- Сайдбар в WordPress. Как добавить, убрать сайдбар в WordPress
- Регистрация сайдбара в WordPress. Как добавить сайдбар в WordPress
- Как добавить sidebar в wordpress тему
- Принцип добавления сайдбаров
- Куда добавить код для вывода сайдбара в WordPress
- Как убрать сайдбар в WordPress?
- Администратор WordPress
- Блог про WordPress
- Добавляем боковую колонку для главной страницы в WordPress
- Сайдбар и виджеты WordPress
- От автора
- Что такое сайдбар WordPress
- Виджеты WordPress
- Виджеты WordPress по умолчанию
- Сайдбар и виджеты WordPress – взаимозависимость
- Как управлять сайдбарами WordPress. Урок 28.
- Блоки » Блок колонок
- Панель инструментов блока
- Редактирование блока
- Добавление содержимого
- Настройки блока
- Количество колонок
- Дополнительно
Сайдбар в WordPress. Как добавить, убрать сайдбар в WordPress
Сайдбар в WordPress стал неотъемлемой частью сайта. Его использование открывает огромные возможности для разработчиков тем и пользователей платформы WordPress. На всевозможных блогах отводиться большое количество времени описанию добавления, удаления и настройкам сайдбара. В данном вопросе и мой блог не стал исключением, сегодня я постараюсь рассказать о как можно большем количестве настроек и всех возможных махинациях над боковой колонкой сайта на WordPress.
Эту статью я специально публикую перед написанием очередной статьи по созданию темы для WordPress посвященной выводу сайдбара и его внедрением в шаблон. Хочу при написании урока уже иметь необходимую базу материала о сайдбарах WordPress, что бы не останавливаться и не рассказывать все до мелочей.
После небольшого отступления перейдем к нашим “баранам” и окунемся в суть работы с темами, а именно рассмотрим боковое меню WordPress.
Перед тем, как приступить к рассказу и вникнуть в код и настройки, очерчу несколько нюансов, которые вы скорее всего знаете, связанных с боковыми панелями:
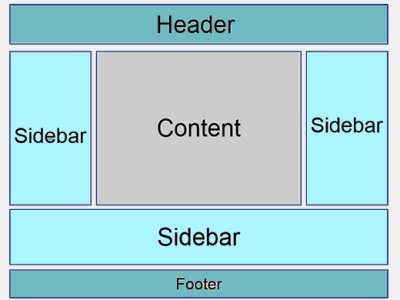
Сайдбар сайта — правая или левая части сайта, отвечающая за донесение дополнительной информации и участвующая в навигации по сайту. Возможно использование и правой и левой боковой колонки одновременно.
Использование сайдбара в WordPress имеет более широкий диапазон действий, он может быть размещен где угодно, в шапке, сбоку, в подвале, и вмещать в себя самые разнообразные элементы, о которых и пойдет речь в этой статье.
Регистрация сайдбара в WordPress. Как добавить сайдбар в WordPress
Вывод сайдбара WordPress происходит по определенному принципу, при помощи вызова в файлах шаблона и регистрации в файле functions.php функцией register_sidebar().
Будьте внимательны, перед регистрацией сайдбара убедитесь что он ранее не был зарегистрирован. При наличии нескольких регистраций с одним и тем же id, возможно возникновение ошибок. Перед редактированием сторонних шаблонов, стоит убедиться что сайдбар не “завязан” к каким-то функционалом шаблона.
Первым делом откроем файл functions.php и напишем функцию регистрации сайдбара:
Вставив этот код в файл functions.php мы зарегистрировали сразу два сайдбара боковых — правый, левый и отдельно сайдбар для футера. Также вы можете регистрировать только один сайдбар или добавить еще по необходимости, к примеру в средину страницы.
Сайдбар зарегистрирован, теперь нужно его вывести в нужном месте. Именно этим мы и займемся далее.
Как добавить sidebar в wordpress тему
Принцип добавления сайдбаров
Если вы пишите тему для своего сайта, и регистрировали сайдбар для виджетов WordPress что бы в нем что-то находилось, тогда смело можете выводить его в нужном месте используя следующий код:
При написании шаблонов на заказ или для стороннего использования, стоит проверять наличие виджетов WordPress, о них можно почитать тут. Возможно пользователь вашей темы откажется от использования сайдбара на сайте и ему ни к чему будут пустые блоки на странице. Для проверки использования виджетов и добавления сайдбара в WordPress тему используют следующее:
Мы проверили существуют ли виджеты в правом сайдбаре и вывели их на странице. По аналогии, заменяя лишь значение ID сайдбара (right-side) на нужный нам, мы сможем вывести все блоки на страницу в необходимом месте.
Куда добавить код для вывода сайдбара в WordPress
Для сайдбаров в вордпресс зарезервирован файл шаблона sidebar.php. Именно в нем в большинстве случаев описывается все необходимое (обертки панелек, условия для вывода на определенных страницах и т.д.)
Если у вас один сайдбар, тогда добавляйте его код в sidebar.php, и подключайте его в нужном месте в файле index.php с помощью функции:
При использовании нескольких сайд баров вам нужно будет создавать дополнительные файлы к примеру sidebar-right.php, sidebar-left.php и sidebar-footer.php.
Поместив необходимый участок кода в нужный файл, подключение к индексному будет происходить следующим образом:
Месторасположение подключения вы выбираете самостоятельно. Значение в скобках должно соответствовать названию файла (sidebar-right.php), выделено жирным.
Как убрать сайдбар в WordPress?
Я детально рассказал как добавить сайдбар в WordPress, теперь пойдем от обратного и начнем удалять. Составлю небольшой план как убрать сайдбар в WordPress (перед редактированием файлов обязательно сделайте их копии и пользуйтесь FTP, не редактируйте с админки):
- Заходим в папку с темой и открываем следующие файлы functions.php, sidebar.php и index.php;
- ищем и удаляем регистрацию сайдбара в файле функций, как он выглядит описано выше в статье.
- переходим к файлу sidebar.php и удаляем вызов боковой колонки (нужно удалить все что связано с dynamic_sidebar(), пример так же есть выше).
- идем в индексный файл и удаляем подключение файлов сайдбара (get_sidebar()).
Это муторная работа, и для не знающих может быть проблемой, но если вам это действительно нужно, тогда разберетесь.
Источник
Администратор WordPress
Блог про WordPress
Добавляем боковую колонку для главной страницы в WordPress
Бывает случаи, что боковая колонка на главной странице сайта должна отличаться от боковой колонки на внутренних страницах по содержанию, а иногда и по форме. В некоторых темах и шаблонах разработчики предусмотрели возможность выбора виджетов именно для главной страницы сайта, разметив область сайдбара. Но такая возможность встречается не во всех шаблонах, поэтому, если вы не нашли ее у себя, то не стоит отчаиваться и менять свой шаблон, боковую колонку для главной страницы вы можете создать очень легко, не затратив для этого много времени, просто нужно зарегистрировать новую боковую колонку и назначить ее вывод на главной странице. Первым делом, что вы должны сделать – это открыть файл functions.php вашего шаблона. В большинстве случаев, именно в нем регистрируются все боковые колонки вашего шаблона. Открыв файл, найдите в нем код, отвечающий за регистрацию боковой колонки в сайдбаре. Примерно, он будет выглядеть так:
Этот код, по-умолчанию, создает в вашем шаблоне боковую колонку под виджеты, видеть которую вы можете в разделе “Виджеты” административной панели. После регистрации боковая колонка по-умолчанию в вашем шаблоне, как правило имеет название “Боковая колонка 1″ или “Сайдбар 1″. Теперь давайте зарегистрируем новую колонку для главной страницы и назовем ее, например, “Сайдбар главной страницы”, а также присвоим ей некий идентификатор, который потребуется нам для вывода этой колонки именно на главной странице.
Можете даже скопировать ваш код регистрации боковой колонки по-умолчанию и вставить его ниже, добавив еще две строки:

Источник
Сайдбар и виджеты WordPress
От автора
В этой статье, я расскажу, что такое сайдбар, какие виджеты стоят по-умолчанию и как размещать виджеты в сайдбаре блога.
Что такое сайдбар WordPress
Правильно, по существующим правилам перевода WordPress, слова «сайдбар» в официальном переводе нет. «Родное» sidebar нужно переводить, как «область виджетов» или «боковая панель».
На практике, сайдбаром WordPress называют «область виджетов» или «боковая панель» или «боковые колонки» блога, справа и/или слева, сверху и/или снизу от основного содержания (статей или архивов) сайта. В зависимости от шаблона (темы WordPress) на блоге может быть от 0 до 3 боковых колонок.
В боковых колонках размещаются дополнительные информационные блоки, которые назывались и называются виджеты блога (widget).
Со временем код WordPress дополнялся новыми функциями, и стало возможным выводить виджеты не только в боковых колонках, но и в других местах темы.
Именно поэтому, сайдбаром WordPress называют любое место в теме, где можно разместить виджет.
Обычно разработчики тем не создают произвольных мест для вывода виджетов, но их можно создать самостоятельно. Теперь о виджетах.
Виджеты WordPress
Многие называют виджеты основным содержанием блога. Я так далеко не захожу и придерживаюсь классического определения виджета.
Виджет WordPress это независимые, дополнительные блоки с разнообразным содержимом, улучшающим навигацию по сайту и его информационную привлекательность.
Виджеты WordPress по умолчанию
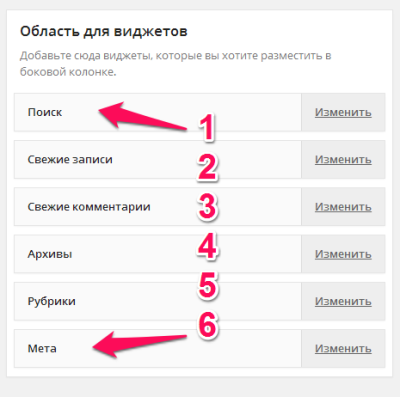
По умолчанию, WordPress предоставляет несколько виджетов. Их 12.
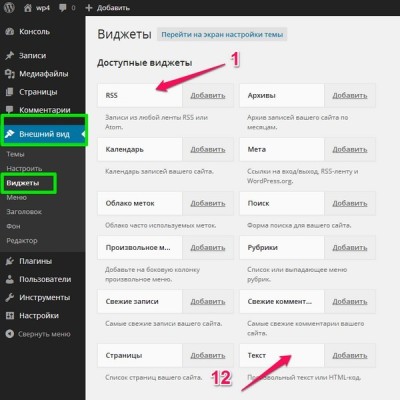
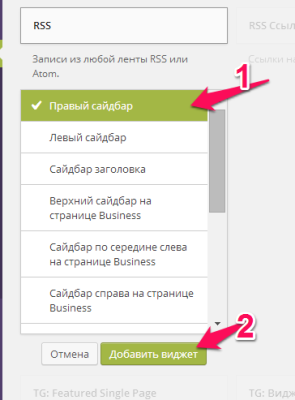
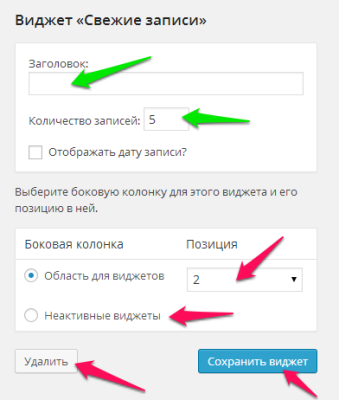
Добавлять виджеты достаточно просто. Выбираете виджет, и перетаскиваете его в нужный сайдбар или выбираете сайдбар из выезжающего слайдера при нажатии на кнопку виджета.
Установленные виджеты шаблона WordPress по-умолчанию.
Виджет может иметь заголовок, и у каждого виджета есть свои настройки отражения.
Порядок виджетов в сайдбаре меняется простым перетаскиванием.
Сайдбар и виджеты WordPress – взаимозависимость
Сайдбар и виджеты WordPress взаимозависимы. Без сайдбара не будет виджетов, а без виджетов сайдбар, может быть только скучным статическим информатором.
Источник
Как управлять сайдбарами WordPress. Урок 28.
Сайдбары – это боковые колонки. В боковые колонки можно устанавливать виджеты. Вы должны помнить из начальных уроков о том, что такое виджеты. Кто забыл, вспоминаем – урок №3, задание №4.
В нашей теме Frontier есть только один сайдбар справа. Но этого некоторым может быть недостаточно. Кроме того, кому-то может удобнее сделать так, чтобы сайдбар был не справа, а слева.
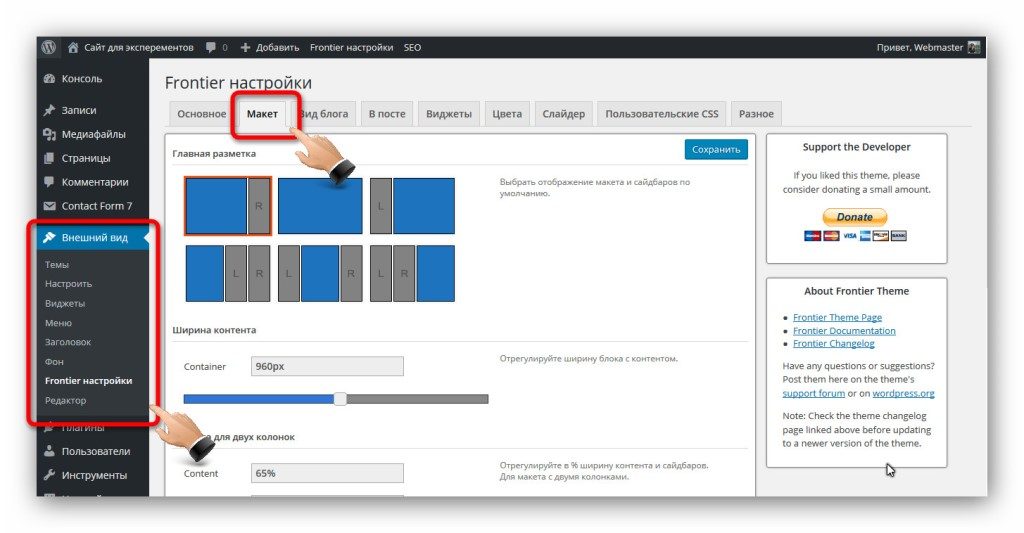
Поэтому, сейчас я покажу, как управлять боковыми колонками. Перейдите в консоли WordPress в пункт «Внешний вид» и откройте подпункт «Frontier настройки», затем попадите во вкладку «Макет».
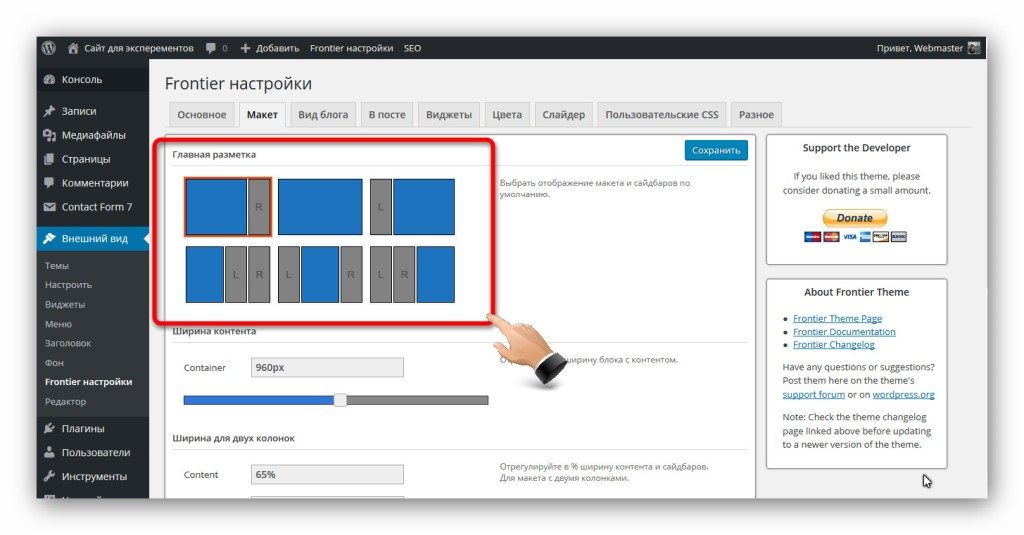
Здесь вы увидите опции для управления боковыми колонками. Секция «Главная разметка» позволяет добавить ещё один сайдбар, а также управлять положением боковых колонок.
Как видно, можно сделать одну боковую колонку справа, одну слева, две справа, две слева, по одной по бокам или вообще без боковых колонок. Таким образом, можно создать одноколончатый (без сайдбаров), двухколончатый (с одним сайдбаром) или трёхколончатный (с двумя сайдбарами) макет. Основная колонка текста тоже считается.
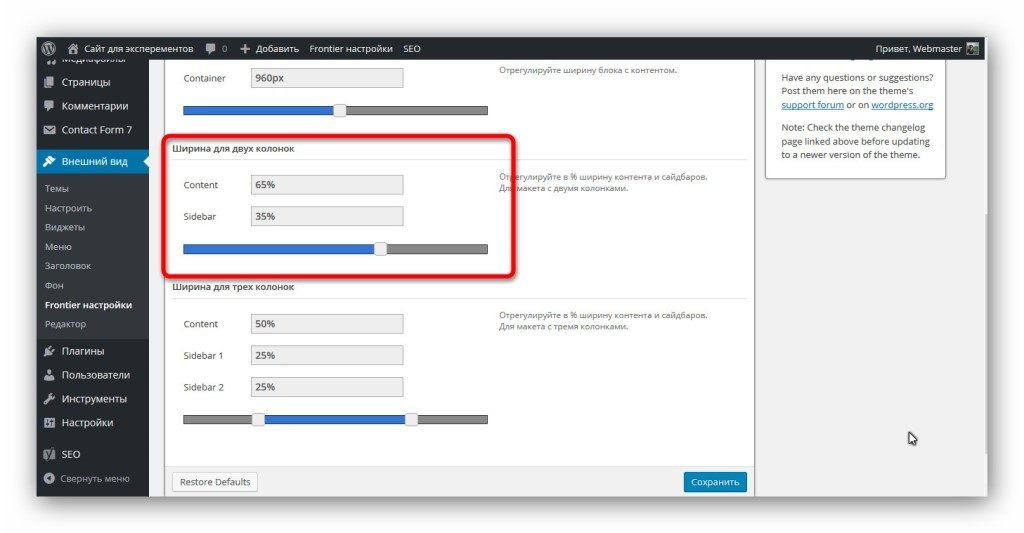
Если вы выбрали двухколончатый макет (с одним сайдбаром), то обратите внимание ниже на секцию «Ширина для двух колонок». Тут можно управлять шириной сайдбара и области для контента.
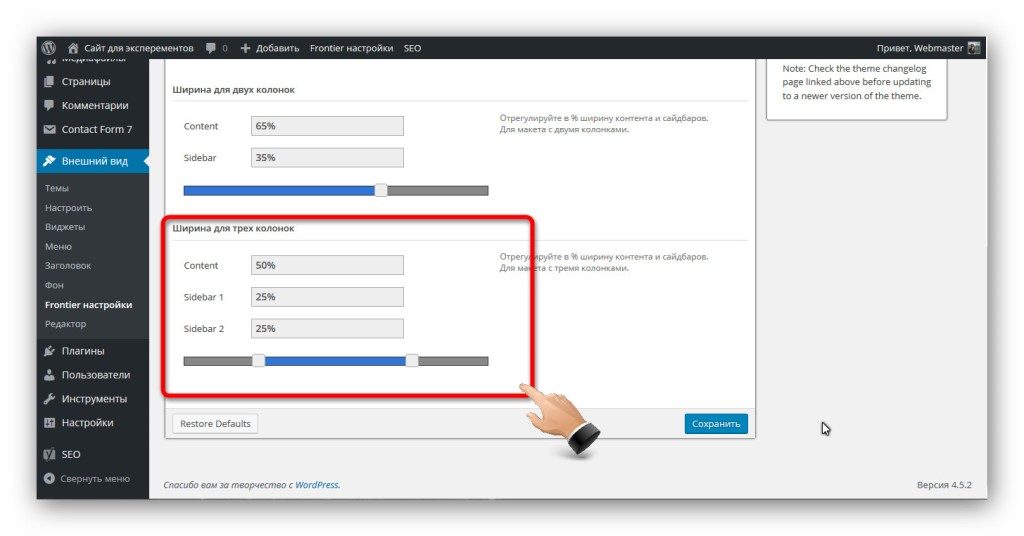
Если вы выбрали трёхколончатый макет (с двумя сайдбарами), то посмотрите ещё немного ниже в секцию «Ширина для трёх колонок». Тут можно управлять шириной каждого из сайдбаров и области для контента.
Изменять макет сайта не обязательно. Кому надо, тот может изменить по своим предпочтениям. Кому не надо, может оставить как есть.
- Вы поняли, как можно изменить макет сайта.
Если вы выполнили это задание, то перейдите к следующему — Как установить в тему логотип на WordPress сайте
Источник
Блоки » Блок колонок
Блок колонок даёт возможность размещать текст, медиафайлы и любое прочее содержимое в колонках (до шести колонок). Несколько колонок подряд позволяют создать сетку.
Для добавления блока колонок нажмите значок Вставить блок.
Чтобы добавить блок ещё быстрее, введите /колонки в новом блоке абзаца и нажмите клавишу ввода.
Подробные инструкции по добавлению блоков можно найти здесь.
Панель инструментов блока
Большинство блоков имеет собственные элементы управления, которые позволяют работать с блоком непосредственно в редакторе. Для блока колонок могут быть применены стандартные настройки блока или полная и большая ширина выравнивания (если тема поддерживает эти стили выравнивания).
Редактирование блока
Вы можете добавлять и удалять колонки. Для этого щёлкните мышью между ячейкой и боковой панелью, а затем укажите количество колонок (до шести колонок).
Добавление содержимого
Задав количество колонок, вы можете добавить в них содержимое. Преимущество блока колонок заключается в том, что в колонки можно добавлять другие блоки.
Например, блок колонок можно использовать в качестве основы для сетки с услугами, в которую добавлены блоки изображений, блоки заголовков и блоки абзацев.
Вы можете использовать блок колонок с блоками изображений на обложке для страниц сайта.
Вы также можете использовать блок колонок с блоками кнопок для различных действий на вашем сайте.
Этому блоку можно найти сколько угодно применений! Хотите увидеть его в деле? Посмотрите видео!
Создание и редактирование блока колонок.
Настройки блока
В дополнение к настройкам на панели инструментов для большинства блоков имеются свои настройки на боковой панели редактора. Если вы не видите боковую панель, просто нажмите значок шестерёнки рядом с кнопкой «Опубликовать».
Количество колонок
Как указано в разделе «Редактирование блока», на боковой панели редактора можно указать количество колонок (до шести).
Вы можете менять количество колонок с помощью стрелок вверх и вниз, перемещая слайдер влево и вправо или указав нужное число в поле.

Имейте в виду, что, так как в блок колонок можно встраивать другие блоки, при нажатии на одну из колонок настройки на боковой панели будут меняться в соответствии с добавленным в колонку блоком (например, если вы добавили в одну из колонок изображение, боковая панель будет отображать настройки для блока изображения).
Дополнительно
На вкладке дополнительных настроек можно добавить к блоку класс CSS, что позволяет настраивать стиль блока по своему усмотрению с помощью собственных таблиц CSS.
Источник