родительском .row .
Источник
Bootstrap 4 — Управление margin и padding отступами
Статья, в которой рассмотрим классы Bootstrap 4, с помощью которых можно не только очень просто, но и адаптивно добавлять margin и padding отступы.
Синтаксис классов для задания margin и padding отступов
Bootstrap 4 включает в себя набор классов, с помощью которых можно очень легко добавлять к HTML элементам необходимые margin и padding отступы.
Именуются эти классы следующим образом:
Вместо
Вместо
Вместо
При этом необходимо помнить, что контрольные точки задают именно минимальную ширину viewport. Это означает, что, например, класс с sm будет действовать не только на sm , но и на всех следующих контрольных точках ( sm -> md -> lg -> xl ). Т.е. до тех пор, пока его действие будет не переопределено с помощью другого класса (например, с помощью lg ).
Вместо
- 0 (равно 0 );
- 1 (равно $spacer * .25 );
- 2 (равно $spacer * .5 );
- 3 (равно $spacer );
- 4 (равно $spacer * 1.5 );
- 5 (равно $spacer * 3 );
- auto (равно auto ) — можно использовать только для margin .
$spacer — это SCSS переменная Bootstrap 4, значение которой, по умолчанию, равно 1rem. А 1rem в большинстве браузеров равен 16px. В итоге, например, размер 4 будет равен 24px (16px * 1.5).
Примеры использования
Рассмотрим примеры использования классов Bootstrap для установления HTML-элементам padding и margin оступов.
Пример 1. Установим HTML-элементу padding отступ сверху, равный 3:
Пример 2. Расположим 2 блока по центру. Для этого первому блоку установим в качестве свойства margin-left значение auto с помощью класса ml-auto , а второму margin-right:auto — с помощью класса mr-auto . Кроме этого дополнительно зададим отступ между блоками, с помощью классов mr-3 и ml-3 .
Пример 3. Установим блоку:
- margin отступы слева и справа, равные auto ( mx-auto );
- на xs margin отступы сверху и снизу, равные 2 ( my-2 );
- на sm и md (т.е. >sm ) margin отступы сверху и снизу, равные 3 ( my-sm-3 );
- на lg и xl (т.е. >lg ) margin отступы сверху и снизу, равные 4 ( my-lg-4 );
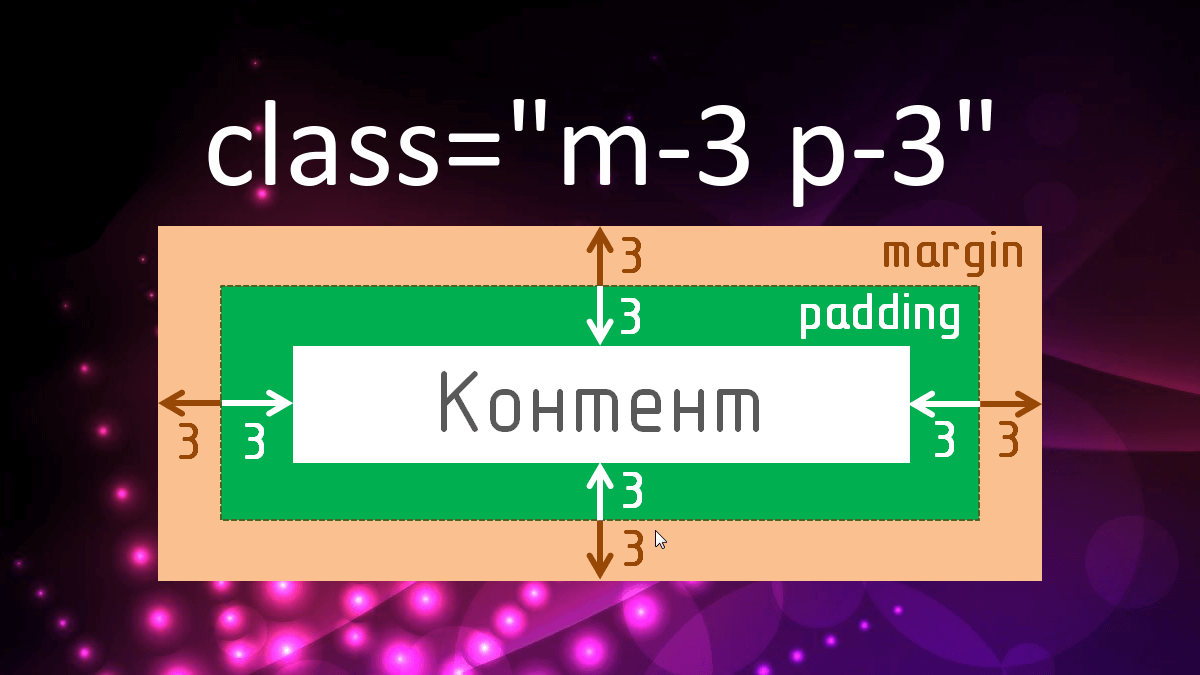
- на всех контрольных точках padding отступы для 4 сторон, равные 3 ( p-3 ).
Пример 4. Установим элементу на xs margin отступ снизу, равный 4. На остальных контрольных точках этот отступ уберём, т.е. установим его, равным 0.
Пример 5. Установим HTML-элементу:
- по умолчанию ( min-width >= 0 или xs ) padding отступы, равные 0 ( p-0 );
- на sm и следующих контрольных точках padding отступ слева, равный 3( pl-sm-3 );
- на md и следующих контрольных точках (т.е. >md ) margin уберём отступ слева (установим его равным 0, т.е. pl-md-0 ) и добавим отступ справа, равный 4 ( pr-sm-4 ).
Источник
Колонки
Узнайте, как благодаря нашей системе сеток flexbox изменять столбцы с помощью нескольких опций выравнивания, упорядочивания и смещения. Также смотрите как использовать классы столбцов для управления шириной элементов не связанных с сеткой.
Как это работает
Столбцы основаны на архитектуре flexbox. Это означает, что у нас есть опции для изменения отдельных столбцов и изменения групп столбцов на уровне строк. Вы выбираете как столбцы увеличить, уменьшить или изменить иным образом.
При построении макетов сетки весь контент помещается в столбцы. Иерархия сетки Bootstrap переходит от контейнера к строке столбца вашего контента. В редких случаях вы можете комбинировать контент и колонку, но делайте это внимателно.
Bootstrap включает в себя предопределенные классы для создания быстрых, адаптивных макетов. Имея шесть контрольных точек, дюжину столбцов на каждом уровне сетки и десятки классов, можно создать своих индивидуальные макеты. При желании, это можно настроить через Sass.
Выравнивание
Используйте утилиты выравнивания flexbox для выравнивания столбцов по вертикали и горизонтали.
Вертикальное выравнивание
Горизонтальное выравнивание
Обертка колонки
Если больше 12-ти колонок разместить в одном ряду, то каждая группа дополнительных колонок, как одно целое, переносится на новую строку.
Разрывы колонок
Чтобы сместить колонки на новую строку в гибком контейнере, нужно сделать следующее: добавьте элемент с шириной width: 100% туда, где вы хотите обернуть ваши колонки новой строкой. Обычно это достигается с помощью нескольких .row , но не каждый исполнительный метод поддерживает это.
Вы можете также применять это в брейкпойнтах с нашими отзывчивыми утилитами отображения элементов.
Упорядочивание
Класса порядка
Используйте классы .order- для управления визуальным порядком Вашего контента. Эти классы отзывчивы, поэтому Вы можете установить order по контрольной точке (например, .order-1.order-md-2 ). Включает поддержку от 1 до 5 на всех шести уровнях сетки.
Также существуют отзывчивые классы .order-first и .order-last , которые изменяют порядок элемента, применяя order order: -1 и order: 6 соответственно. Эти классы также могут применяться с нумерованными классами .order-* по мере необходимости.
Смещение колонок
Вы можете смещать колонки сетки двумя путями: с помощью отзывчивых классов .offset- и с помощью наших утилит интервалов. Классы сетки созданы так, чтобы совпадать с колонками, а отступы удобней для быстрого расположения элементов там, где ширина офсета непостоянна.
Классы смещения
Двигайте колонки вправо, используя классы .offset-md-* . Они увеличивают левый отступ колонки на * колонок. Например, класс .offset-md-4 двигает .col-md-4 на 4 колонки.
В дополнение к «сбросу» колонок на брейкпойнтах, вам может понадобиться сброс офсетов. Смотрите пример с разметкой.
Утилиты полей
С переходом на flexbox вы можете использовать утилиты полей, такие как .mr-auto , чтобы отодвинуть одноуровневые столбцы друг от друга.
Автономные классы колонок
Классы .col-* также могут использоваться вне .row для придания элементу определенной ширины. Всякий раз, когда классы столбцов используются как непрямые дочерние элементы строки, отступы опускаются.
Классы могут использоваться вместе с утилитами для создания адаптивных плавающих изображений. Обязательно оберните содержимое в оболочку .clearfix , чтобы очистить текст, если текст более короткий.
Адаптивное плавающее изображение
Абзац текста-заполнителя. Мы используем его здесь, чтобы показать использование класса clearfix. Мы добавляем здесь довольно много бессмысленных фраз, чтобы продемонстрировать, как столбцы здесь взаимодействуют с плавающим изображением.
Как видите, абзацы изящно обтекают плавающее изображение. А теперь представьте, как это будет выглядеть с фактическим содержанием здесь, а не просто с этим скучным текстом-заполнителем, который продолжается и продолжается, но на самом деле не передает никакой осязаемой информации. Он просто занимает место, и его не стоит читать.
И тем не менее, здесь вы, по-прежнему настойчив в чтении этот текст-заполнитель, в надежде еще несколько прозрений, или некоторые скрытые пасхальные яйца содержания. Возможно, шутка. К сожалению, здесь ничего этого нет.
Источник
Интервал
Bootstrap включает в себя широкий набор сокращенных вспомогательных классов полей, отступов и разрывов для изменения внешнего вида элемента.
Поля и отступы
Присваивайте удобные для восприятия значения margin или padding элементу или подмножеству его сторон с помощью сокращенных классов. Включает поддержку отдельных свойств, всех свойств, а также свойств по вертикали и горизонтали. Классы строятся из карты Sass по умолчанию в диапазоне от .25rem до 3rem .
Используете модуль макета CSS Grid? Рассмотрите возможность использования утилиты разрыва.
Примечание
Утилиты интервалов, которые применяются ко всем контрольным точкам, от xs до xxl , не имеют в них аббревиатуры контрольные точки. Это связано с тем, что эти классы применяются начиная с min-width: 0 и выше и поэтому не связаны медиа-запросом. Остальные контрольные точки, однако, содержат аббревиатуру контрольные точки.
Классы именуются в формате
Где свойство — одно из:
- m — для классов, которые устанавливают margin
- p — для классов, которые устанавливают padding
Где стороны — одна из:
- t — для классов, которые устанавливают margin-top или padding-top
- b — для классов, которые устанавливают margin-bottom или padding-bottom
- s — (старт) для классов, которые устанавливают margin-left или padding-left в LTR, margin-right или padding-right в RTL
- e — (конец) для классов, которые устанавливают margin-right или padding-right в LTR, margin-left или padding-left в RTL
- x — для классов, которые устанавливают оба *-left и *-right
- y — для классов, которые устанавливают оба *-top и *-bottom
- blank — для классов, которые устанавливают margin или padding со всех 4 сторон элемента
Где размер — один из:
- 0 — или классы, устраняющие margin или padding установив его на 0
- 1 — (по умолчанию) для классов, которые устанавливают the margin или padding равным $spacer * .25
- 2 — (по умолчанию) для классов, которые устанавливают the margin или padding равным $spacer * .5
- 3 — (по умолчанию) для классов, которые устанавливают the margin или padding равным $spacer
- 4 — (по умолчанию) для классов, которые устанавливают the margin или padding равным $spacer * 1.5
- 5 — (по умолчанию) для классов, которые устанавливают the margin или padding равным $spacer * 3
- auto — для классов, которые устанавливают margin равным авто
Примеры
Горизонтальное центрирование
Кроме того, Bootstrap также включает класс .mx-auto для горизонтального центрирования содержимого уровня блока фиксированной ширины, то есть содержимого, имеющего набор display: block и width , путем установки горизонтальных полей на auto .
Отрицательное поле
В CSS свойства margin могут использовать отрицательные значения ( padding не может). Эти отрицательные поля отключены по умолчанию, но могут быть включены в Sass, установив $enable-negative-margins: true .
Синтаксис почти такой же, как у утилит с положительным значением поля по умолчанию, но с добавлением n перед запрошенным размером. Вот пример класса, противоположного .mt-1 :
Разрыв
При использовании display: grid Вы можете использовать утилиты gap в родительском контейнере сетки. Это может сэкономить на добавлении утилит полей к отдельным элементам сетки (дочерним элементам контейнера display: grid ). Утилиты Разрыва реагируют по умолчанию и генерируются через наш API утилит на основе Sass карты $spacers .
Поддержка включает в себя адаптивные параметры для всех контрольных точек сетки Bootstrap, а также шесть размеров из карты $spacers ( 0 – 5 ). Не существует класса утилиты .gap-auto , поскольку он фактически совпадает с .gap-0 .
Карты
Утилиты Spacing объявляются через карту Sass, а затем генерируются с помощью нашего API утилит.
Утилиты API
Утилиты интервалов объявлены в нашем API утилит в scss/_utilities.scss . Узнайте, как использовать API утилит.
Bootstrap
- Разработан и построен с любовью в мире командой Bootstrap с помощью наших участников.
- Код под лицензией MIT, документация CC BY 3.0.
- Текущая версия v5.0.2.
Источник